Your Add badge to icon react native images are available in this site. Add badge to icon react native are a topic that is being searched for and liked by netizens now. You can Get the Add badge to icon react native files here. Download all royalty-free vectors.
If you’re looking for add badge to icon react native images information connected with to the add badge to icon react native keyword, you have pay a visit to the right blog. Our website always gives you suggestions for downloading the highest quality video and image content, please kindly search and find more informative video articles and images that match your interests.
Add Badge To Icon React Native. And then we will style this component to look like a button and add an image to it. The problem is that the circle gets cut off as soon as it passes the bounds of the chosen icon from react-native-vector-icons. React Native Fontawesome Icons. Import Badge from react-native-elements The prop status determines the color of the badge.
 Pin On Invitations Stationery Illustration From pinterest.com
Pin On Invitations Stationery Illustration From pinterest.com
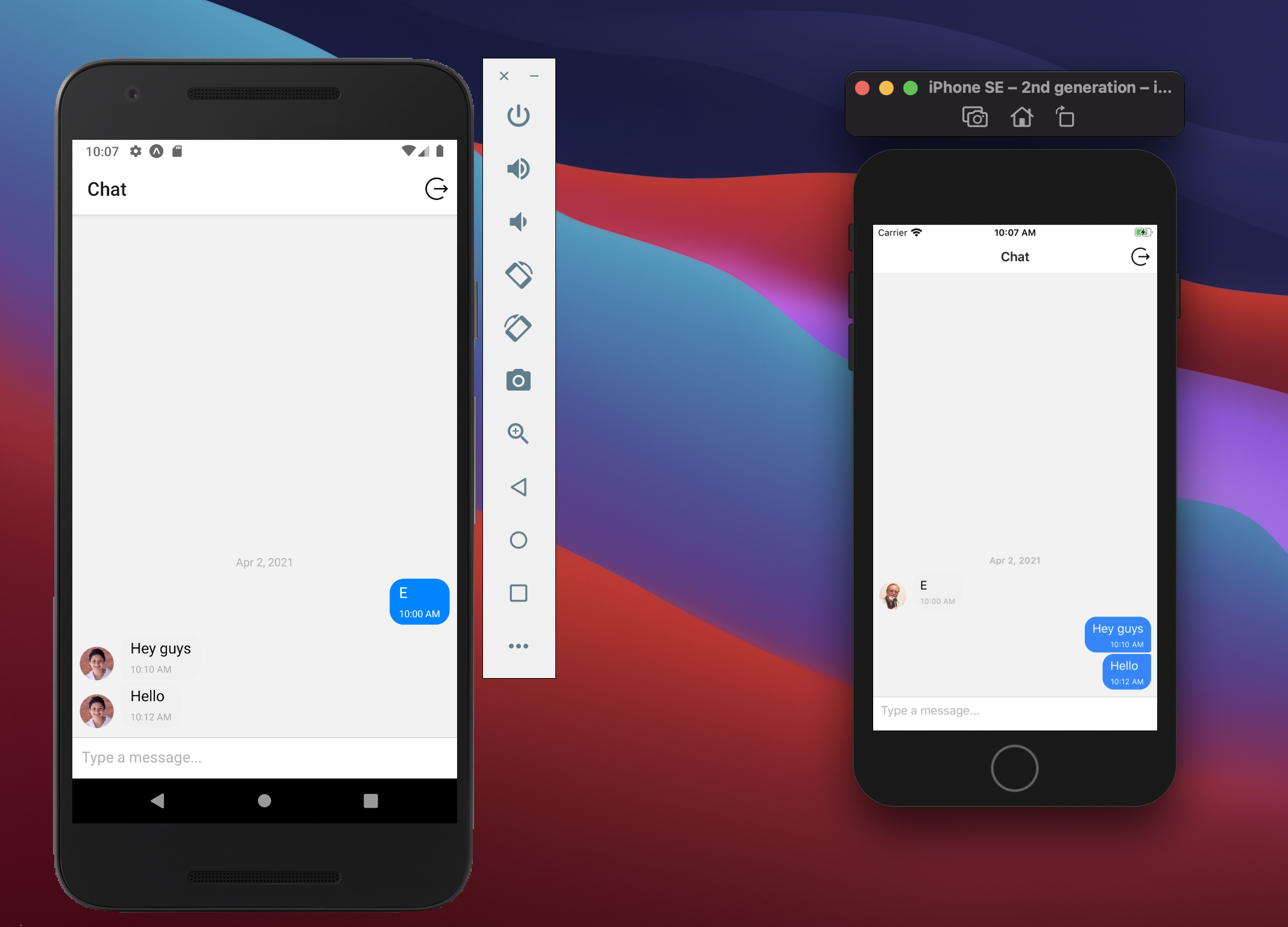
Standard Mini Badge Badge as Indicator. React-native-icon-badge Icon badge is used to create icon badge on some element such as avatar icon image. For up-to-date documentation see the latest version 332. How to Add a Badge to Icons in React Native. The withBadge HOC allows you to easily add badges to icons and other components. Badges are a core feature in both Android and iOS apps.
The badge is used to give some alert to user of specific element.
The withBadge HOC allows you to easily add badges to icons and other components. In this section we will add the icons to the bottom of Tab Navigation. Icon badge is used to create icon badge on some element such as avatar icon image. Import Badge from react-native-elements The prop status determines the color of the badge. 5 matthamil mentioned this issue Sep 25 2017. In this post lets generate an app icon and learn how to add it to an Android app build with React Native.
 Source: pinterest.com
Source: pinterest.com
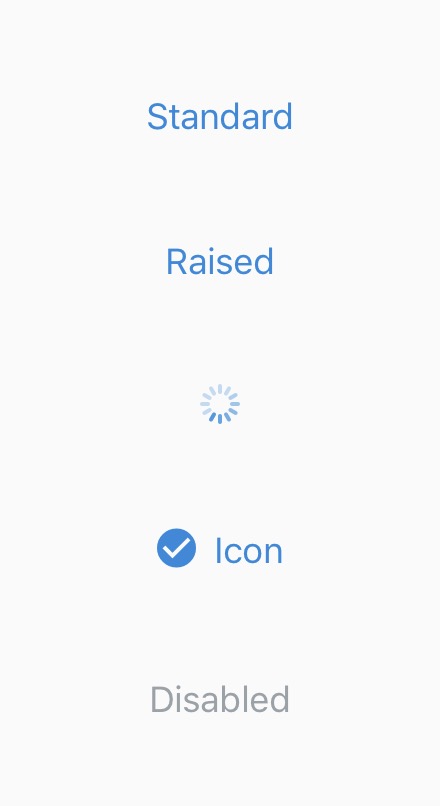
We will show an alert when this button is pressed. The Overflow Blog Level Up. We will show an alert when this button is pressed. In this article you are going to learn how to add badges to components in React Native for both iOS and. But I didnt discover any library that.

To create an app icon we are going to make use of a free tool called Expo Icon Builder. For up-to-date documentation see the latest version 332. When notification received notification screen icon gets updated with total number of count unread same thing i want on app icon. Generating an app icon Quickly build an app icon. But I didnt discover any library that.
![]() Source: pubnub.com
Source: pubnub.com
We use Badge component of react native elements library to show the badge. In this post lets generate an app icon and learn how to add it to an Android app build with React Native. The Overflow Blog Level Up. The badge is used to give some alert to user of specific element. This type of badge shows when no value prop is provided.
 Source: medium.com
Source: medium.com
Mfclarke did you find any solution. And fix the issues you face while doing do. The badge is used to give some alert to user of specific element. Setting a badge has two implications. How to add Badge count in react native.
 Source: reactnativeninja.com
Source: reactnativeninja.com
Import withBadge from react-native-elements Now instead of the MessagesIcon we created we can replace it with a BadgedIcon. Badges are small components typically used to communicate a numerical value or indicate the status of an item to the user. The badge will be displayed with your app icon on the devices home screen. Browse other questions tagged react-native redux react-redux react-native-navigation or ask your own question. But I didnt discover any library that.
 Source: reactnativeelements.com
Source: reactnativeelements.com
Icons AndCards Icons Kit for React and React Native. Badges are small status descriptors for UI elements. Browse other questions tagged react-native redux react-redux react-native-navigation or ask your own question. In this article you are going to learn how to add badges to components in React Native for both iOS and Android in your app. The withBadge HOC allows you to easily add badges to icons and other components.
 Source: pinterest.com
Source: pinterest.com
The withBadge HOC allows you to easily add badges to icons and other components. Generating an app icon Quickly build an app icon. React Native Adding Icons at the Bottom of Tab Navigation. First add the required library and dependency to the React Native project. In this article you are going to learn how to add badges to components in React Native for both iOS and Android in your app.
 Source: in.pinterest.com
Source: in.pinterest.com
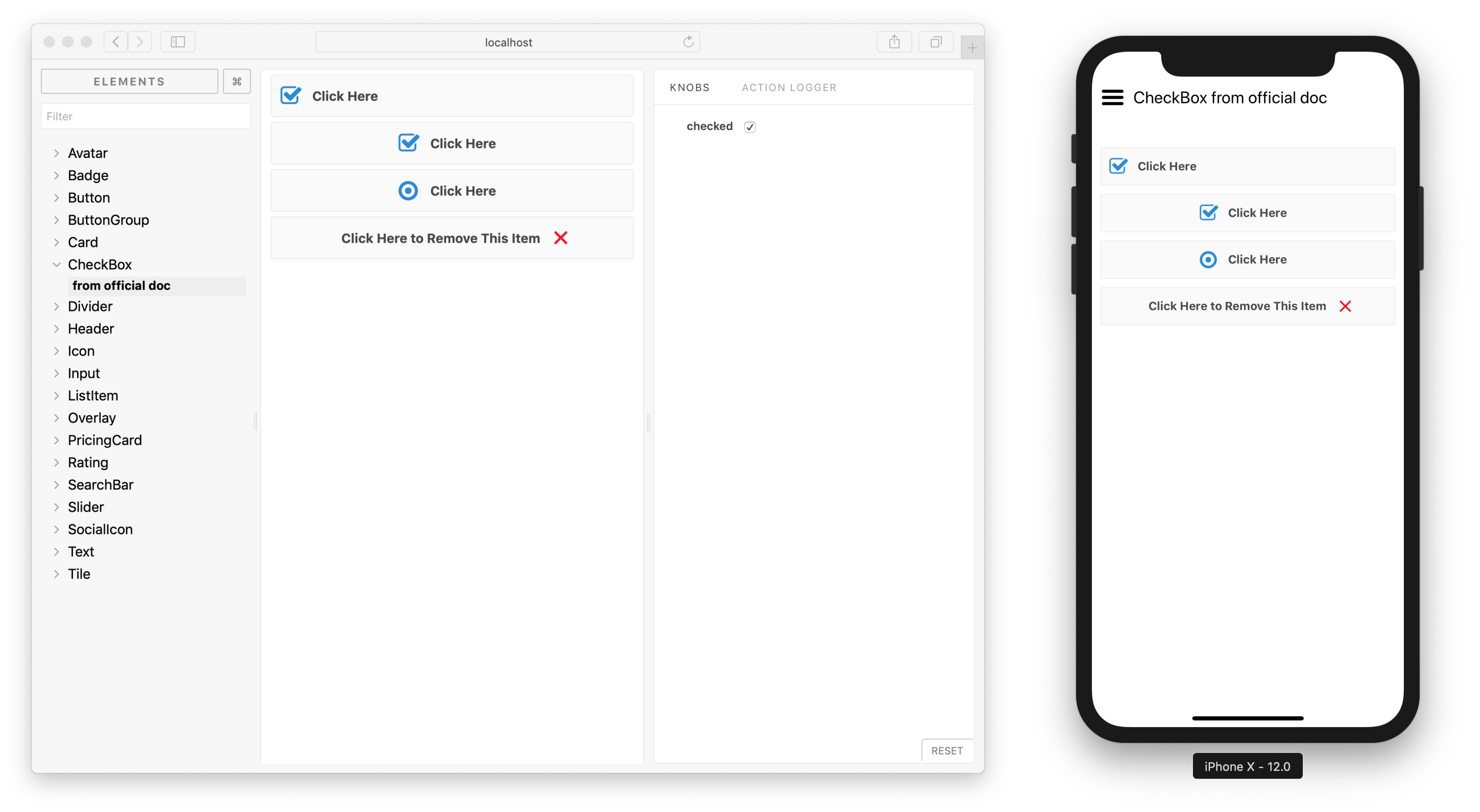
You can use Badge as given below. You are free to use any other. React Native Adding Icons at the Bottom of Tab Navigation. Beausmith that simply overlays a red circle over the icon from react-native-vector-icons. In this video you will see how to overlap views in react native.
 Source: github.com
Source: github.com
The badge is used to give some alert to user of specific element. Icons Font Awesome Icons for React Native. I find myself frequently having to add badges to my UI. Badge React Native Paper Home Getting Started Theming Icons Fonts Using on the Web Recommended Libraries Showcase Contributing Theming with React Navigation Integrate AppBar with react-navigation. Icon badge is used to create icon badge on some element such as avatar icon image.
 Source: pinterest.com
Source: pinterest.com
We will use TouchableOpacity to create the button. And fix the issues you face while doing do. We use Badge component of react native elements library to show the badge. Badges are small components typically used to communicate a numerical value or indicate the status of an item to the user. Creative coding with p5js part 3.
 Source: pinterest.com
Source: pinterest.com
Before dive in this tutorial go through the previous tutorial Tab Navigation where we describe how to implement Bottom Tab Navigation. React Native Adding Icons at the Bottom of Tab Navigation. Generating an app icon Quickly build an app icon. The badge will be displayed with your app icon on the devices home screen. In this article you are going to learn how to add badges to components in React Native for both iOS and.
 Source: instamobile.io
Source: instamobile.io
We will show an alert when this button is pressed. Before dive in this tutorial go through the previous tutorial Tab Navigation where we describe how to implement Bottom Tab Navigation. In this tutorial we will learn to add buttons and images to a React Native application. The badge is used to give some alert to user of specific element. We use Badge component of react native elements library to show the badge.
 Source: rossbulat.medium.com
Source: rossbulat.medium.com
In this video you will see how to overlap views in react native. We will show an alert when this button is pressed. How to Add a Badge to Icons in React Native. And fix the issues you face while doing do. In this section we will add the icons to the bottom of Tab Navigation.
 Source: pinterest.com
Source: pinterest.com
The Overflow Blog Level Up. Mfclarke did you find any solution. The Overflow Blog Level Up. We use Badge component of react native elements library to show the badge. Before dive in this tutorial go through the previous tutorial Tab Navigation where we describe how to implement Bottom Tab Navigation.

But I didnt discover any library that. The badge is used to give some alert to user of specific element. Icon badge is used to create icon badge on some element such as avatar icon image. The withBadge HOC allows you to easily add badges to icons and other components. In this post lets generate an app icon and learn how to add it to an Android app build with React Native.
 Source: pinterest.com
Source: pinterest.com
Import withBadge from react-native-elements Now instead of the MessagesIcon we created we can replace it with a BadgedIcon. And then we will style this component to look like a button and add an image to it. When notification received notification screen icon gets updated with total number of count unread same thing i want on app icon. In this article you are going to learn how to add badges to components in React Native for both iOS and. First add the required library and dependency to the React Native project.
 Source: pinterest.com
Source: pinterest.com
The badge count can then. Icon badge is used to create icon badge on some element such as avatar icon image. Dec 7 2018 6 min read. I find myself frequently having to add badges to my UI. How to Add a Badge to Icons in React Native.
 Source: pinterest.com
Source: pinterest.com
The badge is used to give some alert to user of specific element. To create an app icon we are going to make use of a free tool called Expo Icon Builder. Setting a badge has two implications. This type of badge shows when no value prop is provided. Import Badge from react-native-elements The prop status determines the color of the badge.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add badge to icon react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





