Your Add icon in textfield flutter images are ready. Add icon in textfield flutter are a topic that is being searched for and liked by netizens now. You can Download the Add icon in textfield flutter files here. Get all royalty-free vectors.
If you’re looking for add icon in textfield flutter pictures information related to the add icon in textfield flutter topic, you have visit the ideal blog. Our website frequently provides you with suggestions for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video articles and images that fit your interests.
Add Icon In Textfield Flutter. In Android the trusted androidbackground xmlattribute does the trick. It will handle all necessary code generation steps for creating the correct Flutter class and a. So basically I am not strict about sticking with the labelText. As a mobile app developer you may have to use your own images as icons in your project.
 Pin On Android From pinterest.com
Pin On Android From pinterest.com
To avoid this the easiest solution I found is to wrap the IconButton with the Material widget with transparent color and clip it. This has some parameters to control the TextField. Lets see how to add an icon inside the TextField in Flutter. Learn how Grepper helps you improve as a Developer. How can I achieve this in flutter. Instead of using a label text you can use the Text itself and center it.
But my button is not working.
Its icon property allows you to add icon in the TextField. In My case I need the text field to show some information and update them. Can anyone help me with what should be done here to solve the issue. You can also see the below code. Here is the code. But my button is not working.
 Source: pinterest.com
Source: pinterest.com
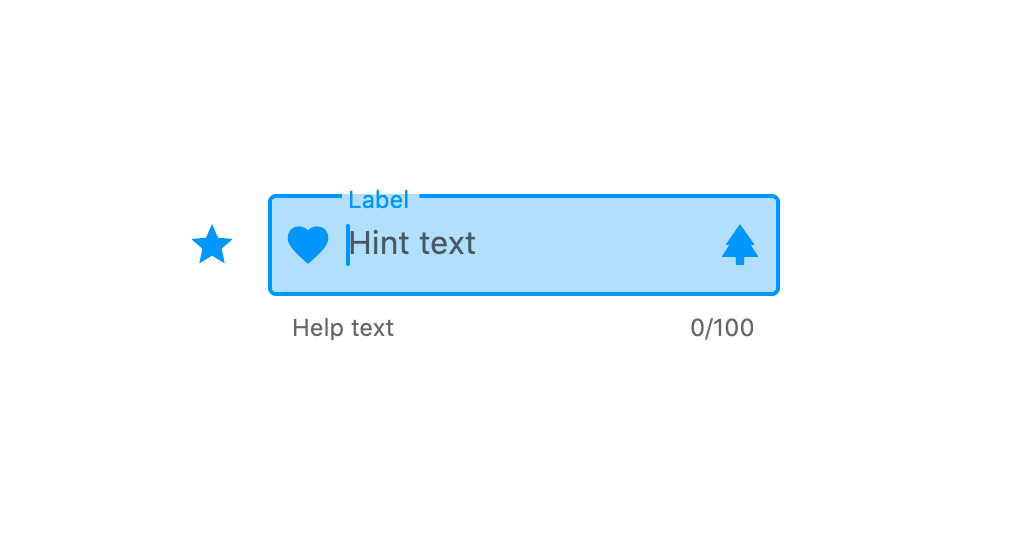
Below is the image of the above-mentioned scenario. Lets see how to add an icon inside the TextField in Flutter. I already read about prefixIcons and SuffixIcons but they add the icons permanently. Almost all steps in this case would be similar to the above-mentioned steps the only difference would be to add the clear icon instead of the Raised Button. Also if you want to add a clear icon in the text field itself then we would see it also.
 Source: in.pinterest.com
Source: in.pinterest.com
Learn how Grepper helps you improve as a Developer. Replace the _MyHomePageState class with the following. After showing the data in the textfield form I am trying to add some new textfield and also trying to remove some of the textfield from my app. As a mobile app developer you may have to use your own images as icons in your project. TextField is used to get text input from user.
 Source: pinterest.com
Source: pinterest.com
Here is the code. ImageIcon widget is the most suitable widget to use images as icons in Flutter. Hiakhtar You can add any Icon to your TextField. Clearing TextField using clear icon. Below is the image of the above-mentioned scenario.
 Source: pinterest.com
Source: pinterest.com
Almost all steps in this case would be similar to the above-mentioned steps the only difference would be to add the clear icon instead of the Raised Button. I want to add Icon to the hintText field of the TextFormField. You can use the prefixIcon in the TextField or in the TextFormField to get some widget as a leading in your TextField. The default behavior of TextField is that when you press on it it gets focus and a keyboard slides from the bottom of the screen. But my button is not working.
 Source: pinterest.com
Source: pinterest.com
If we want to remove the decoration properties entirely it is required to set the decoration to null. Flutter keyboard causes overflow. More Kinda Related Dart Answers View All Dart Answers how to remove debug tag in flutter. So I done the following trick to center the text. Having an icon inside TextField can help users to identify the content to enter in it.
 Source: stackoverflow.com
Source: stackoverflow.com
To avoid this the easiest solution I found is to wrap the IconButton with the Material widget with transparent color and clip it. Replace the _MyHomePageState class with the following. If we want to remove the decoration properties entirely it is required to set the decoration to null. Hiakhtar You can add any Icon to your TextField. Lets see how to add an icon inside the TextField in Flutter.
 Source: pinterest.com
Source: pinterest.com
Instead of using a label text you can use the Text itself and center it. Icon properties is automatically set by flutter library and there is no need to add padding or margin to the icon. Adding a clear icon to the TextField can be achieved using the IconButton Widget. For that TextField has one argument named prefixIcon. Lets check how to add images as icons in Flutter.
 Source: pinterest.com
Source: pinterest.com
Dart flutter clear textfield onsubmitted. Icon properties is automatically set by flutter library and there is no need to add padding or margin to the icon. I am getting data from API. The default behavior of TextField is that when you press on it it gets focus and a keyboard slides from the bottom of the screen. TextField widget of Flutter has its own prefixIcon property which is used to automatically set Image Icon at starting of Text Input widget.
 Source: medium.com
Source: medium.com
Hiakhtar You can add any Icon to your TextField. More Kinda Related Dart Answers View All Dart Answers how to remove debug tag in flutter. Replace the _MyHomePageState class with the following. As a mobile app developer you may have to use your own images as icons in your project. You can use its property image to assign your own image.
 Source: pinterest.com
Source: pinterest.com
By default Flutter decorated the TextField with an underline. Its icon property allows you to add icon in the TextField. ImageIcon widget is the most suitable widget to use images as icons in Flutter. Flutter TextField with password input type and an icon to toggle visibility - password_textfield_exampledart. I am getting data from API.
 Source: pinterest.com
Source: pinterest.com
As a mobile app developer you may have to use your own images as icons in your project. Lets check how to add images as icons in Flutter. You can also see the below code. So I done the following trick to center the text. INSTALL GREPPER FOR CHROME.
![]() Source: flutterforyou.com
Source: flutterforyou.com
Learn how Grepper helps you improve as a Developer. Its icon property allows you to add icon in the TextField. We can also add several attributes with TextField such as label icon inline hint text and error text using an InputDecoration as the decoration. TextField is used to get text input from user. Adding a clear icon to the TextField can be achieved using the IconButton Widget.
 Source: pinterest.com
Source: pinterest.com
You can also see the below code. As a mobile app developer you may have to use your own images as icons in your project. Flutter TextField with password input type and an icon to toggle visibility - password_textfield_exampledart. For that TextField has one argument named prefixIcon. We can also add several attributes with TextField such as label icon inline hint text and error text using an InputDecoration as the decoration.
 Source: pinterest.com
Source: pinterest.com
I want Icon as a hintText so that when User click it disappears like hintText. When you enter text using keyboard the string is displayed in the TextField. InputDecoration class helps you to style the TextField. Flutter textfield with icon onclick. Flutter TextField In this tutorial we will learn how to use a TextField widget in Flutter Application using an example.

In Android the trusted androidbackground xmlattribute does the trick. You can use its property image to assign your own image. It will handle all necessary code generation steps for creating the correct Flutter class and a. IconIconsaccount_balance As. Hiakhtar You can use decoration inside your TextField.
 Source: pinterest.com
Source: pinterest.com
Can anyone help me with what should be done here to solve the issue. So I done the following trick to center the text. Here is the code. Almost all steps in this case would be similar to the above-mentioned steps the only difference would be to add the clear icon instead of the Raised Button. Flutter button next to textfield.
 Source: pinterest.com
Source: pinterest.com
By default the Icon has 48 Pixels wide in widget. Learn how Grepper helps you improve as a Developer. Having an icon inside TextField can help users to identify the content to enter in it. You can use the prefixIcon in the TextField or in the TextFormField to get some widget as a leading in your TextField. IconIconsaccount_balance As.
 Source: pinterest.com
Source: pinterest.com
Hiakhtar You can add any Icon to your TextField. Almost all steps in this case would be similar to the above-mentioned steps the only difference would be to add the clear icon instead of the Raised Button. For that TextField has one argument named prefixIcon. I would like to add that the splash effect of the icon click will be rendered behind the text field if its filled property is set to true. Learn how Grepper helps you improve as a Developer.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add icon in textfield flutter by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




