Your Add icon in container flutter images are ready. Add icon in container flutter are a topic that is being searched for and liked by netizens now. You can Get the Add icon in container flutter files here. Find and Download all royalty-free photos.
If you’re searching for add icon in container flutter images information linked to the add icon in container flutter keyword, you have visit the ideal site. Our site frequently provides you with hints for seeing the highest quality video and picture content, please kindly hunt and locate more enlightening video content and images that fit your interests.
Add Icon In Container Flutter. Using RaisedButtonicon widget can easily put icon at the left side of button. Lets learn about adding icons in flutter app. You can write code inside the braze bracket. Open the pubspecyaml file in the project root directory and find fonts which commented in.
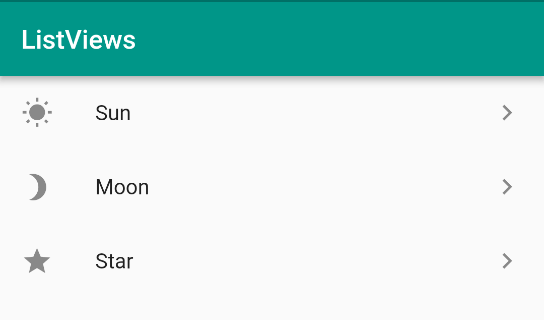
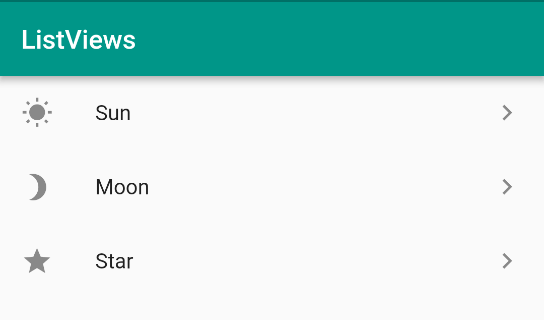
 Mastering Flutter Listviews From pusher.com
Mastering Flutter Listviews From pusher.com
We are using the default Icon library of flutter in our tutorial because it covers all the icons. In this blog post I will show you how to add an icon button in flutter. You can also use icons from assets. It is included in Material widget. OnPressed is the event that works when we press on the star icon. Lets learn about adding icons in flutter app.
A graphical icon widget drawn with a glyph from a font described in an IconData such as materials predefined IconDatas in Icons.
A graphical icon widget drawn with a glyph from a font described in an IconData such as materials predefined IconDatas in Icons. It is included in Material widget. Flutter TextFormField with icon on container with height. Lets make it very easy for everyone who is started learning flutter. Perhaps to show the name of the image or an icon to favourite it. It will handle all necessary code generation steps for creating the correct Flutter class and a corresponding font that.
 Source: github.com
Source: github.com
There must be an ambient Directionality widget when using IconTypically this is introduced automatically by the WidgetsApp or MaterialApp. Using IconButton widget itself you cant change the filled background color of the icon. Flutter button left text Developing a flutter UI is very difficult for a beginner or I think any other technology its very intimidating for a starter. Icons are not interactive. It is included in Material widget.
![]() Source: fluttercorner.com
Source: fluttercorner.com
Adding icons is super easy we will take help of documentation for adding icons in flutter appTo download exe. You can specify the required icon as argument to Icon class. Before starting navigation drawer in flutter you have to understand how flutter structure works. We are using the default Icon library of flutter in our tutorial because it covers all the icons. Get the name of an icon and use it in Flutter.
 Source: flutter-examples.com
Source: flutter-examples.com
Open the pubspecyaml file in the project root directory and find fonts which commented in. FLUTTER - HOW TO USE CUSTOM ICONS. Flutter TextFormField with icon on container with height. If you can change your icon to Image then you can use the BoxFitfill property to stretch the image to fill the entire container wrap the image in Expanded widget too. Im using a row because I will need to add a button.
![]() Source: tutorialkart.com
Source: tutorialkart.com
Add your own name to the icon then click download and extract the files Declare a custom font Its not enough to just copy the font files into the project we need a way to tell Flutter that new fonts are available. If you can change your icon to Image then you can use the BoxFitfill property to stretch the image to fill the entire container wrap the image in Expanded widget too. IconIconsadd is an icon of star. Im trying to recreate this search input but Im having troubles in keeping it that small if I add the prefixIcon the height increases and I cant seem to control it. Active 9 months ago.
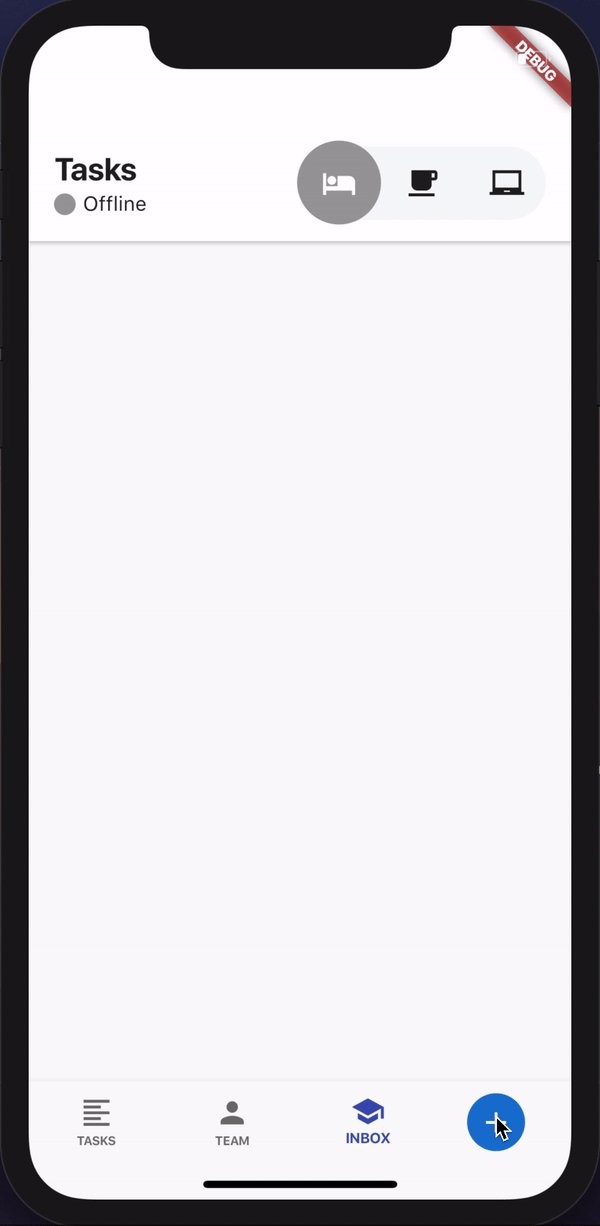
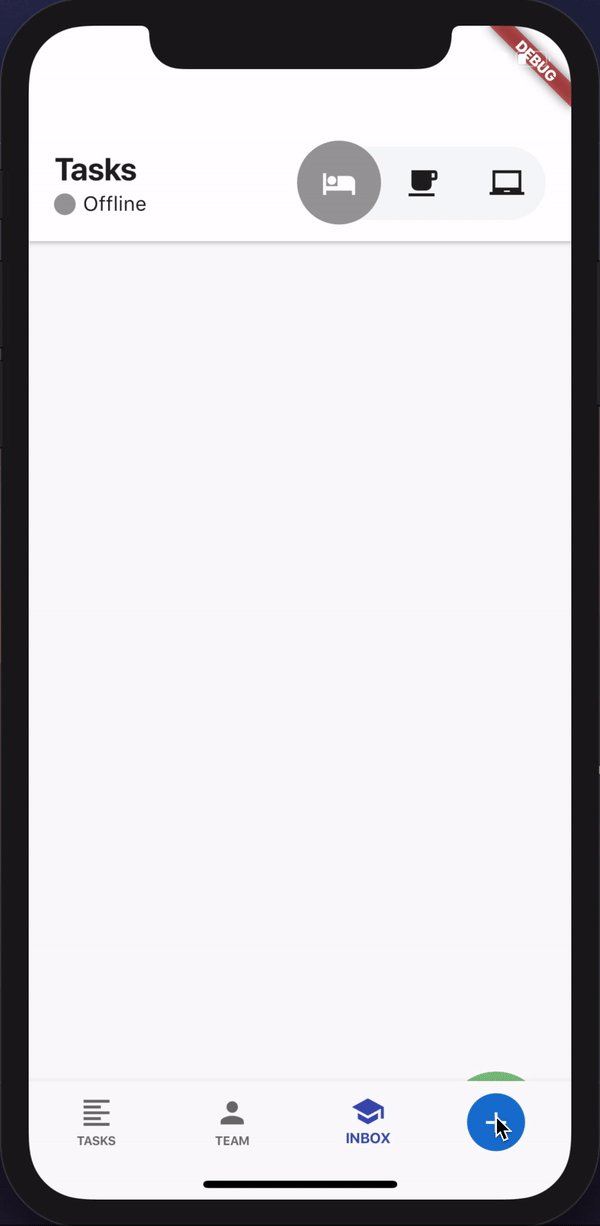
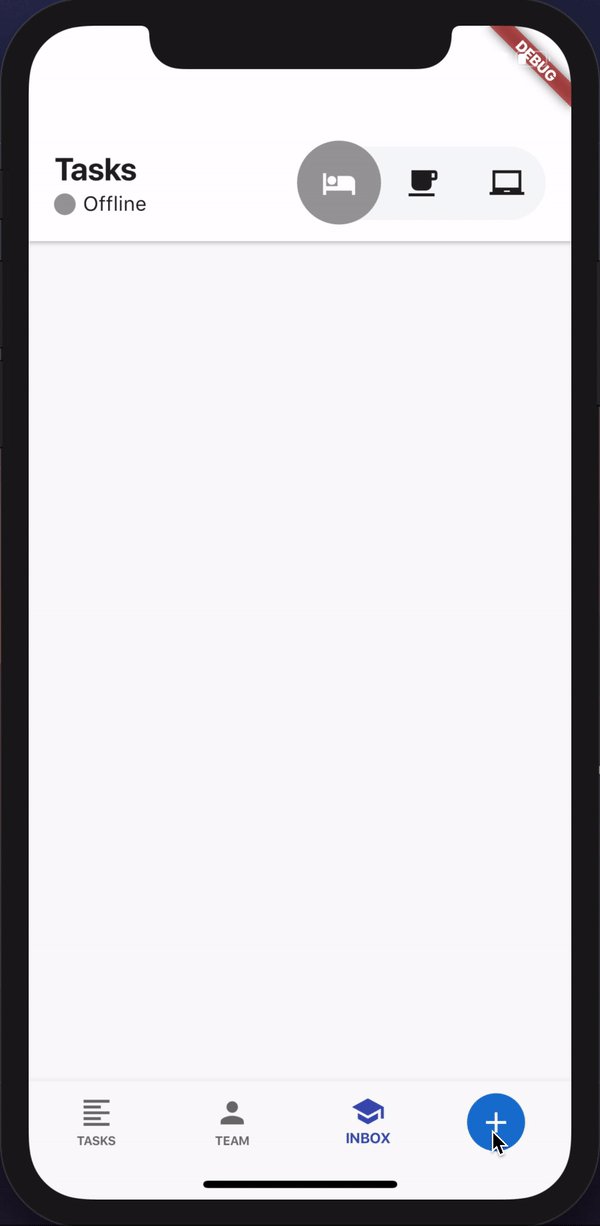
 Source: filledstacks.com
Source: filledstacks.com
Get the name of an icon and use it in Flutter. Perhaps to show the name of the image or an icon to favourite it. Instead of adding normal icon you need to use IconButton widget for interactivity. See the example below and find out the use of Font Awesome Icons. Here is an example with a.
 Source: stackoverflow.com
Source: stackoverflow.com
Adding icons is super easy we will take help of documentation for adding icons in flutter appTo download exe. In Android the trusted androidbackground xmlattribute does the trick. An Icon button is an icon which reacts to touches by filling the color. It will handle all necessary code generation steps for creating the correct Flutter class and a corresponding font that. It is included in Material widget.
 Source: flutter-examples.com
Source: flutter-examples.com
Before starting navigation drawer in flutter you have to understand how flutter structure works. An Icon button is an icon which reacts to touches by filling the color. You can specify the required icon as argument to Icon class. Add your own name to the icon then click download and extract the files Declare a custom font Its not enough to just copy the font files into the project we need a way to tell Flutter that new fonts are available. Im using a row because I will need to add a button.
![]() Source: flutter-examples.com
Source: flutter-examples.com
Heres what I have right now. During painting the container first applies the given transform. Add your own name to the icon then click download and extract the files Declare a custom font Its not enough to just copy the font files into the project we need a way to tell Flutter that new fonts are available. In such cases you. Viewed 23k times 9.
 Source: stackoverflow.com
Source: stackoverflow.com
Adding icons is super easy we will take help of documentation for adding icons in flutter appTo download exe. It will handle all necessary code generation steps for creating the correct Flutter class and a corresponding font that. In this blog post I will show you how to add an icon button in flutter. While using flutter we sometimes need to create a lot of icons with similar properties. But to set icon at right side of raised button we have to modify the raised button structure and create custom raised button with Row widget.
 Source: github.com
Source: github.com
Before starting you should know what an icon button is. Lets learn about adding icons in flutter app. Heres what I have right now. Interactivity or events codes here Where icon. Before starting navigation drawer in flutter you have to understand how flutter structure works.
 Source: pusher.com
Source: pusher.com
Icons are not interactive. How to overlay text and icon on an image in Flutter When working with images you often need to overlay text or icons on them. IconIconsadd is an icon of star. Open the pubspecyaml file in the project root directory and find fonts which commented in. In such cases you.
 Source: stackoverflow.com
Source: stackoverflow.com
Instead of adding normal icon you need to use IconButton widget for interactivity. In Android the trusted androidbackground xmlattribute does the trick. Add your own name to the icon then click download and extract the files Declare a custom font Its not enough to just copy the font files into the project we need a way to tell Flutter that new fonts are available. The list of all icons that come with flutter are available in Icons class. Hello Folks Today I will show you How to create navigation drawer in flutter with icons.
 Source: stackoverflow.com
Source: stackoverflow.com
This example demonstrates a Flutter Icon with just the icon specified and other properties left to default values. See the example below and find out the use of Font Awesome Icons. In Android the trusted androidbackground xmlattribute does the trick. Using RaisedButtonicon widget can easily put icon at the left side of button. Lets learn about adding icons in flutter app.
 Source: filledstacks.com
Source: filledstacks.com
Im trying to recreate this search input but Im having troubles in keeping it that small if I add the prefixIcon the height increases and I cant seem to control it. The list of all icons that come with flutter are available in Icons class. Instead of adding normal icon you need to use IconButton widget for interactivity. You can specify the required icon as argument to Icon class. If you can change your icon to Image then you can use the BoxFitfill property to stretch the image to fill the entire container wrap the image in Expanded widget too.
 Source: stackoverflow.com
Source: stackoverflow.com
This example demonstrates a Flutter Icon with just the icon specified and other properties left to default values. A container first surrounds the child with padding inflated by any borders present in the decoration and then applies additional constraints to the padded extent incorporating the width and height as constraints if either is non-null. Get the name of an icon and use it in Flutter. How to overlay text and icon on an image in Flutter When working with images you often need to overlay text or icons on them. Here is an example with a.
![]() Source: tutorialkart.com
Source: tutorialkart.com
Flutter TextFormField with icon on container with height. Active 9 months ago. We are using the default Icon library of flutter in our tutorial because it covers all the icons. Instead of adding normal icon you need to use IconButton widget for interactivity. For an interactive icon consider materials IconButton.
 Source: techgalery.com
Source: techgalery.com
Using IconButton widget itself you cant change the filled background color of the icon. If you can change your icon to Image then you can use the BoxFitfill property to stretch the image to fill the entire container wrap the image in Expanded widget too. An Icon button is an icon which reacts to touches by filling the color. I remember my first time trying to make a button in Flutter that had left aligned text in it. Before starting you should know what an icon button is.
![]() Source: flutter-examples.com
Source: flutter-examples.com
It will handle all necessary code generation steps for creating the correct Flutter class and a corresponding font that. Im using a row because I will need to add a button. Before starting you should know what an icon button is. While using flutter we sometimes need to create a lot of icons with similar properties. Flutter button left text Developing a flutter UI is very difficult for a beginner or I think any other technology its very intimidating for a starter.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add icon in container flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




