Your Add icon inside input box bootstrap images are ready. Add icon inside input box bootstrap are a topic that is being searched for and liked by netizens today. You can Get the Add icon inside input box bootstrap files here. Download all free vectors.
If you’re searching for add icon inside input box bootstrap pictures information related to the add icon inside input box bootstrap topic, you have pay a visit to the right site. Our website frequently provides you with suggestions for refferencing the highest quality video and image content, please kindly search and find more informative video articles and images that fit your interests.
Add Icon Inside Input Box Bootstrap. Bootstrap Tutorial - Put Glyphicon Inside Input Box. Heres a project I was working on of a Google clone that includes a microphone in the search box. You can place any Font Awesome icon inside the text input with the help of this example code. Post date October 14 2017.
 How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow From stackoverflow.com
How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow From stackoverflow.com
How To Create an Icon Form Step 1 Add HTML. You can place any Font Awesome icon inside the text input with the help of this example code. Post date October 14 2017. Theinput-group-addon class attaches an icon or help text next to the input field. After that we will place the font-awesome icon inside the input field. Add font awesome icons to Bootstrap 4 input.
We often need to add icons in input fields.
The fontawesome icon can be. Display an Icon from Image Sprite using CSS. Its just a background image on the input field like was mentioned in the stackoverflow link above. Its just a background image on the input field like was mentioned in the stackoverflow link above. Add font awesome icons to Bootstrap 4 input. As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input element.
 Source: stackoverflow.com
Source: stackoverflow.com
To add any icons on the webpages or in some specific area it needs the fontawesome link inside the head tag. Its just a background image on the input field like was mentioned in the stackoverflow link above. Open our free Bootstrap Form Builder in your browser. By including the icon to the date picker textbox you can make it different from other textboxes. How to create Icon Bar with CSS.
![]() Source: codehim.com
Source: codehim.com
Html tutorial adding search box inside the dropdown select option control using jquery latest version with script. Bootstrap Tutorial - Put Glyphicon Inside Input Box. Zfunx web developement ideas 156577. How to create Icon Bar with CSS. Doing that will automatically apply some styling on the enclosed icon and input button and force them make the necessary adjustments.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap Input Groups Theinput-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. Post author By Shiva Charan Devabhaktuni. Open our free Bootstrap Form Builder in your browser. Well get to Bootstrap in a second but heres the fundamental CSS concepts in play in order to do this yourself. Some Lesser-Known CSS Properties for Form Input Fields.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Its just a background image on the input field like was mentioned in the stackoverflow link above. You can use bootstrap icons for adding icon in button. Water icon group of companies widget smith android alternative whatsapp icon pink android weather icon aesthetic. Add Calendar Icon To Datepicker Textbox Using Bootstrap. Add font awesome icons to Bootstrap 4 input.
 Source: stackoverflow.com
Source: stackoverflow.com
Add a field from the Add a Field tab. We often need to add icons in input fields. Some Lesser-Known CSS Properties for Form Input Fields. Display an Icon from Image Sprite using CSS. Bootstrap Input Groups Theinput-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text.
 Source: bootsnipp.com
Source: bootsnipp.com
Then add inputs for each field. Well get to Bootstrap in a second but heres the fundamental CSS concepts in play in order to do this yourself. You can also use our online editor to edit and run the code online. As you can see weve wrapped the Glyphicon and input button with a element and applied the classicon-input-btn on it. Add Icon Inside Input Box Bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Theinput-group-addon class attaches an icon or help text next to the input field. How to create Icon Bar with CSS. How to put multi-line comments inside a Python dict. In bootstrap you can easily add the icons using the icon classes. CSS body padding.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Open our free Bootstrap Form Builder in your browser. Open our free Bootstrap Form Builder in your browser. Icon-search border. In bootstrap you can easily add the icons using the icon classes. Add a field from the Add a Field tab Select Icon from the Prepend or Append dropdown in the Edit Fields tab.
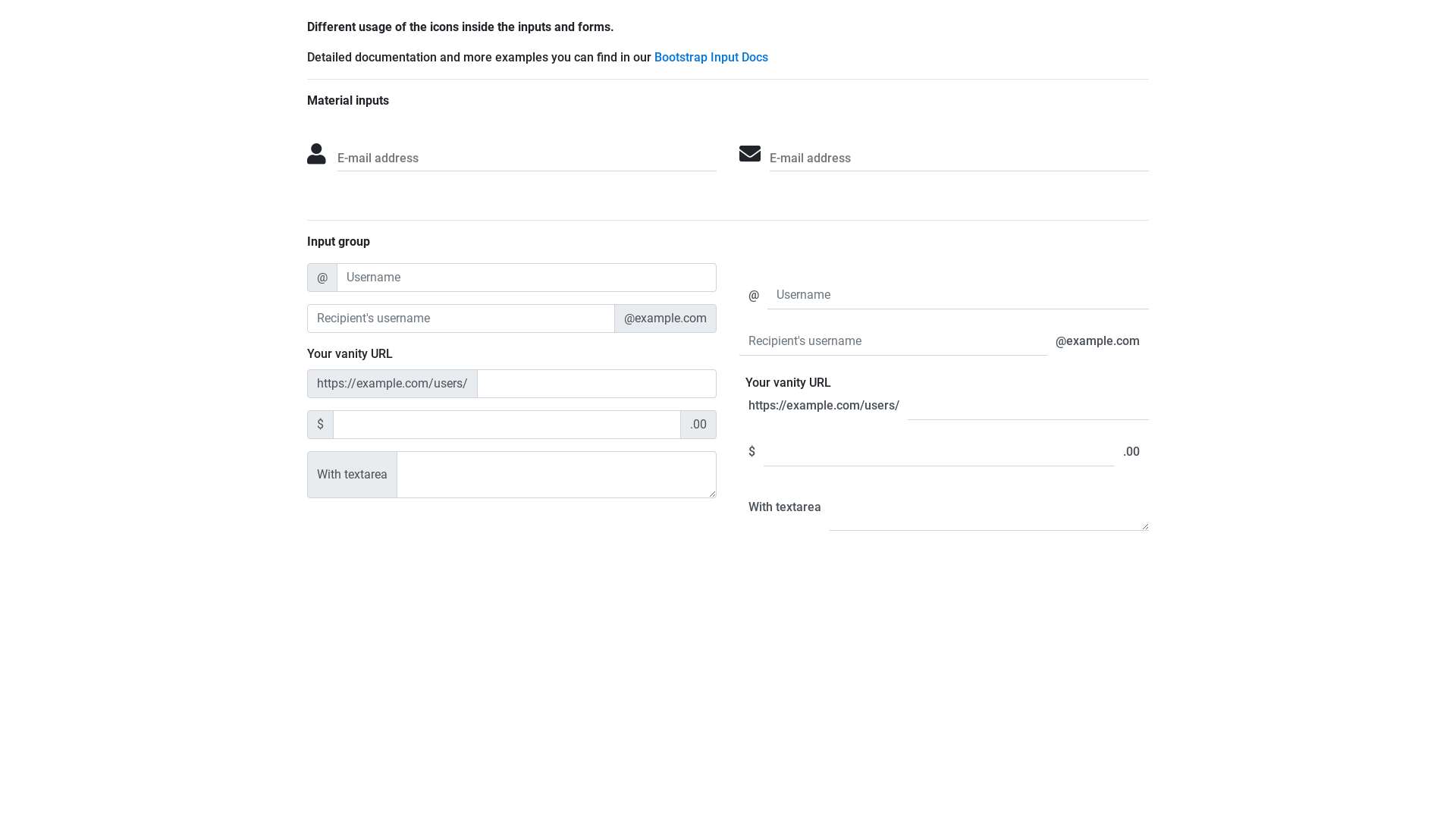
![]() Source: formget.com
Source: formget.com
An element inside another element in JavaScript. For more info xfer. Its just a background image on the input field like was mentioned in the stackoverflow link above. You can place any Font Awesome icon inside the text input with the help of this example code. You can learn more about this in our PHP tutorial.
![]() Source: icon-library.com
Source: icon-library.com
Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. Zfunx web developement ideas 156577. We will use the CDN link to use the font-awesome icons. Open our free Bootstrap Form Builder in your browser. The fontawesome icon can be.
 Source: datatables.net
Source: datatables.net
You can learn more about this in our PHP tutorial. We will use the CDN link to use the font-awesome icons. Theinput-group-addon class attaches an icon or help text next to the input field. Add a field from the Add a Field tab. You can place any Font Awesome icon inside the text input with the help of this example code.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap Input Groups Theinput-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. The input box contains no icon to display it as a date picker input box. You can place any Font Awesome icon inside the text input with the help of this example code. CSS body padding. Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality.
 Source: stackoverflow.com
Source: stackoverflow.com
Select Icon from the Prepend or Append dropdown in the Edit Fields tab. Add font awesome icons to Bootstrap 4 input. Some Lesser-Known CSS Properties for Form Input Fields. Then add padding to either side so the text doesnt overlap with the icon. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
How to create Icon Bar with CSS. Then add inputs for each field. Select Icon from the Prepend or Append dropdown in the Edit Fields tab. How to create Icon Bar with CSS. Display an Icon from Image Sprite using CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
Some Lesser-Known CSS Properties for Form Input Fields. Open our free Bootstrap Form Builder in your browser. Post author By Shiva Charan Devabhaktuni. We often need to add icons in input fields. Use a element to process the input.
 Source: stackoverflow.com
Source: stackoverflow.com
Heres a project I was working on of a Google clone that includes a microphone in the search box. So for the following HTML. Display an Icon from Image Sprite using CSS. The input box contains no icon to display it as a date picker input box. Add Calendar Icon To Datepicker Textbox Using Bootstrap.
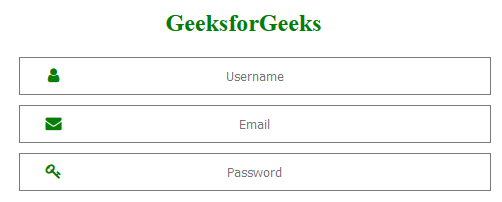
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Add Icon Inside Input Box Bootstrap. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Bootstrap Input Groups Theinput-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. It can either be used as icon only an icon text combination. As you can see weve wrapped the Glyphicon and input button with a element and applied the classicon-input-btn on it.
 Source: stackoverflow.com
Source: stackoverflow.com
Back to Form The following code shows how to put Glyphicon Inside Input Box. Back to Form The following code shows how to put Glyphicon Inside Input Box. How To Create an Icon Form Step 1 Add HTML. I explain what happens if you add more than 12 columns to the grid and how break points wo. You can learn more about this in our PHP tutorial.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon inside input box bootstrap by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






