Your Add icon button bootstrap 4 images are available in this site. Add icon button bootstrap 4 are a topic that is being searched for and liked by netizens now. You can Download the Add icon button bootstrap 4 files here. Find and Download all royalty-free photos and vectors.
If you’re looking for add icon button bootstrap 4 images information connected with to the add icon button bootstrap 4 interest, you have pay a visit to the ideal site. Our website always provides you with suggestions for seeking the highest quality video and image content, please kindly surf and locate more enlightening video articles and images that match your interests.
Add Icon Button Bootstrap 4. Glyphicons can be used in text buttons toolbars navigation forms etc. Use them with or without Bootstrap in any project. Here are some examples of glyphicons. Free high quality open source icon library with over 1300 icons.
 Adding Button Next To Input Horizontal Form Style Bootstrap Stack Overflow From stackoverflow.com
Adding Button Next To Input Horizontal Form Style Bootstrap Stack Overflow From stackoverflow.com
Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element. If you liked this snippet you might also enjoy exploring Bootstrap vertical tabs or Bootstrap checkbox list. Bootstrap add edit and delete buttons. Currently v141 Icons Install Usage Styling Accessibility GitHub repo. Use bootstrap button variants to create call to action buttons inside a table thats just for design Im sure you can make them work. Use the CSS position Property.
Glyphicons can be used in text buttons toolbars navigation forms etc.
Glyphicons can be used in text buttons toolbars navigation forms etc. Bootstrap provides 260 glyphicons from the Glyphicons Halflings set. You can use bootstrap icons for adding icon in button. Javascript css bootstrap-4 icons Share. Courses HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course NumPy Course Pandas Course jQuery Course PHP Course C Course C Course. Include them anyway you likeSVGs SVG sprite or web fonts.
![]() Source: mdbootstrap.com
Source: mdbootstrap.com
Glyphicons can be used in text buttons toolbars navigation forms etc. Add a field from the Add a Field tab Select Icon from the Prepend or Append dropdown in the Edit Fields tab. For more information about Bootstrap 3 and Glyphicons visit our Bootstrap 3 Tutorial. Add the icon class in tag as below Add Icon to Submit Button in Bootstrap. Indicates a defaultstandard button.
![]() Source: codehim.com
Source: codehim.com
Currently v141 Icons Install Usage Styling Accessibility GitHub repo. Courses HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course NumPy Course Pandas Course jQuery Course PHP Course C Course C Course. This is the fifth video in the Learn Bootstrap 4 SeriesThis video talks about the different ways to create buttons in Bootstrap as well as how to include ic. Indicates a defaultstandard button. This bootstrap bangla tutorial on add icon with bootstrap button.
![]() Source: kodingmadesimple.com
Source: kodingmadesimple.com
You can place any Font Awesome icon inside the text input with the help of this example code. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Free high quality open source icon library with over 1300 icons. Bootstrap add edit and delete buttons. This is the fifth video in the Learn Bootstrap 4 SeriesThis video talks about the different ways to create buttons in Bootstrap as well as how to include ic.
 Source: stackoverflow.com
Source: stackoverflow.com
You can add icon to submit button by adding the icon class in the tag. Use them with or without Bootstrap in any project. Use the CSS position Property. Glyphicons are not supported in Bootstrap 4. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div.
 Source: azmind.com
Source: azmind.com
This bootstrap bangla tutorial on add icon with bootstrap button. Bootstrap Sass PrevNext. Courses HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course NumPy Course Pandas Course jQuery Course PHP Course C Course C Course. Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element. However we can place the Glyphicon outside the input button and push it visually inside to create.
 Source: medium.com
Source: medium.com
Glyphicons can be used in text buttons toolbars navigation forms etc. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div. You can place any Font Awesome icon inside the text input with the help of this example code. Free high quality open source icon library with over 1300 icons. Use the CSS position Property.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap provides 260 glyphicons from the Glyphicons Halflings set. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div. Install bootstrap and font-awesome and then provide the path in the styles of angular-clijson. This is the fifth video in the Learn Bootstrap 4 SeriesThis video talks about the different ways to create buttons in Bootstrap as well as how to include ic. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it.
 Source: bbbootstrap.com
Source: bbbootstrap.com
Install bootstrap and font-awesome and then provide the path in the styles of angular-clijson. Use them with or without Bootstrap in any project. You may add a cross icon in different Bootstrap 4 components like modals and alerts for allowing visitors dismissing the content or closing the component. Contextual button for informational alert messages. Add the icon class in tag as below Add Icon to Submit Button in Bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. You can place any Font Awesome icon inside the text input with the help of this example code. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div. Below is a list of all Bootstrap 3 Glyphicons. Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element.
 Source: bootstrapious.com
Source: bootstrapious.com
Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element. This code snippet helps you to create a Bootstrap 4 search box with an icon. Add the icon class in tag as below Add Icon to Submit Button in Bootstrap. Below is a list of all Bootstrap 3 Glyphicons. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it.
 Source: bootstrapious.com
Source: bootstrapious.com
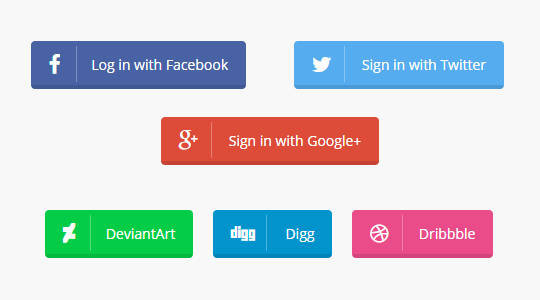
It can either be used as icon only an icon text combination. You can add icon to submit button by adding the icon class in the tag. Makes a large button. This code snippet helps you to create a Bootstrap 4 search box with an icon. Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element.
![]() Source: jquery-az.com
Source: jquery-az.com
It can either be used as icon only an icon text combination. Use bootstrap button variants to create call to action buttons inside a table thats just for design Im sure you can make them work. Glyphicons can be used in text buttons toolbars navigation forms etc. This bootstrap bangla tutorial on add icon with bootstrap button. Javascript css bootstrap-4 icons Share.
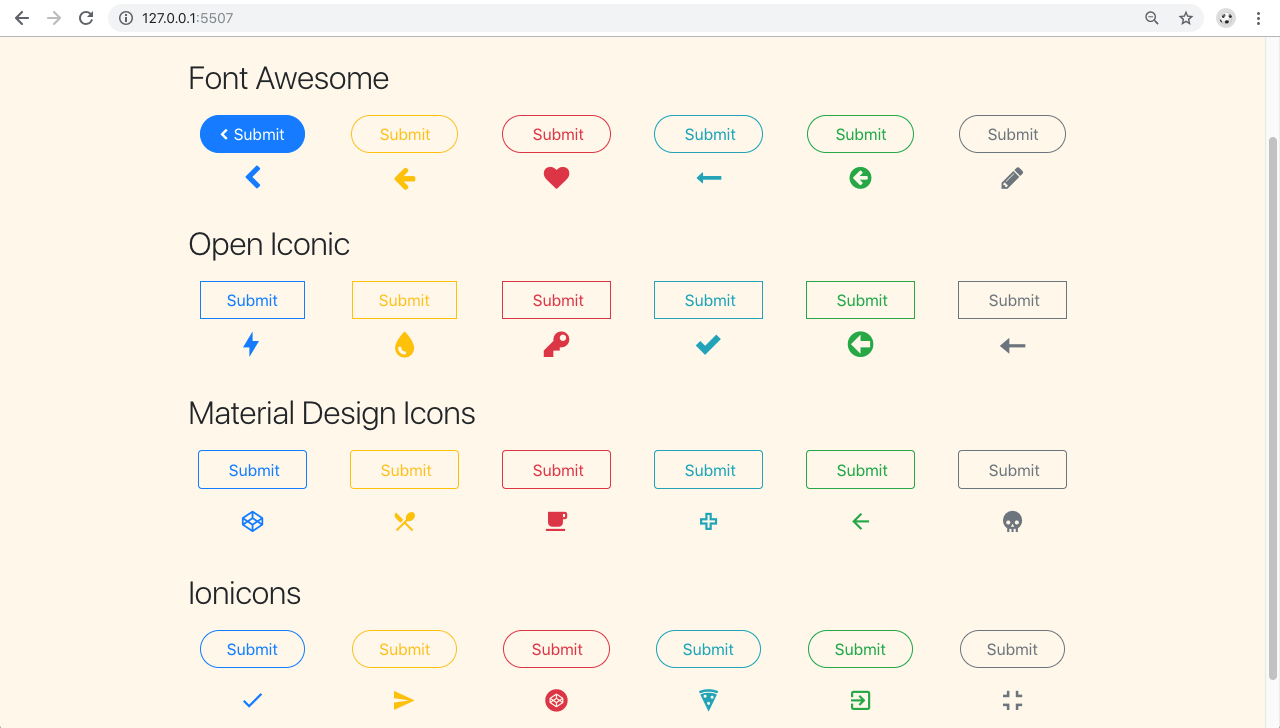
![]() Source: techirsh.com
Source: techirsh.com
Currently v141 Icons Install Usage Styling Accessibility GitHub repo. Glyphicons are not supported in Bootstrap 4. You can place any Font Awesome icon inside the text input with the help of this example code. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div.
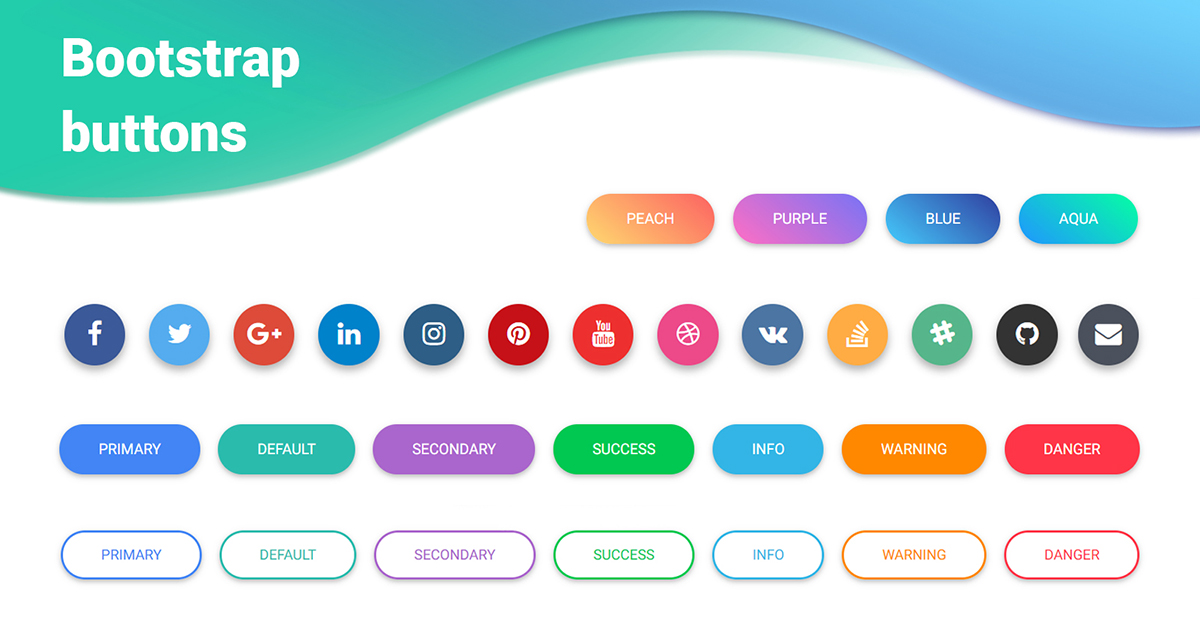
![]() Source: jquery-az.com
Source: jquery-az.com
Below is a list of all Bootstrap 3 Glyphicons. Glyphicons can be used in text buttons toolbars navigation forms etc. Include them anyway you likeSVGs SVG sprite or web fonts. This code snippet helps you to create a Bootstrap 4 search box with an icon. How to Add Icon to Submit Button in Bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Please note that the interactive editor on. It can either be used as icon only an icon text combination. Indicates a dangerous or potentially negative action. You can use bootstrap icons for adding icon in button. How to add a spinner icon to button when its in the Loading state.
 Source: cssscript.com
Source: cssscript.com
In other words Id like to be able to use jquery to set a class on an object to add an icon dynamically but I dont understand the CSS I need to do this. Use the CSS position Property. How to add an icon to input submit button in Bootstrap. Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it.
 Source: mdbootstrap.com
Source: mdbootstrap.com
You may add a cross icon in different Bootstrap 4 components like modals and alerts for allowing visitors dismissing the content or closing the component. Use the CSS position Property. Please note that the interactive editor on. You can add icon to submit button by adding the icon class in the tag. 2 FontAwesome Bootstrap Icons are conflicting and displaying 2 icons on top of each other.
![]() Source: jquery-az.com
Source: jquery-az.com
You can use bootstrap icons for adding icon in button. How to add a spinner icon to button when its in the Loading state. Bootstrap add edit and delete buttons. If you liked this snippet you might also enjoy exploring Bootstrap vertical tabs or Bootstrap checkbox list. The close button can be added by using the simple markup with CSS class.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add icon button bootstrap 4 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





