Your Add icon in appbar flutter images are ready in this website. Add icon in appbar flutter are a topic that is being searched for and liked by netizens today. You can Find and Download the Add icon in appbar flutter files here. Get all free images.
If you’re searching for add icon in appbar flutter pictures information connected with to the add icon in appbar flutter keyword, you have visit the right blog. Our website always gives you hints for refferencing the highest quality video and image content, please kindly surf and find more enlightening video articles and graphics that match your interests.
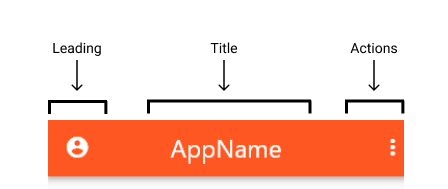
Add Icon In Appbar Flutter. Playlist on the Right. Viewed 43k times 24. Usually we create menu button manually in android but in flutter we create menu or. AppBar Drawer Icon Action Icon.
 Appbar Widget Fluttercentral From fluttercentral.com
Appbar Widget Fluttercentral From fluttercentral.com
Follow asked Jun 25 18 at 837. Add_search_icon_in_appbar_flutter add_menu_icon_in_appbar_flutter This tutorial explain. You will find 1500 icons freely. Icon Iconsfavorite Where favorite is an icon of heart. Heres example code of AppBar in Flutter with icon title and action. Follow asked Sep 15 19 at 445.
ImageIcon widget is the most suitable widget to use images as icons in Flutter.
You can use its property image to assign your own image. See the example below and find out the use of Font Awesome Icons. Lets check how to add images as icons in Flutter. It has a number of optional properties that can be used to customize the AppBar such as background color shadow color elevation etc. This Article is posted by sevensrikanth at 7212018 65922 AM Click here to check out more details on the Free Flutter Course. Flutter AppBar Basics with title actions and PopupMenuButton.
 Source: stackoverflow.com
Source: stackoverflow.com
ImageIcon widget is the most suitable widget to use images as icons in Flutter. 5575 12 12 gold badges 34 34 silver badges. If I have an AppBar like this. Use Visual Studio Code with Dart and Flutter extensions it will suggest the name. Flutter contains a lot of inbuilt icons on their package.
 Source: techgalery.com
Source: techgalery.com
If I have an AppBar like this. How to customize AppBars layout and add widgets. How to Add Navigation Drawer Below App Bar and Set Menu Icon When you add drawer navigation to Scaffold it always shows above the app bar and there is no configuration to set it below. Instead of the save Icon Id like to use Save return Scaffold appBar. Lets check how to add images as icons in Flutter.
 Source: laptrinhx.com
Source: laptrinhx.com
TextAppBar Back Button leading. AppBar Drawer Icon Action Icon. Viewed 43k times 24. Add icon right appbar flutter. Appbar icon flutter.
 Source: mightytechno.com
Source: mightytechno.com
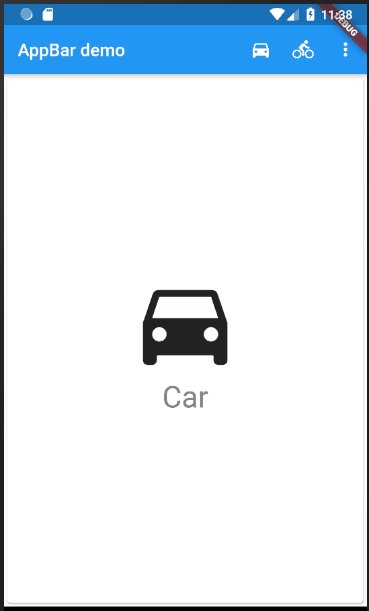
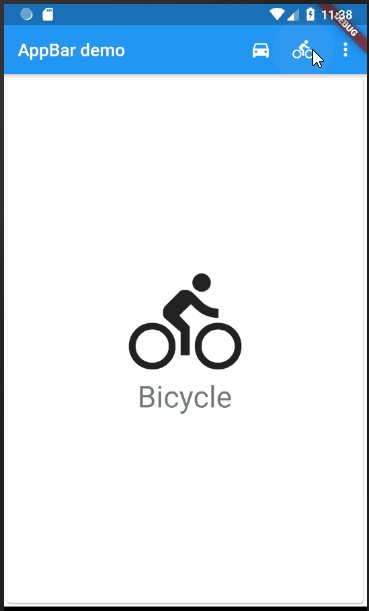
TextAppBar Back Button leading. See the example below and find out the use of Font Awesome Icons. As you can see in the AppBar there are five widgets that are changing their colors while AppBar animation ie. Flutter AppBar Basics with title actions and PopupMenuButton. How to theme AppBars icons text background elevation shadow color and toolbar.
 Source: medium.com
Source: medium.com
360k 226 226 gold badges 1145 1145 silver badges 1184 1184 bronze badges. Changing Icons Size and Color Icon Icons. These options can be in the form of icons or a drop down menu based on the user requirement or space available. Usually we create menu button manually in android but in flutter we create menu or. If I have an AppBar like this.
 Source: blog.logrocket.com
Source: blog.logrocket.com
To create a simple AppBar you just need to add an AppBar widget to the appBar property of a Scaffold. Follow asked Jun 25 18 at 837. IconButtoniconIconIconsarrow_back onPressed Navigatorpopcontext. Playlist on the Right. How to add icon on navbar in flutter.
 Source: stackoverflow.com
Source: stackoverflow.com
Follow asked Sep 15 19 at 445. So AppBar is also a built-in class or widget in flutter which gives the functionality of the AppBar out of the boxThe AppBar widget is based on Material. Usually we create menu button manually in android but in flutter we create menu or. There are a lot of icons in the icons list. Flutter AppBar Basics with title actions and PopupMenuButton.
 Source: medium.com
Source: medium.com
Appbar icon flutter. Add icon right appbar flutter. Be careful the Icon name is not exactly the same in Flutter but the starting word is similar. These options can be in the form of icons or a drop down menu based on the user requirement or space available. Basically almost everything will work the same Flutter is cross platform mobile app Framework.
 Source: dev.to
Source: dev.to
Dart queries related to how to add icon in the app bar in flutter flutter bottom app bar icons. This Article is posted by sevensrikanth at 7212018 65922 AM Click here to check out more details on the Free Flutter Course. Playlist on the Right. AppBar is usually the topmost component of the app or sometimes the bottom-most it contains the toolbar and some other common action buttons. Flutter contains a lot of inbuilt icons on their package.
 Source: stackoverflow.com
Source: stackoverflow.com
Use Visual Studio Code with Dart and Flutter extensions it will suggest the name. Lets check how to add images as icons in Flutter. Here is how the final output is going to look like. Playlist on the Right. TextAppBar Back Button leading.
 Source: medium.com
Source: medium.com
I am aware that I can use IconButton in the actions of the AppBar in Flutter. Here is part of my code that shows the AppBar. As a mobile app developer you may have to use your own images as icons in your project. How can I achieve this. Playlist on the Right.
 Source: fluttercentral.com
Source: fluttercentral.com
My cart icon is in appBar. ImageIcon widget is the most suitable widget to use images as icons in Flutter. I hope this article helps you create beautiful AppBars in all your future Flutter apps. Full visibility into your web apps. So AppBar is also a built-in class or widget in flutter which gives the functionality of the AppBar out of the boxThe AppBar widget is based on Material.
 Source: fluttercentral.com
Source: fluttercentral.com
As all the components in a flutter application is a widget or a combination of widgets. My cart icon is in appBar. Changing Icons Size and Color Icon Icons. Flutter change app bar icon. Ask Question Asked 1 year 7 months ago.
 Source: medium.com
Source: medium.com
But instead of the icon Id like the user to see the words Save or Back or Cancel and click on them in the AppBar. So here we have it. Full visibility into your web apps. You can simply add them by this syntax of code. Icon Iconsfavorite Where favorite is an icon of heart.
 Source: medium.com
Source: medium.com
If I have an AppBar like this. Flutter icon button in appbar. This app bar will work the same looks style both in Android and IOS. Basically almost everything will work the same Flutter is cross platform mobile app Framework. Follow asked Jun 25 18 at 837.
 Source: stackoverflow.com
Source: stackoverflow.com
Flutter Appbar provides the header section of the app which has title sub title and menu of optionsIn this part of the tutorial we will deal with menu options added to app bar. Here is how the final output is going to look like. How to add icon on appbar and navigate to new page in flutter. Usually we create menu button manually in android but in flutter we create menu or. To create a simple AppBar you just need to add an AppBar widget to the appBar property of a Scaffold.
 Source: androidmonks.com
Source: androidmonks.com
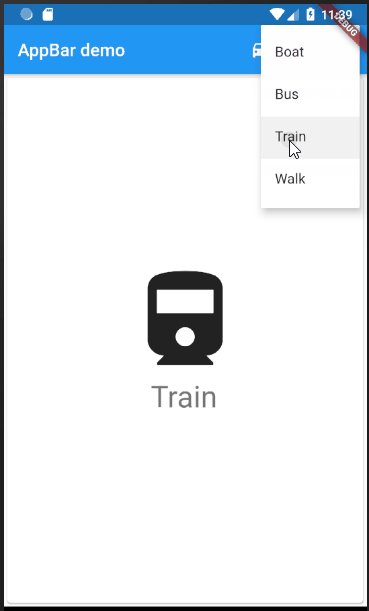
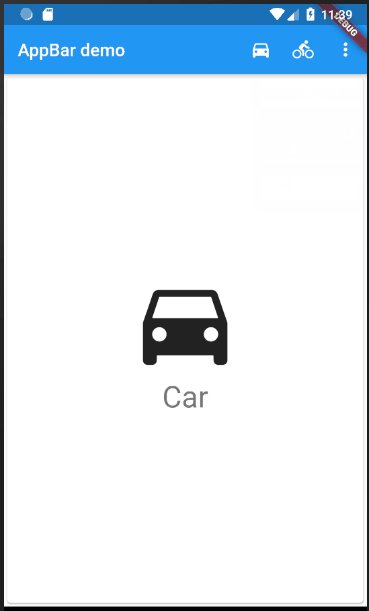
An app bar consists of a toolbar and potentially other widgets such as a TabBar and a FlexibleSpaceBarApp bars typically expose one or more common actions with IconButtons which are optionally followed by a PopupMenuButton for less common operations sometimes called the overflow menu. Flutter change app bar icon. How can I achieve this. Use Visual Studio Code with Dart and Flutter extensions it will suggest the name. Usually we create menu button manually in android but in flutter we create menu or.
 Source: stackoverflow.com
Source: stackoverflow.com
So here we have it. Flutter icon button in appbar. This app bar will work the same looks style both in Android and IOS. An app bar consists of a toolbar and potentially other widgets such as a TabBar and a FlexibleSpaceBarApp bars typically expose one or more common actions with IconButtons which are optionally followed by a PopupMenuButton for less common operations sometimes called the overflow menu. But with a simple trick you can set drawer layout below the app bar like below.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add icon in appbar flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





