Your Add icon button android studio images are ready in this website. Add icon button android studio are a topic that is being searched for and liked by netizens now. You can Find and Download the Add icon button android studio files here. Find and Download all free images.
If you’re searching for add icon button android studio images information related to the add icon button android studio interest, you have visit the ideal blog. Our website frequently provides you with hints for refferencing the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and images that fit your interests.
Add Icon Button Android Studio. In Android ImageButton is used to display a normal button with a custom image in a buttonIn simple words we can say ImageButton is a button with an image that can be pressed or clicked by the users. Step 2 Add the following code to reslayoutactiivity_mainxml. This is for items that wont fit on the toolbar. This example demonstrates how do I create custom button in Android using XML Styles.
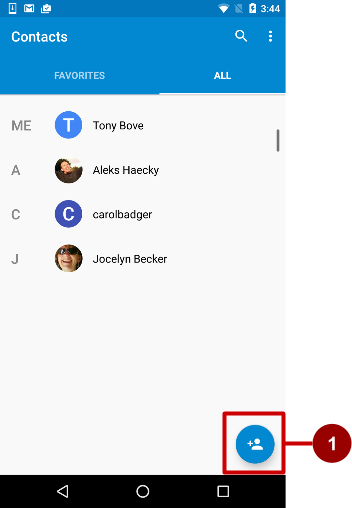
 4 1 Buttons And Clickable Images Gitbook From google-developer-training.github.io
4 1 Buttons And Clickable Images Gitbook From google-developer-training.github.io
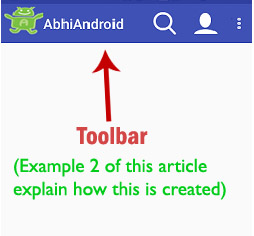
Theres also a thing called the Overflow Menu. 1 menu item will be the root while the other 3 menu items will be grouped under a single Menu. This is for items that wont fit on the toolbar. Right-click the res drawable folder in the Explorer area on the left of Android Studio. Android buttons are also used to hold image so developer can add image through drawable folder in android applications. I want to design the layout of this type of appas shown in the image.
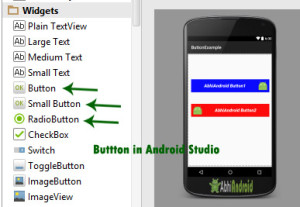
In Android ImageButton is used to display a normal button with a custom image in a buttonIn simple words we can say ImageButton is a button with an image that can be pressed or clicked by the users.
The value for this attribute must be the name of the method you want to call in response to a click event. You can also achieve this using relative layout. For more information go to the Getting started page. I want to know how its done. This is for items that wont fit on the toolbar. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
 Source: abhiandroid.com
Source: abhiandroid.com
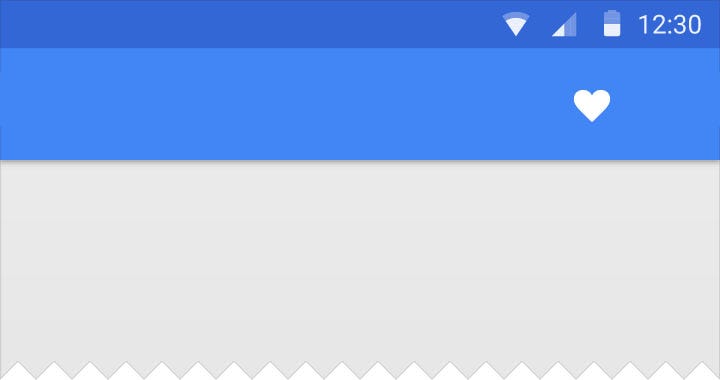
Most Android devices have a dedicated back button still a back button on the action bar enhances the user experience. For more information go to the Getting started page. Icons are part of the graphical user Interface of the mobile application. How to open Android studio vector asset. Create combine image drawable with text button in android.
 Source: stackoverflow.com
Source: stackoverflow.com
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. For more information go to the Getting started page. In this lesson youll learn how to add an icon for a menu item. This is for items that wont fit on the toolbar. In this article I will show you how to change the Android application Icon using Android studio.
![]() Source: google-developer-training.github.io
Source: google-developer-training.github.io
But using the Mat. In this article I will show you how to change the Android application Icon using Android studio. To create a new project in Android Studio please refer to How to CreateStart a New Project in Android Studio. Android Icon or button inside Custom Edit Text and its action and click listeners. You can also achieve this using relative layout.
 Source: medium.com
Source: medium.com
To create a new project in Android Studio please refer to How to CreateStart a New Project in Android Studio. Lets see how to do that. Most Android devices have a dedicated back button still a back button on the action bar enhances the user experience. Click res New Vector Asset. I want to know how its done.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Adjust the size from 24dp x 24dp to 18dp x 18dp choose the icon that you want by clicking on the android icon click Next button and then click Finish. Button is auto-inflated as comgoogleandroidmaterialbuttonMaterialButton via MaterialComponentsViewInflater when using a non-Bridge ThemeMaterialComponents theme. In this article I will show you how to change the Android application Icon using Android studio. Lets see how to do that. How to add icon image button in android studio.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Access 7000 courses for 60 days FREE. Add Back Button in Action Bar. This is for items that wont fit on the toolbar. Press the dots and you see a sub menu appear. Items that go on your toolbars come from a separate XML file that is.
 Source: stackoverflow.com
Source: stackoverflow.com
In this lesson youll learn how to add an icon for a menu item. 6- Now we can add android menu items with icons we will have 4 menu items. Click res New Vector Asset. Button is auto-inflated as comgoogleandroidmaterialbuttonMaterialButton via MaterialComponentsViewInflater when using a non-Bridge ThemeMaterialComponents theme. Android android-layout android-intent android-activity.
 Source: tutorialspoint.com
Source: tutorialspoint.com
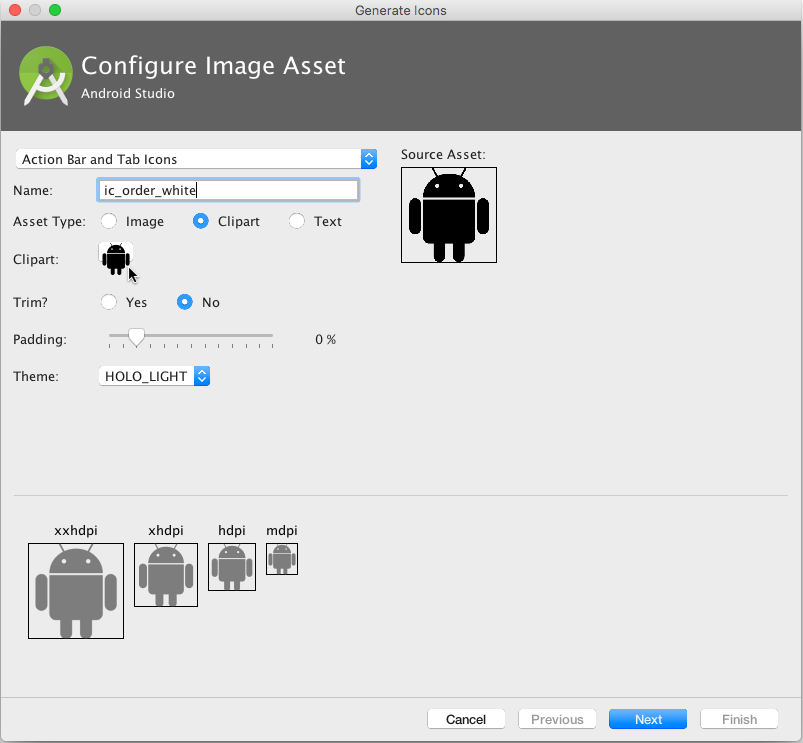
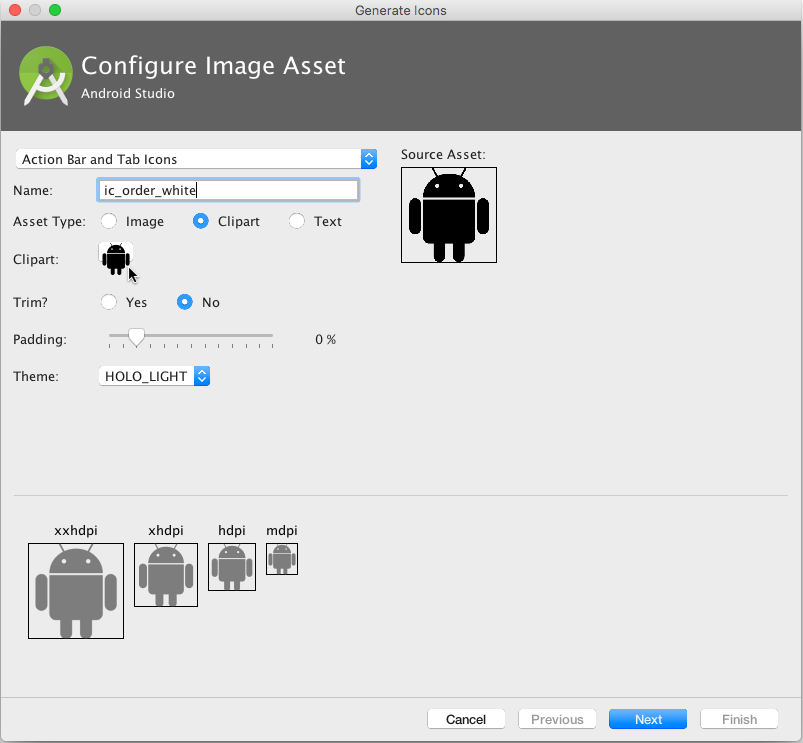
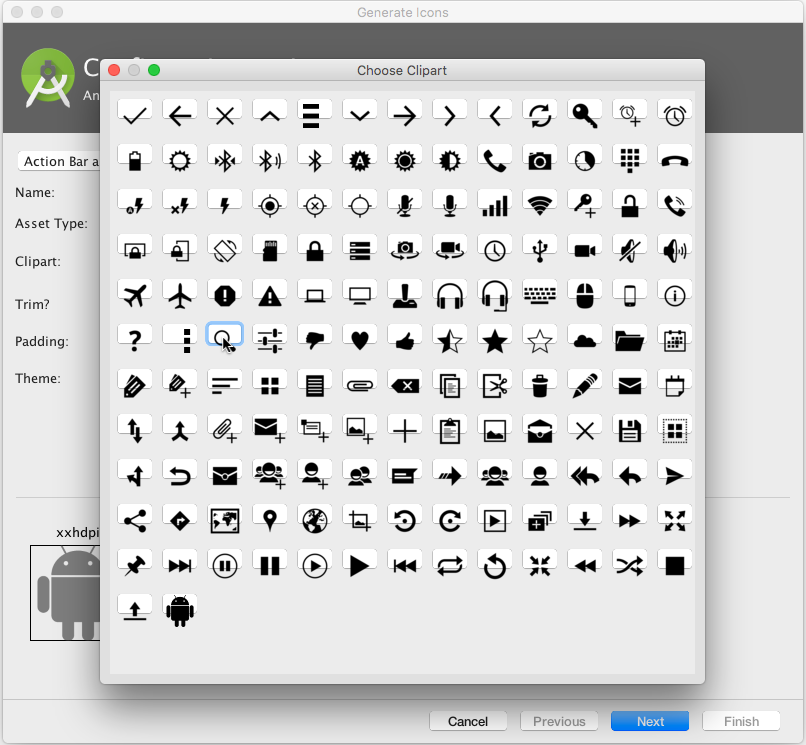
To create a new project in Android Studio please refer to How to CreateStart a New Project in Android Studio. Select an Asset Type and then specify the asset in the field underneath. In Android ImageButton is used to display a normal button with a custom image in a buttonIn simple words we can say ImageButton is a button with an image that can be pressed or clicked by the users. I want to know how its done. Press the dots and you see a sub menu appear.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
From the menu that appears select New Vector Asset. I want to know how its done. For more information go to the Getting started page. Example This example will help to have the Edit text with the icon at the right side. How to open Android studio vector asset.
 Source: abhiandroid.com
Source: abhiandroid.com
Step 2 Add the following code to reslayoutactivity_mainxml. Most Android devices have a dedicated back button still a back button on the action bar enhances the user experience. In Android ImageButton is used to display a normal button with a custom image in a buttonIn simple words we can say ImageButton is a button with an image that can be pressed or clicked by the users. Click res New Vector Asset. In the Clip Art field click the button.
 Source: android-examples.com
Source: android-examples.com
How to open Android studio vector asset. Android Icon or button inside Custom Edit Text and its action and click listeners. Example This example will help to have the Edit text with the icon at the right side. You can also add padding to icon androiddrawablePadding Mirza Asad Baig Mar 20 18 at 310 Show 14 more comments. To define the click event handler for a button add the androidonClick attribute to the element in your XML layout.
 Source: stackoverflow.com
Source: stackoverflow.com
To create a new project in Android Studio please refer to How to CreateStart a New Project in Android Studio. Viewed 28k times 4. 6- Now we can add android menu items with icons we will have 4 menu items. Select an Asset Type and then specify the asset in the field underneath. Youll then typically see three dots.
 Source: stackoverflow.com
Source: stackoverflow.com
This example demonstrates how do I create custom button in Android using XML Styles. Right click on res folder New Vector Asset. 6- Now we can add android menu items with icons we will have 4 menu items. Ask Question Asked 5 years 6 months ago. Add Back Button in Action Bar.
 Source: youtube.com
Source: youtube.com
You now need to add some icons to the toolbar you added in the previous lesson. In the Clip Art field click the button. But using the Mat. To create a new project in Android Studio please refer to How to CreateStart a New Project in Android Studio. Example This example will help to have the Edit text with the icon at the right side.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
In the Clip Art field click the button. Icons are part of the graphical user Interface of the mobile application. Create combine image drawable with text button in android. But using the Mat. In this lesson youll learn how to add an icon for a menu item.
 Source: blog.torib.io
Source: blog.torib.io
How to open Android studio vector asset. Add Back Button in Action Bar. AndroiddrawableLeft androiddrawableRight androiddrawableTop androiddrawableBottom The sample code is given above. Viewed 28k times 4. This example demonstrates how do I create custom button in Android using XML Styles.
 Source: stackoverflow.com
Source: stackoverflow.com
To define the click event handler for a button add the androidonClick attribute to the element in your XML layout. The back button is used to move backward from the previously visited screen by the user. Click res New Vector Asset. Youll then typically see three dots. You can also add padding to icon androiddrawablePadding Mirza Asad Baig Mar 20 18 at 310 Show 14 more comments.
 Source: stackoverflow.com
Source: stackoverflow.com
You can also achieve this using relative layout. Viewed 28k times 4. The Activity hosting the layout must then implement the corresponding method. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Android buttons are also used to hold image so developer can add image through drawable folder in android applications.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon button android studio by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






