Your Add icon svg html images are ready in this website. Add icon svg html are a topic that is being searched for and liked by netizens today. You can Find and Download the Add icon svg html files here. Download all royalty-free photos and vectors.
If you’re searching for add icon svg html pictures information connected with to the add icon svg html topic, you have visit the right site. Our website always gives you suggestions for refferencing the maximum quality video and image content, please kindly search and find more enlightening video articles and images that match your interests.
Add Icon Svg Html. Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. You can generate SVG image sprites along with the CSS class names in no time using the Nucleo app. Height and width of the svg root tag should somehow fit the scaled image.
 Animated Svg Icons For Web Projects Animated Svg Icons Web Project Animated Icons From pinterest.com
Animated Svg Icons For Web Projects Animated Svg Icons Web Project Animated Icons From pinterest.com
Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. The least verbose HTML we can use is. It is possible to acquire unicorn SVG icons at The Noun Project. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim. A PHP command line tool for converting SVG images to a set of CSS icons SVG PNG single icons and or CSS sprites with support for image optimization and Sass output. If weight and height are missing in the SVG file add it yourself if possible.
This will display an exact copy of your original SVG icon.
If youre looking for SVG icons to use you can turn to a library like Font Awesome. SVG Icons - Ready to use SVG Icons for the web. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. Save the icon as unicorn_iconsvg to the srcassets folder of your project. Height and width of the svg root tag should somehow fit the scaled image.
 Source: medium.com
Source: medium.com
You can generate SVG image sprites along with the CSS class names in no time using the Nucleo app. This is to support Safaris pinned tab functionality which existed before other browsers had SVG favicon support. Our Process to add new SVG icons Use vector graphic tool to create your icon. An unstyled SVG icon. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Height and width of the svg root tag should somehow fit the scaled image. Download over 12074 icons of add in SVG PSD PNG EPS format or as webfonts. If youre looking for SVG icons to use you can turn to a library like Font Awesome. Then all you have to do is instantiate the icon with a element. Free basic usage must attribute the creator of the icon per license requirements.
![]() Source: en.m.wikipedia.org
Source: en.m.wikipedia.org
3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim. Our Process to add new SVG icons Use vector graphic tool to create your icon. Save the icon as unicorn_iconsvg to the srcassets folder of your project. In the file explorer right click your new SVG file and select Open with from the list. Following the favicons is a line of code that loads another SVG image one called safari-pinned-tabsvg.
![]() Source: commons.wikimedia.org
Source: commons.wikimedia.org
Copy paste the HTML code Dont forget to load the basic CSS file. A Primer to Front-end SVG Hacking. If youre looking for SVG icons to use you can turn to a library like Font Awesome. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. All you have to do is copy paste.
![]() Source: css-tricks.com
Source: css-tricks.com
An unstyled SVG icon. Adding icons to your pages. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. Resolution Independence With SVG. The most cross-platform-compatible solution is add some SVG view s which define which part of the image to show for which ID fragment.
![]() Source: wordpress.org
Source: wordpress.org
Freepik Free vectors photos and PSD Wepik Online design tool Slidesgo Free templates for presentations Storyset Free editable illustrations. Icon Sets 10 by Bryn Taylor 678 by Matthew Skiles 5 by Alexander Zaytsev 4 by FGFD. Our Process to add new SVG icons Use vector graphic tool to create your icon. In the Export window select the SVG Sprite option and tweak the settings as you please. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn.
![]() Source: flaticon.com
Source: flaticon.com
Adding icons to your pages. The least verbose HTML we can use is. Copy paste the HTML code Dont forget to load the basic CSS file. Lets add a custom unicorn icon to our project. Following the favicons is a line of code that loads another SVG image one called safari-pinned-tabsvg.
![]() Source: docs.generateblocks.com
Source: docs.generateblocks.com
Free basic usage must attribute the creator of the icon per license requirements. Lets add a custom unicorn icon to our project. Theres additional files you can add here to enhance your site for different apps and services but more on that in a bit. The view syntax is similar to the global viewBox attribute of the root SVG element. In the Export window select the SVG Sprite option and tweak the settings as you please.
![]() Source: docs.devexpress.com
Source: docs.devexpress.com
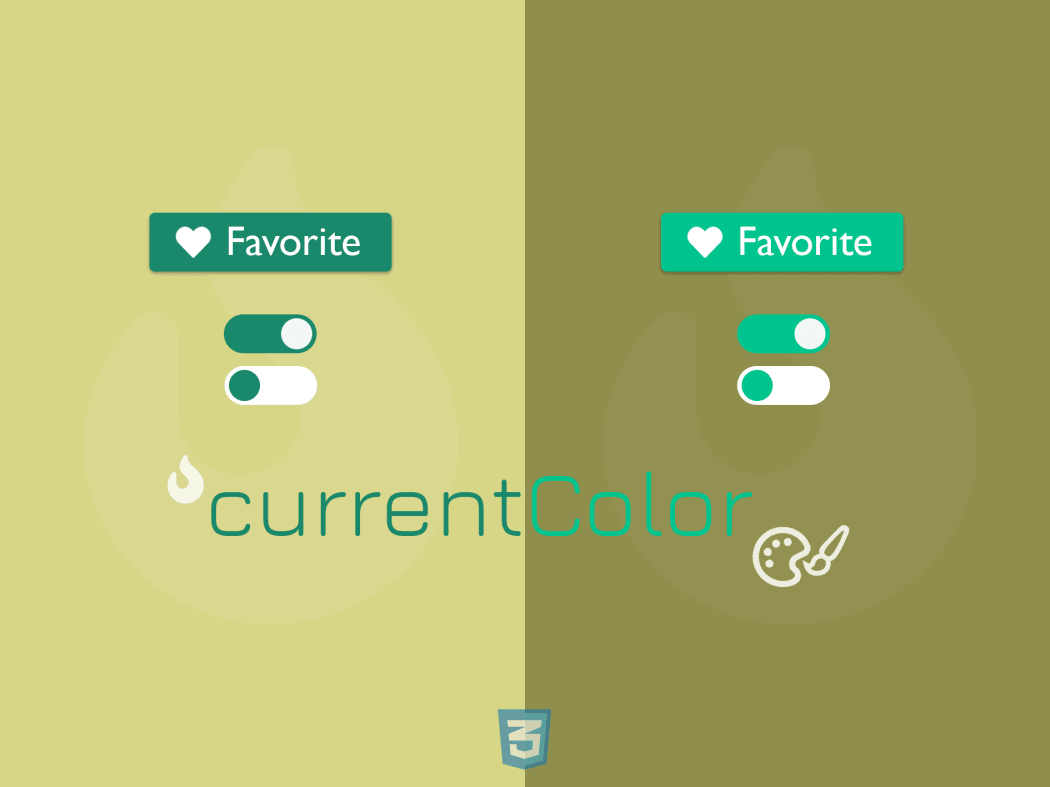
Height and width of the svg root tag should somehow fit the scaled image. Look at its SVG root tag. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space. You may need to select More Apps or Choose another app if your desired text editor is not in the list. SVG Icons - Ready to use SVG Icons for the web.
![]() Source: commons.wikimedia.org
Source: commons.wikimedia.org
From the available programs select any text editor. All you have to do is copy paste. Copy paste the HTML code Dont forget to load the basic CSS file. You may need to select More Apps or Choose another app if your desired text editor is not in the list. Get the code.
 Source: pinterest.com
Source: pinterest.com
Get the code. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. In the file explorer right click your new SVG file and select Open with from the list. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim. Download over 12074 icons of add in SVG PSD PNG EPS format or as webfonts.

All you have to do is copy paste. This is to support Safaris pinned tab functionality which existed before other browsers had SVG favicon support. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. Save the icon as unicorn_iconsvg to the srcassets folder of your project. Open your SVG in a text editing software.

Freepik Free vectors photos and PSD Wepik Online design tool Slidesgo Free templates for presentations Storyset Free editable illustrations. Get the code. Lets add a custom unicorn icon to our project. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim. Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass.
![]() Source: flaticon.com
Source: flaticon.com
The most cross-platform-compatible solution is add some SVG view s which define which part of the image to show for which ID fragment. This means youre not limited to the icons we provide you can use any SVG icon you like. Resolution Independence With SVG. Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. 3 by Jory Raphael 2 by Silviu Runceanu 1 by Budi Tanrim.
![]() Source: css-tricks.com
Source: css-tricks.com
Following the favicons is a line of code that loads another SVG image one called safari-pinned-tabsvg. Copy paste the HTML code Dont forget to load the basic CSS file. The most cross-platform-compatible solution is add some SVG view s which define which part of the image to show for which ID fragment. Open your SVG in a text editing software. You can also use the SVG within your CSS be sure to escape any characters such as to 23 when specifying hex color valuesWhen no dimensions are specified via width and height on the the icon will fill the available space.
 Source: css-tricks.com
Source: css-tricks.com
If youre looking for SVG icons to use you can turn to a library like Font Awesome. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT Learn XPath Learn. The bad news is that in order to use our SVG icons we have to change our HTML code. The viewBox attribute is required if you wish to resize icons with background-sizeNote that the xmlns attribute is required. This means youre not limited to the icons we provide you can use any SVG icon you like.
 Source: medium.com
Source: medium.com
SVG Icons - Ready to use SVG Icons for the web. Our Process to add new SVG icons Use vector graphic tool to create your icon. Flaticon the largest database of free vector icons. Icon Sets 10 by Bryn Taylor 678 by Matthew Skiles 5 by Alexander Zaytsev 4 by FGFD. Adding Custom SVG Icons Our Icon Picker Component is really cool because it allows you to add your own SVG HTML.
![]() Source: docs.generateblocks.com
Source: docs.generateblocks.com
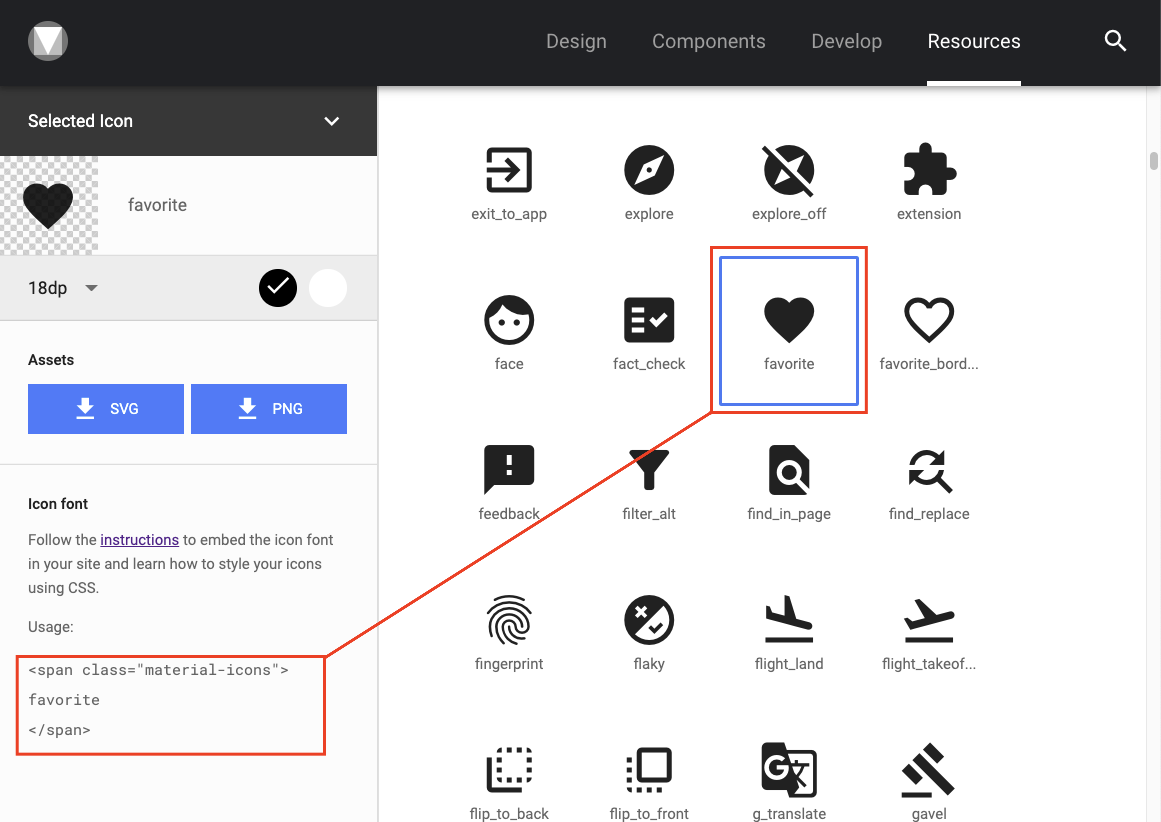
Copy paste the HTML code Dont forget to load the basic CSS file. If youre looking for SVG icons to use you can turn to a library like Font Awesome. A PHP command line tool for converting SVG images to a set of CSS icons SVG PNG single icons and or CSS sprites with support for image optimization and Sass output. We use Inkscape and Affinity Designer for iPad. Step 3 Using with SVGs.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon svg html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




