Your Add icon to accordion bootstrap 4 images are ready in this website. Add icon to accordion bootstrap 4 are a topic that is being searched for and liked by netizens now. You can Get the Add icon to accordion bootstrap 4 files here. Get all royalty-free photos.
If you’re searching for add icon to accordion bootstrap 4 images information related to the add icon to accordion bootstrap 4 interest, you have visit the right blog. Our site frequently provides you with hints for refferencing the highest quality video and picture content, please kindly surf and find more enlightening video content and graphics that match your interests.
Add Icon To Accordion Bootstrap 4. Vue Bootstrap accordion is a component which organizes content within collapsable items. How to Customize Bootstrap 4s Accordion Componenthttpswebdesigntipsblogweb-designphotoshop-tips-tricksquick-tip. Hence it can be done by using jQuery. Hence it can be done by using jQuery.
 Create Custom Social Buttons Using Bootstrap 4 Bootstrap Social Css Script From cssscript.com
Create Custom Social Buttons Using Bootstrap 4 Bootstrap Social Css Script From cssscript.com
HTML CSS Less v3 Sass v4 and JavaScriptLicense. I want the arrows to change from down to up on accordion collapse is this complicated. Accordions can toggle through a number of text blocks with a single click and that greatly increases the UX of your. Vue Bootstrap accordion is a component which organizes content within collapsable items. I am also going to tell you how you can customize bootstrap 4 accordions by uRelated searches for add icon to accordion bootstrap 4bootstrap 4 accordion groupbootstrap 4 accordion tablebootstrap 4 accordion cardbootstrap 3 accordionbootstrap 4 accordion menubootstrap 4 accordion examplebootstrap 4 accordion expand allbootstrap accordion panelPagination12345NextSee moreBootstrapFront-End FrameworkDownloadRatingsFeaturesDocumentationBootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web de New content will be added above the current area of focus upon selection Bootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web development. 3 wolf moon officia aute non cupidatat skateboard dolor.
WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit.
Hence it can be done by using jQuery. It contains CSS- and JavaScript-based desig. After that add the element with the classglyphiconglyphicon-plus inside the element with classpanel-title to add the plus icon. If you are using bootstrap then change them to icon-chevron-down and icon-chevron-right. Below is the sample code of adding a static bootstrap accordionVue Accordion - Bootstrap 4 Material Design. Wikipedia Official site Facebook Developer.
 Source: pinterest.com
Source: pinterest.com
Accordions can toggle through a number of text blocks with a single click and that greatly increases the UX of your. After that add the element with the classglyphiconglyphicon-plus inside the element with classpanel-title to add the plus icon. Here is the code. The Following Approach will explain clearly. Accordion with changeable icons.
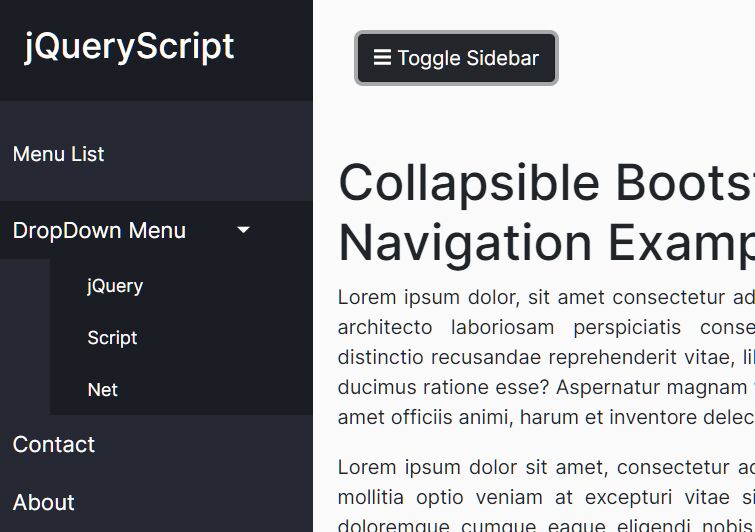
 Source: jqueryscript.net
Source: jqueryscript.net
Here simple you can create indexhtml file and add Copy and paste this bootstrap accordion with plus minus source code. I am also going to tell you how you can customize bootstrap 4 accordions by u. Below is the sample code of adding a static bootstrap accordion. In this quick tip well build a Bootstrap 4 accordion tailor it with some CSS changes and apply a few JavaScript customizations. Wikipedia Official site Facebook Developer.
 Source: pinterest.com
Source: pinterest.com
Wikipedia Official site Facebook Developer. You also need to include the JS libraries of Bootstrap and jQuery for. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. I am also going to tell you how you can customize bootstrap 4 accordions by u. Accordion allows the display of only one collapsed item at a time.
 Source: youtube.com
Source: youtube.com
Hence it can be done by using jQuery. In this quick tip well build a Bootstrap 4 accordion tailor it with some CSS changes and apply a few JavaScript customizations. Accordion allows the display of only one collapsed item at a time. You also need to include the JS libraries of Bootstrap and jQuery for. This tutorial assumes you have some familiarity with Bootstrap 4.
 Source: pinterest.com
Source: pinterest.com
Wikipedia Official site Facebook Developer. The Bootstrap accordion is a component that organizes content within collapsable items. Examples of Bootstrap Accordion use include. How to Customize Bootstrap 4s Accordion Componenthttpswebdesigntipsblogweb-designphotoshop-tips-tricksquick-tip. This tutorial assumes you have some familiarity with Bootstrap 4.
 Source: jquery-az.com
Source: jquery-az.com
Accordion with changeable icons. The icons I am using are part of font-awesome collection. Accordions can toggle through a number of text blocks with a single click and that greatly enhances the UX of your project. Bootstrap 4 provides accordion to be used when there is a need for minimalistic way to show data. In this video I am going to tell you how to design accordion with bootstrap 4.
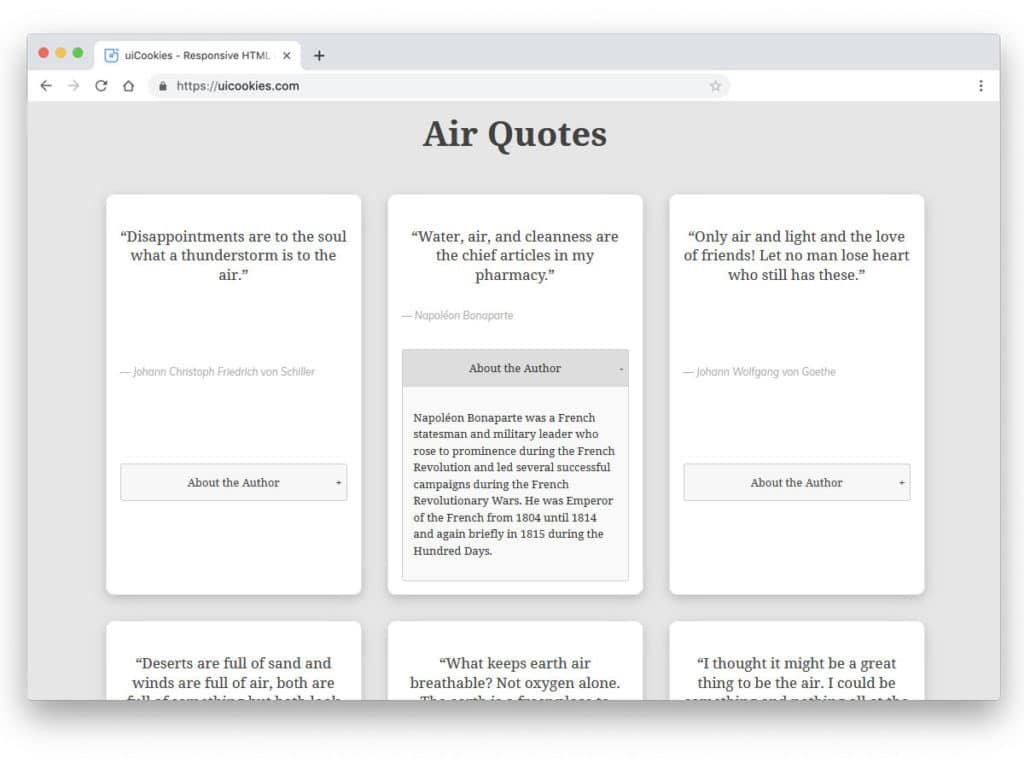
 Source: uicookies.com
Source: uicookies.com
It contains CSS- and JavaScript-based desigBootstrap 4 Accordion - examples tutorial. Added the attribute collapsed to all the individual Accordion panel-title class and it works perfectly. I am also going to tell you how you can customize bootstrap 4 accordions by uRelated searches for add icon to accordion bootstrap 4bootstrap 4 accordion groupbootstrap 4 accordion tablebootstrap 4 accordion cardbootstrap 3 accordionbootstrap 4 accordion menubootstrap 4 accordion examplebootstrap 4 accordion expand allbootstrap accordion panelPagination12345NextSee moreBootstrapFront-End FrameworkDownloadRatingsFeaturesDocumentationBootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web de New content will be added above the current area of focus upon selection Bootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web development. At the start only one accordion content is open that shows a minus icon and the rest of the items are closed with a plus icon. In Bootstrap 4 there is no default option for changing - symbol with a button accordion.
 Source: pinterest.com
Source: pinterest.com
In this quick tip well build a Bootstrap 4 accordion component tailor it with some CSS changes and apply a few JavaScript customizations. A FAQ pageQuick Tip. The screenshot shows it using chevron on the bootstrap site so the code below isnt a 100 match to what you see but you get the idea. Bootstrap Core TeamWritten in. WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit.
 Source: pinterest.com
Source: pinterest.com
You just need to copy the source code provided by Bootstrap and place it wherever you want to display the accordion. In this quick tip well build a Bootstrap 4 accordion tailor it with some CSS changes and apply a few JavaScript customizations. Examples of Bootstrap Accordion use include. After that add the element with the classglyphiconglyphicon-plus inside the element with classpanel-title to add the plus icon. Accordions can toggle through a number of text blocks with a single click and that greatly increases the UX of your.
 Source: pinterest.com
Source: pinterest.com
I want the arrows to change from down to up on accordion collapse is this complicated. I want just the headings to have the arrows and for them to change on collapse but Im having the most trouble trying to figure this out. Toggle Bootstrap Accordion With Plus Minus Icons on Header Link Click Example with also Add minus icon for collapse element which is open by default as well as Toggle plus minus icon on show hide of collapse element. After that add the element with the classglyphiconglyphicon-plus inside the element with classpanel-title to add the plus icon. You just need to copy the source code provided by Bootstrap and place it wherever you want to display the accordion.
 Source: pinterest.com
Source: pinterest.com
First create an accordion given in the tutorial of Bootstrap Collapse. Bootstrap Core TeamWritten in. Add its reference in the section of your webpage where you intend to create the accordion. Adding the static Bootstrap accordion on the website is super easy. It contains CSS- and JavaScript-based desigBootstrap 4 Accordion - examples tutorial.
 Source: stackoverflow.com
Source: stackoverflow.com
Vue Bootstrap accordion is a component which organizes content within collapsable items. Accordion allows showing only one collapsed item at the same time. The screenshot shows it using chevron on the bootstrap site so the code below isnt a 100 match to what you see but you get the idea. I want the arrows to change from down to up on accordion collapse is this complicated. In this quick tip well build a Bootstrap 4 accordion tailor it with some CSS changes and apply a few JavaScript customizations.
 Source: pinterest.com
Source: pinterest.com
If you are using bootstrap then change them to icon-chevron-down and icon-chevron-right. WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit. Wikipedia Official site Facebook Developer. You just need to copy the source code provided by Bootstrap and place it wherever you want to display the accordion. Accordion allows the display of only one collapsed item at a time.
 Source: bootsnipp.com
Source: bootsnipp.com
Include Font Awesome Icons. Toggle Bootstrap Accordion With Plus Minus Icons on Header Link Click Example with also Add minus icon for collapse element which is open by default as well as Toggle plus minus icon on show hide of collapse elementBootstrap 4 Accordion examples with Material Design in httpspropropellerincomponentsBootstrap 4 Accordion. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. It contains CSS- and JavaScript-based design templates for typography forms buttons navigation and other interface components. You just need to copy the source code provided by Bootstrap and place it wherever you want to display the accordion.
 Source: pinterest.com
Source: pinterest.com
This example will show you how to add plus and minus icons in accordion with the help of font-awesome and toggle when you open an accordion with the help of jQuery. The screenshot shows it using chevron on the bootstrap site so the code below isnt a 100 match to what you see but you get the idea. The Bootstrap accordion is a component that organizes content within collapsable items. Accordion allows the display of only one collapsed item at a time. Collapsible Group Item 1 Anim pariatur cliche reprehenderit enim eiusmod high life accusamus terry richardson ad squid.
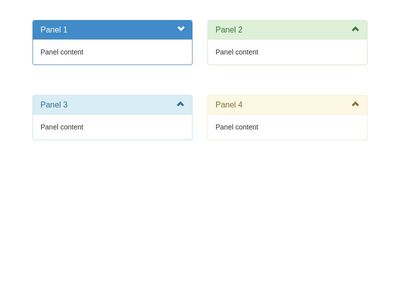
 Source: cssscript.com
Source: cssscript.com
I am also going to tell you how you can customize bootstrap 4 accordions by u. Accordion allows the display of only one collapsed item at a time. This tutorial assumes you have some familiarity with Bootstrap 4. Collapsible Group Item 1 Anim pariatur cliche reprehenderit enim eiusmod high life accusamus terry richardson ad squid. Setting up Bootstrap for creating accordion For creating the accordion first of all you need to include the Bootstrap CSS library.
 Source: pinterest.com
Source: pinterest.com
I want the arrows to change from down to up on accordion collapse is this complicated. I am also going to tell you how you can customize bootstrap 4 accordions by uRelated searches for add icon to accordion bootstrap 4bootstrap 4 accordion groupbootstrap 4 accordion tablebootstrap 4 accordion cardbootstrap 3 accordionbootstrap 4 accordion menubootstrap 4 accordion examplebootstrap 4 accordion expand allbootstrap accordion panelPagination12345NextSee moreBootstrapFront-End FrameworkDownloadRatingsFeaturesDocumentationBootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web de New content will be added above the current area of focus upon selection Bootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web development. 3 wolf moon officia aute non cupidatat skateboard dolor. A FAQ pageQuick Tip. Adding the static Bootstrap accordion on the website is super easy.
 Source: themewagon.com
Source: themewagon.com
I am also going to tell you how you can customize bootstrap 4 accordions by u. 3 wolf moon officia aute non cupidatat skateboard dolor. Add caret to bootstrap accordion. Rest will be in hidden mode. This tutorial assumes you have some familiarity with Bootstrap 4.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title add icon to accordion bootstrap 4 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





