Your Add icon html actionlink images are ready. Add icon html actionlink are a topic that is being searched for and liked by netizens now. You can Download the Add icon html actionlink files here. Find and Download all free vectors.
If you’re searching for add icon html actionlink pictures information related to the add icon html actionlink topic, you have come to the ideal site. Our site frequently gives you hints for viewing the highest quality video and picture content, please kindly surf and locate more informative video articles and graphics that fit your interests.
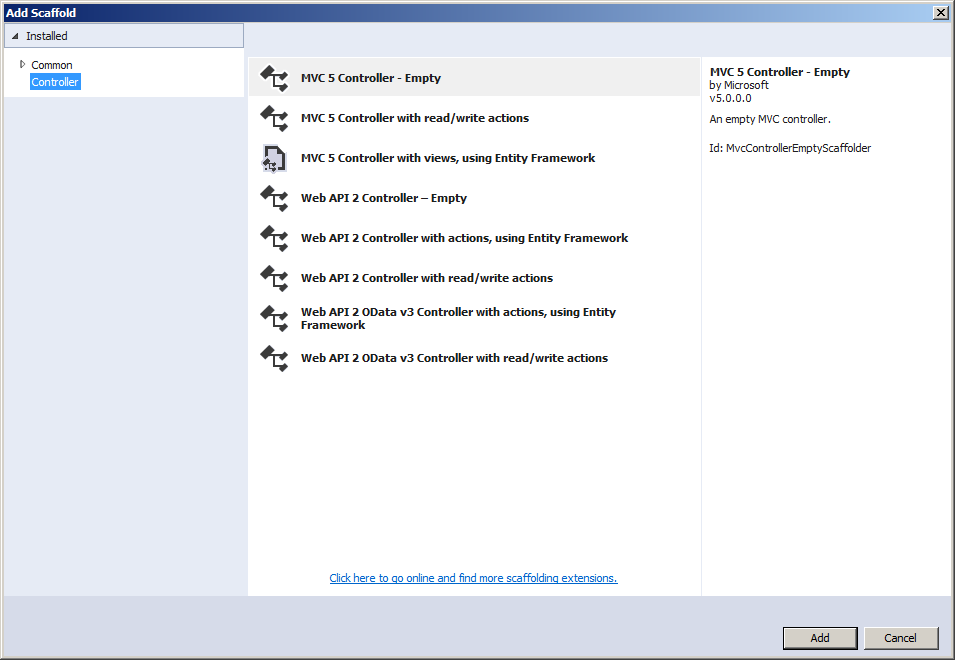
Add Icon Html Actionlink. To add htmlattributes to a ActionLink might be needed for instance for the layout of the page. Here you need to add a RouteValueDictionary to the list of function. The next overload I have found useful lets you append RouteValues or parameters to the Url. To add View right-click inside Index ActionResult Method and Select Add View to create the view template for our Index form.
 Mysql Which One Is Er Diagram Stack Overflow Relationship Diagram Diagram Design Diagram From pinterest.com
Mysql Which One Is Er Diagram Stack Overflow Relationship Diagram Diagram Design Diagram From pinterest.com
If you want to create a link to another controller add the controller name to the function like this. We are excited to announce that the ASPNET Forums are moving to the new Microsoft QA experience. Create cards in one click with the translated words. Now lets add View to this Controller. Please have a look at the employees name here we rendered the employee name as hyperlinks. You should use for more-complex links.
The ActionLink Column in WebGrid when clicked will send the details of the WebGrid row to another View in ASPNet MVC Razor.
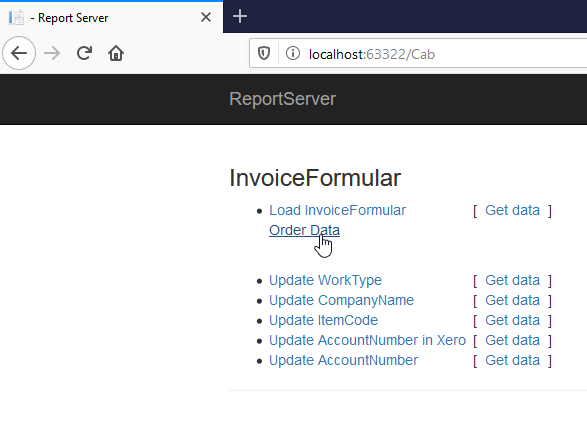
We want to display all the employees in a bulleted list as shown in the below image. Dont mix with other components Icon classes cannot be directly combined with other components. Please have a look at the employees name here we rendered the employee name as hyperlinks. You should use for more-complex links. The next overload I have found useful lets you append RouteValues or parameters to the Url. The ActionLink Column will be created in WebGrid using HtmlActionLink Helper method in ASPNet MVC Razor.
 Source: in.pinterest.com
Source: in.pinterest.com
To add View right-click inside Index ActionResult Method and Select Add View to create the view template for our Index form. AjaxActionLink With the AjaxActionLink we specify what controllers action method is to be invoked and also specify what to do with the response coming back from the action method. If you want to create a link to another controller add the controller name to the function like this. Adding View to Controller in AspNet MVC. To solve this I.
 Source: pinterest.com
Source: pinterest.com
HtmlActionLink Index Home null new classlink-icon. HtmlActionLinkLink text action Controller null new style floatleft Adding a css class need the sign as class is a keyword for the compiler. HtmlActionLinkNew Widget Edit Widgets This will generate the same link as above no matter where you are in the site. You should use for more-complex links. Hi in my mvc razor view I have this action link.
 Source: pinterest.com
Source: pinterest.com
I am trying add image in HtmlActionLink using ASPNet MVC MVC Code. The ActionLink Helper does have a constructor that accepts an htmlAttributes parameter which would allow you to set a CSS class on your content if you needed so you might be able to accomplish the same code that I used previously though the helper by using. If you want to create a link to another controller add the controller name to the function like this. Hi in my mvc razor view I have this action link. To implement active class dynamically on layout by checking current routing data values.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
You should not add the glyphicon class to the a-tag. If you want to create a link to another controller add the controller name to the function like this. The new ASPNET web application in MVC contains some default pages and navigational links and it is under the views folder of shared layout. They should not be used along with other classes on the same element. You should not add the glyphicon class to the a-tag.
 Source: stackoverflow.com
Source: stackoverflow.com
To add View right-click inside Index ActionResult Method and Select Add View to create the view template for our Index form. To solve this I. The next overload I have found useful lets you append RouteValues or parameters to the Url. Let us understand the need and use of ActionLink HTML Helper with an example. You should use for more-complex links.
 Source: youtube.com
Source: youtube.com
I believe it is a good idea to leave the knowledge of whether or not a link is active to the controller of the view. HtmlActionLink only supports plain-text links. The new ASPNET web application in MVC contains some default pages and navigational links and it is under the views folder of shared layout. From the Bootstrap website. It HtmlEncodes the linkText and doesnt have any option to have it not do that.
 Source: codegrepper.com
Source: codegrepper.com
Connect and share knowledge within a single location that is structured and easy to search. You can notice that HtmlActionLink takes at least two parameters as HtmlActionLinkLinkText ActionMethod. Download Download Free Files API. HtmlActionLinkCreate A New Invoice Create Now I want convert it to a button so i tried this line of code. I am trying add image in HtmlActionLink using ASPNet MVC MVC Code.
 Source: functionx.com
Source: functionx.com
About this Website When using htmlactionlink it normally renders. We want to display all the employees in a bulleted list as shown in the below image. I believe it is a good idea to leave the knowledge of whether or not a link is active to the controller of the view. We are excited to announce that the ASPNET Forums are moving to the new Microsoft QA experience. To solve this I.
 Source: stackoverflow.com
Source: stackoverflow.com
The ActionLink Helper does have a constructor that accepts an htmlAttributes parameter which would allow you to set a CSS class on your content if you needed so you might be able to accomplish the same code that I used previously though the helper by using. Now lets add View to this Controller. We want to display all the employees in a bulleted list as shown in the below image. I know this question is old but I will just like to add my voice here. Adding View to Controller in AspNet MVC.
 Source: youtube.com
Source: youtube.com
Connect and share knowledge within a single location that is structured and easy to search. To implement active class dynamically on layout by checking current routing data values. The reason this is not rendered correctly is because HtmlActionLink HtmlEncodes the text you pass in the actionLink parameter. We have the situation to utilize the navigational layout add styling to the page by keep where the user in the application with navigation assists. I know this question is old but I will just like to add my voice here.
 Source: pinterest.com
Source: pinterest.com
You should use for more-complex links. We have the situation to utilize the navigational layout add styling to the page by keep where the user in the application with navigation assists. Here you need to add a RouteValueDictionary to the list of function. You can check this by opening the SystemWebMvc assembly in your disassembler of choice and having a look at the GenerateLinkInternal method on the HtmlHelper class. Adding View to Controller in AspNet MVC.
 Source: stackoverflow.com
Source: stackoverflow.com
If you want to create a link to another controller add the controller name to the function like this. HtmlActionLinkNew Widget Edit Widgets This will generate the same link as above no matter where you are in the site. If you want to create a link to another controller add the controller name to the function like this. We are excited to announce that the ASPNET Forums are moving to the new Microsoft QA experience. Connect and share knowledge within a single location that is structured and easy to search.
 Source: vb-net.com
Source: vb-net.com
You can check this by opening the SystemWebMvc assembly in your disassembler of choice and having a look at the GenerateLinkInternal method on the HtmlHelper class. Hi in my mvc razor view I have this action link. The first parameter is the link text and the second parameter is the name of the controller action. HtmlActionLink only supports plain-text links. Create cards in one click with the translated words.
 Source: pinterest.com
Source: pinterest.com
Add Placeholder Watermark To HtmlTextBoxFor Helper In ASPNET MVC 4 March 12 2014 After working with simple form html elements I decided to give it a try applying the placeholder jquery framework to ASPNET MVC4 application. We have the situation to utilize the navigational layout add styling to the page by keep where the user in the application with navigation assists. We want to display all the employees in a bulleted list as shown in the below image. You should not add the glyphicon class to the a-tag. The HtmlActionLink helper above outputs the following HTML.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
You should not add the glyphicon class to the a-tag. AjaxActionLink With the AjaxActionLink we specify what controllers action method is to be invoked and also specify what to do with the response coming back from the action method. To add htmlattributes to a ActionLink might be needed for instance for the layout of the page. Hi in my mvc razor view I have this action link. You can check this by opening the SystemWebMvc assembly in your disassembler of choice and having a look at the GenerateLinkInternal method on the HtmlHelper class.
 Source: stackoverflow.com
Source: stackoverflow.com
Please have a look at the employees name here we rendered the employee name as hyperlinks. I know this question is old but I will just like to add my voice here. Custom ActionLink with text and icon. We have the situation to utilize the navigational layout add styling to the page by keep where the user in the application with navigation assists. Let us understand the need and use of ActionLink HTML Helper with an example.
Source: dotnetgenetics.blogspot.com
Dont mix with other components Icon classes cannot be directly combined with other components. Connect and share knowledge within a single location that is structured and easy to search. They should not be used along with other classes on the same element. AjaxActionLink With the AjaxActionLink we specify what controllers action method is to be invoked and also specify what to do with the response coming back from the action method. Please have a look at the employees name here we rendered the employee name as hyperlinks.
 Source: br.pinterest.com
Source: br.pinterest.com
HtmlActionLink only supports plain-text links. AjaxActionLink With the AjaxActionLink we specify what controllers action method is to be invoked and also specify what to do with the response coming back from the action method. You should use for more-complex links. Add Placeholder Watermark To HtmlTextBoxFor Helper In ASPNET MVC 4 March 12 2014 After working with simple form html elements I decided to give it a try applying the placeholder jquery framework to ASPNET MVC4 application. You can check this by opening the SystemWebMvc assembly in your disassembler of choice and having a look at the GenerateLinkInternal method on the HtmlHelper class.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon html actionlink by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






