Your Add icon in button flutter images are available. Add icon in button flutter are a topic that is being searched for and liked by netizens today. You can Download the Add icon in button flutter files here. Find and Download all free vectors.
If you’re looking for add icon in button flutter pictures information connected with to the add icon in button flutter keyword, you have visit the right site. Our site always provides you with hints for downloading the highest quality video and picture content, please kindly search and find more enlightening video content and images that fit your interests.
Add Icon In Button Flutter. Heres example code of AppBar in Flutter with icon title and action. TextAppBar Back Button leading. Icon is the icon to be displayed it must be a Widget usually an Icon. So here I provide an example on how you can align text inside a flutter button to the left.
 How To Create Buttons With Different Styles In Flutter Flutter Agency From flutteragency.com
How To Create Buttons With Different Styles In Flutter Flutter Agency From flutteragency.com
Get the name of an icon and use it in Flutter. First start with the most basic example which only uses those two required parameters. Be careful the Icon name is not exactly the same in Flutter but the starting word is similar. You can execute a set of statements when the IconButton is pressed using onPressed property. There are two required parameters. Icon buttons that appear in AppBaractions are an example of this.
Many Flutter developers use ElevatedButton as their preferred button.
Adding a filled background. Icon buttons dont support specifying a background color or other background decoration because typically the icon is just displayed on top of the parent widgets background. Icon is the icon to be displayed it must be a Widget usually an Icon. Row Replace with a Row for. Raised button has a sub widget called as RaisedButtonicon which is used to create raised button with Icon images. The Ink widget renders a.
 Source: stackoverflow.com
Source: stackoverflow.com
But to set icon at right side of raised button we have to modify the raised button structure and create custom raised button with Row widget. Icon buttons dont support specifying a background color or other background decoration because typically the icon is just displayed on top of the parent widgets background. In html you can just do something like Text but in flutter it is a bit tricky. You can achieve that by using a FlatButton that contains a Column for showing a text below the icon or a Row for text next to the icon and then having an Icon Widget and a. But to set icon at right side of raised button we have to modify the raised button structure and create custom raised button with Row widget.
 Source: stackoverflow.com
Source: stackoverflow.com
If more than one. True true if you want Flutter to automatically add Back Button when needed or false if you want to force your own back button every where title. To create an IconButton just call the constructor. So here I provide an example on how you can align text inside a flutter button to the left. Iconsmessage Iconsphoto_camera Iconsvideo_library add more buttons here This code will generate a movable Floating action button when you click on button it will expand with its menu buttons.
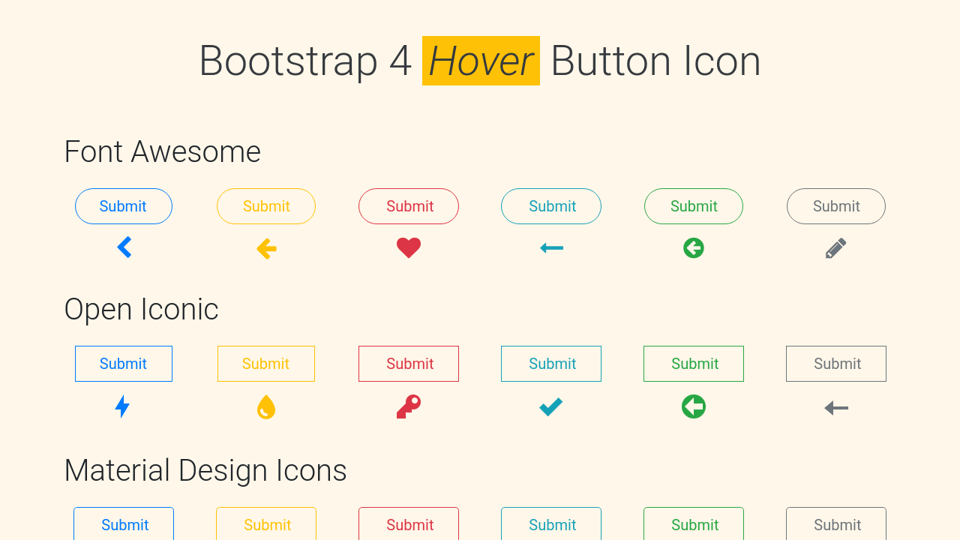
![]() Source: flutterforyou.com
Source: flutterforyou.com
To add an icon add an element with the mdc-button__icon class inside the button element and set the attribute aria-hiddentrue. Be careful the Icon name is not exactly the same in Flutter but the starting word is similar. Like_button Language. The Ink widget renders a. Like Button is a flutter library that allows you to create a button with animation effects similar to Twitters heart when you like something and animation effects to increase like count.
 Source: here4you.tistory.com
Source: here4you.tistory.com
Here We are using a FlatButton that contains a Column for showing a text below the icon or a Row for text next to the icon and then having an Icon Widget and a Text widget as children. Like Button is a flutter library that allows you to create a button with animation effects similar to Twitters heart when you like something and animation effects to increase like count. In html you can just do something like Text but in flutter it is a bit tricky. Also you get the animations like splash when you click this IconButton just like a regular button. You can add Elevated Button with icon and text using ElevatedButtonicon constructor.
 Source: stackoverflow.com
Source: stackoverflow.com
Use Visual Studio Code with Dart and Flutter extensions it will suggest the name. - assetslogopng I cant explains that much about the codes above it is just simple UI it is pretty straight forward and easy to read. We will start with the most obvious one which is the IconButton widget. Get the name of an icon and use it in Flutter. Raised button has a sub widget called as RaisedButtonicon which is used to create raised button with Icon images.
 Source: flutter-examples.com
Source: flutter-examples.com
You can execute a set of statements when the IconButton is pressed using onPressed property. In this blog post I will show you how to add an icon button in flutter. In html you can just do something like Text but in flutter it is a bit tricky. To create an IconButton just call the constructor. If you are interested in Flutter video tutorials then there is an entire playlist here.
 Source: stackoverflow.com
Source: stackoverflow.com
In this blog post I will show you how to add an icon button in flutter. Heres example code of AppBar in Flutter with icon title and action. Colorspink change your color here automaticallyImplyLeading. To create an IconButton just call the constructor. Reference codes from jd-alexander and 吉原拉面thank them for open source code.
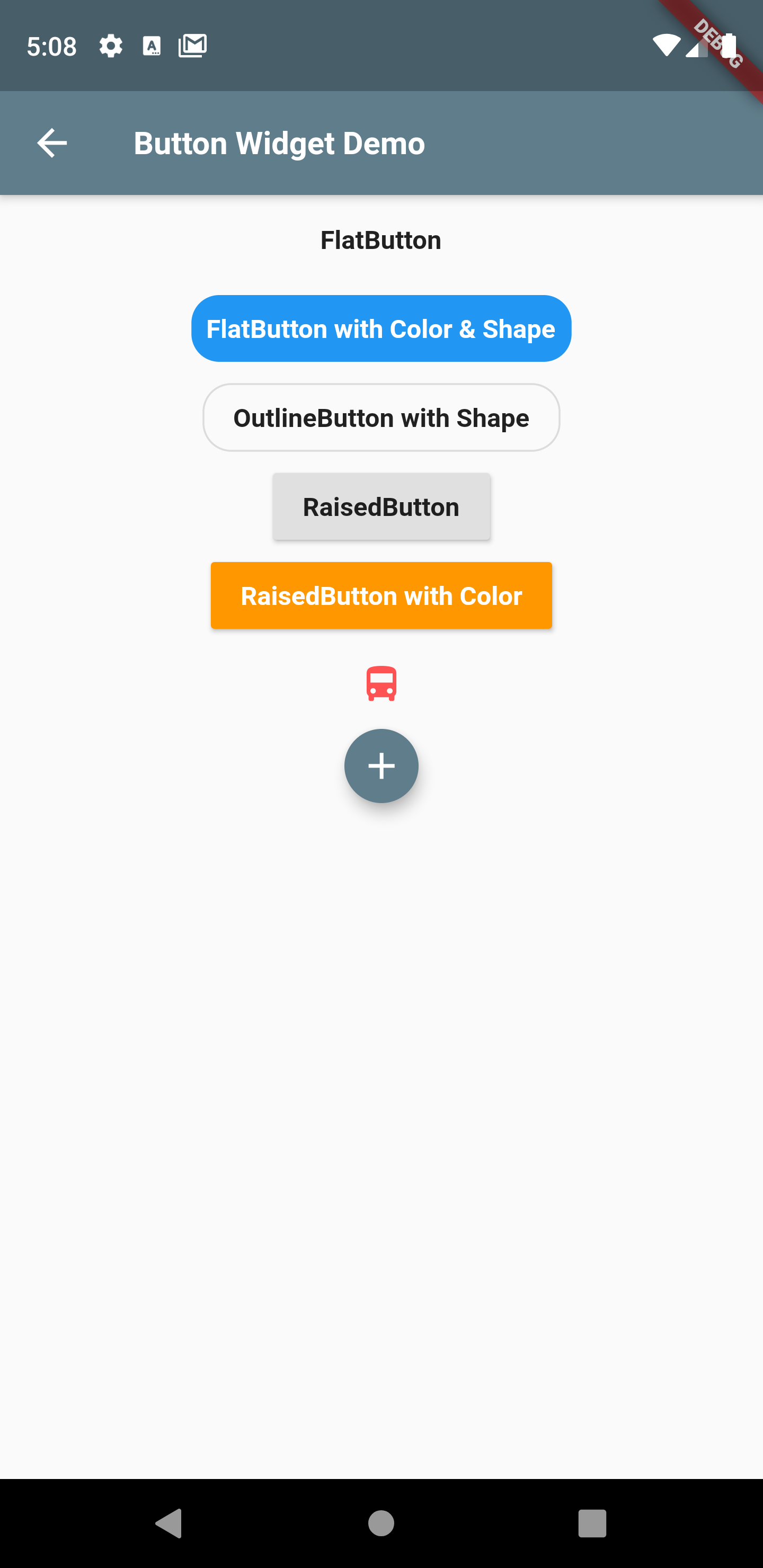
![]() Source: fluttercorner.com
Source: fluttercorner.com
A floating action button is a circular icon button that hovers over content to promote a primary action in the application. Adding a filled background. Be careful the Icon name is not exactly the same in Flutter but the starting word is similar. We will start with the most obvious one which is the IconButton widget. Use Visual Studio Code with Dart and Flutter extensions it will suggest the name.
 Source: flutterrdart.com
Source: flutterrdart.com
Get the name of an icon and use it in Flutter. Before starting you should know what an icon button is. Then you can make use of properties such as icon and label to add icon and text. OnPressed is a callback function called when the button is tapped. If more than one.
 Source: techgalery.com
Source: techgalery.com
Web Demo for LikeButton. The output of the Above Code. But heres some explanation. Using RaisedButtonicon widget can easily put icon at the left side of button. Then you can make use of properties such as icon and label to add icon and text.
 Source: stackoverflow.com
Source: stackoverflow.com
You can execute a set of statements when the IconButton is pressed using onPressed property. There are two required parameters. This Is Prince From Desi Programmer And In This Video We have Explained The Following Flutter Concepts In English. Iconsmessage Iconsphoto_camera Iconsvideo_library add more buttons here This code will generate a movable Floating action button when you click on button it will expand with its menu buttons. Icon buttons that appear in AppBaractions are an example of this.
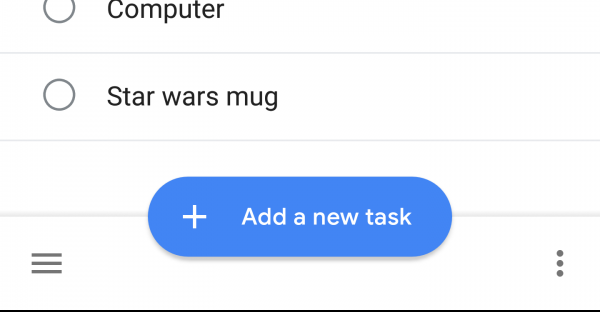
![]() Source: flutter-examples.com
Source: flutter-examples.com
This Is Prince From Desi Programmer And In This Video We have Explained The Following Flutter Concepts In English. Here We are using a FlatButton that contains a Column for showing a text below the icon or a Row for text next to the icon and then having an Icon Widget and a Text widget as children. Icon buttons dont support specifying a background color or other background decoration because typically the icon is just displayed on top of the parent widgets background. In such cases you should wrap the IconButton widget with Ink widget. Once you are getting familiar with flutter widget or component blocks you can apply whatever style you want for your app.
 Source: proandroiddev.com
Source: proandroiddev.com
Floating action buttons should be used for positive actions such as create share or navigate. Its easy enough to create an icon button with a filled background using the Ink widget. Be careful the Icon name is not exactly the same in Flutter but the starting word is similar. True true if you want Flutter to automatically add Back Button when needed or false if you want to force your own back button every where title. Get the name of an icon and use it in Flutter.
 Source: fluttercorner.com
Source: fluttercorner.com
Icon buttons dont support specifying a background color or other background decoration because typically the icon is just displayed on top of the parent widgets background. In html you can just do something like Text but in flutter it is a bit tricky. - assetslogopng I cant explains that much about the codes above it is just simple UI it is pretty straight forward and easy to read. IconButtoniconIconIconsarrow_back onPressed Navigatorpopcontext. Raised button has a sub widget called as RaisedButtonicon which is used to create raised button with Icon images.
 Source: flutteragency.com
Source: flutteragency.com
But to set icon at right side of raised button we have to modify the raised button structure and create custom raised button with Row widget. Floating action buttons should be used for positive actions such as create share or navigate. Icon is the icon to be displayed it must be a Widget usually an Icon. The icon is set to 18px to meet legibility requirements. There are multiple ways of making and incorporating a button with icons in Flutter.
![]() Source: tutorialkart.com
Source: tutorialkart.com
But heres some explanation. Floating action buttons should be used for positive actions such as create share or navigate. If more than one. Many Flutter developers use ElevatedButton as their preferred button. - assetslogopng I cant explains that much about the codes above it is just simple UI it is pretty straight forward and easy to read.
 Source: flutter-examples.com
Source: flutter-examples.com
An Icon button is an icon which reacts to touches by filling the color. Icon buttons dont support specifying a background color or other background decoration because typically the icon is just displayed on top of the parent widgets background. Using RaisedButtonicon widget can easily put icon at the left side of button. First start with the most basic example which only uses those two required parameters. Flutter In Hindi.
 Source: stackoverflow.com
Source: stackoverflow.com
A floating action button is a circular icon button that hovers over content to promote a primary action in the application. Like_button Language. Once you are getting familiar with flutter widget or component blocks you can apply whatever style you want for your app. To add an icon add an element with the mdc-button__icon class inside the button element and set the attribute aria-hiddentrue. This Is Prince From Desi Programmer And In This Video We have Explained The Following Flutter Concepts In English.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon in button flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.