Your Add icon to input bootstrap 4 images are ready in this website. Add icon to input bootstrap 4 are a topic that is being searched for and liked by netizens today. You can Download the Add icon to input bootstrap 4 files here. Find and Download all free images.
If you’re looking for add icon to input bootstrap 4 images information connected with to the add icon to input bootstrap 4 interest, you have pay a visit to the ideal site. Our site always gives you suggestions for downloading the maximum quality video and image content, please kindly hunt and find more informative video content and images that fit your interests.
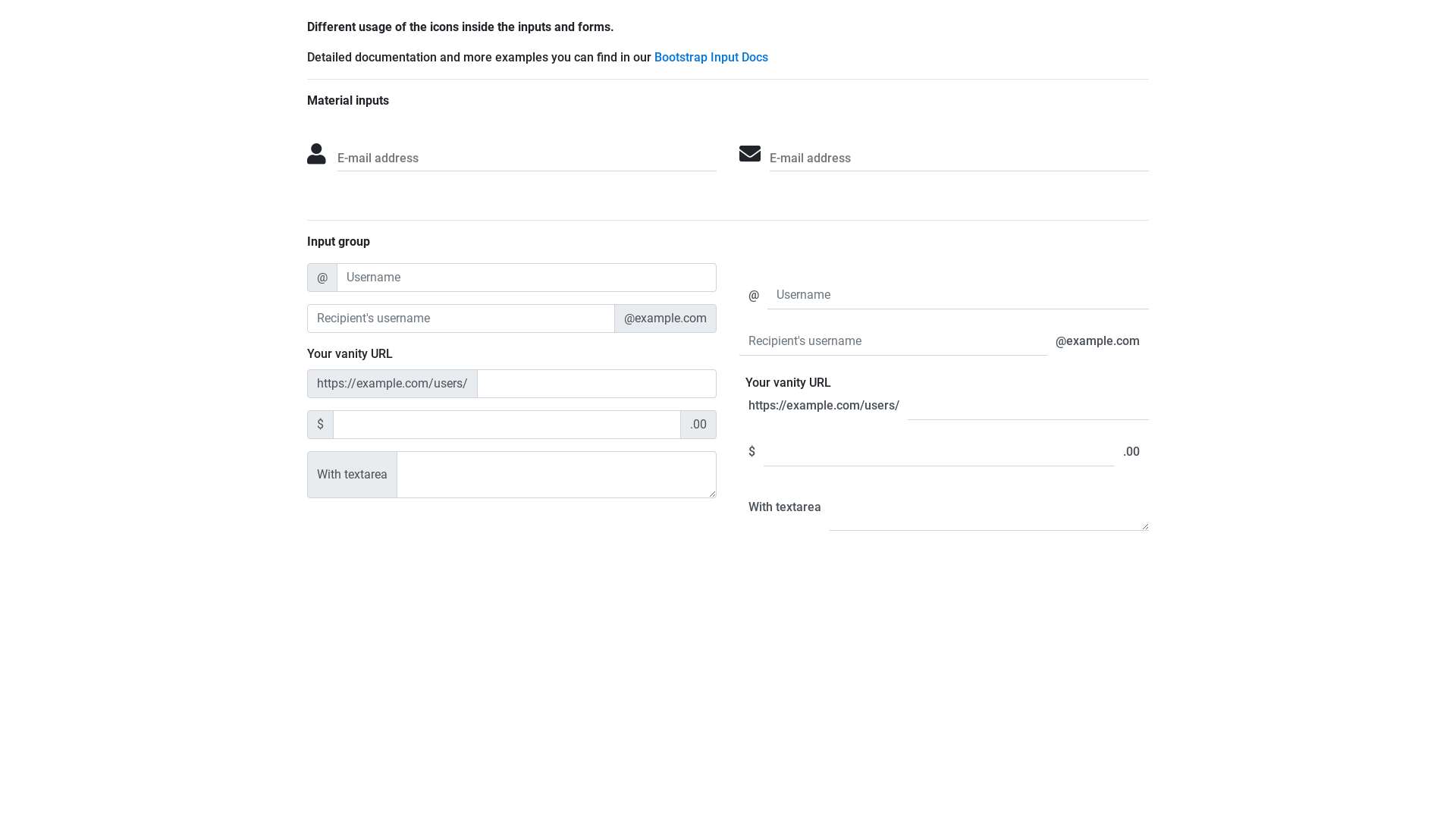
Add Icon To Input Bootstrap 4. Useinput-group-prepend to add the help text in front of the input andinput-group-append to add it behind the input. Post author By Shiva Charan Devabhaktuni. For more info xfer. Post date October 14 2017.
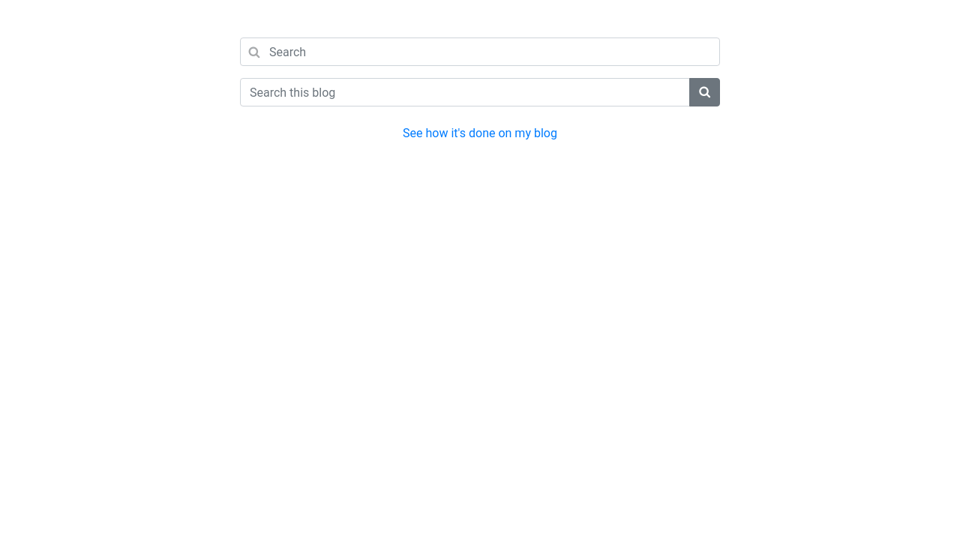
 Bootstrap 4 Text Input With Search Icon From codepen.io
Bootstrap 4 Text Input With Search Icon From codepen.io
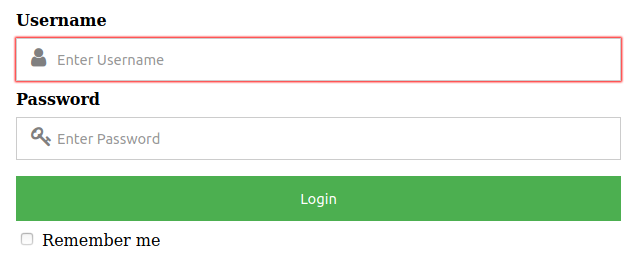
Sign-in forms should have a Show password option so users can check the text theyve entered is correct before submitting. In addition to this you also have to use the datepicker function as given in the example below. Additional classes can be used to vary this layout on a per-form basis. It can either be used as icon only an icon text combination. Add telphone Icon in Bootstrap Text Box Let us add telphone icon in the text box. Search-class border.
Search-class border.
Bootstrap Button with Icon and Text Sometimes we need to add icon and text both in bootstrap button. The input-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. Include them anyway you likeSVGs SVG sprite or web fonts. Since Bootstrap applies both display. Use the CSS position Property. You can place any Font Awesome icon inside the text input with the help of this example code.
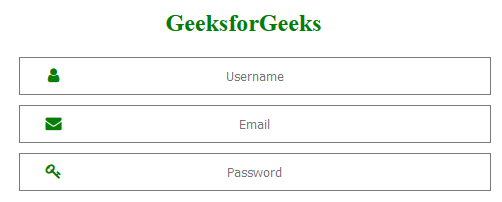
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
It may contain an icon only or text with an icon. Sam Duttons excellent Sign-in form best practices article provided a helpful solution for providing a text based show. We do not support multiple form-controls in a single input. Search-class border. You can also use our online editor to edit and run the code online.
 Source: stackoverflow.com
Source: stackoverflow.com
It may contain an icon only or text with an icon. Reveal password as text input button for forms to improve UX Christian Oliff Show Password Toggle for Bootstrap. It provides style to the form control by adding icon text buttons and button groups at both ends of the input field. CSS body padding. Bootstrap 4 Input Groups Theinput-group class is a container to enhance an input by adding an icon text or a button in front or behind the input field as a help text.
 Source: stackoverflow.com
Source: stackoverflow.com
Here in this tutorial we are going to explain how you can add icon and text in bootstrap button. Currently v141 Icons Install Usage Styling Accessibility GitHub repo. You can change the format of the date you want to get input from the users. Add font awesome icons to Bootstrap 4 input. Useinput-group-prepend to add the help text in front of the input andinput-group-append to add it behind the input.
 Source: stackoverflow.com
Source: stackoverflow.com
Extending Form Controls with Bootstrap. Add Datepicker To Input Field With Bootstrap You have to use the Bootstrap library bootstrap-datepickerjs to add the date picker to the input box. Bootstrap 4 Grid BS4 Grid System BS4 StackedHorizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts. Include them anyway you likeSVGs SVG sprite or web fonts. Currently v141 Icons Install Usage Styling Accessibility GitHub repo.
 Source: bootsnipp.com
Source: bootsnipp.com
Currently v141 Icons Install Usage Styling Accessibility GitHub repo. Use the CSS position Property. CSS body padding. Bootstrap Button with Icon and Text Sometimes we need to add icon and text both in bootstrap button. Since Bootstrap applies both display.
 Source: stackoverflow.com
Source: stackoverflow.com
Useinput-group-prepend to add the help text in front of the input andinput-group-append to add it behind the input. Post author By Shiva Charan Devabhaktuni. Use the CSS position Property. Add a field from the Add a Field tab Select Icon from the Prepend or Append dropdown in the Edit Fields tab. Note Before you run this code make sure you have jQuery 3x Bootstrap 4x and Font Awesome 4x in the same order.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Here in this tutorial we are going to explain how you can add icon and text in bootstrap button. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. How to add an icon to input submit button in Bootstrap. Use them with or without Bootstrap in any project. You dont need to have the icon inside the input- you can place it next to the input field and remove the input fields border using CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
Here in this tutorial we are going to explain how you can add icon and text in bootstrap button. Bootstrap 4 Grid BS4 Grid System BS4 StackedHorizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts. You may also place one on both sides of an input. 100 to almost all our form controls forms will by default stack vertically. For more info xfer.
 Source: stackoverflow.com
Source: stackoverflow.com
The input-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. Use the CSS position Property. Sam Duttons excellent Sign-in form best practices article provided a helpful solution for providing a text based show. However we can place the Glyphicon outside the input button and push it visually inside to create. Post date October 14 2017.
 Source: stackoverflow.com
Source: stackoverflow.com
Extending Form Controls with Bootstrap. It may contain an icon only or text with an icon. Use the CSS position Property. This code snippet helps you to create a Bootstrap 4 search box with an icon. Posted on Jul 7 2020.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
It provides a flexible class that encourages proper grouping of labels controls optional. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. Sam Duttons excellent Sign-in form best practices article provided a helpful solution for providing a text based show. Since Bootstrap applies both display. You can place any Font Awesome icon inside the text input with the help of this example code.
 Source: stackoverflow.com
Source: stackoverflow.com
You may also place one on both sides of an input. How to add an icon to input submit button in Bootstrap. Sign-in forms should have a Show password option so users can check the text theyve entered is correct before submitting. We do not support multiple form-controls in a single input. You can use bootstrap icons for adding icon in button.
 Source: stackoverflow.com
Source: stackoverflow.com
Sign-in forms should have a Show password option so users can check the text theyve entered is correct before submitting. The input-group-addon class attaches an icon or help text next to the input field. You can place any Font Awesome icon inside the text input with the help of this example code. Open our free Bootstrap Form Builder in your browser. Bootstrap Sass PrevNext.
 Source: mdbootstrap.com
Source: mdbootstrap.com
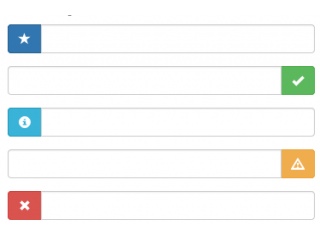
Add telphone Icon in Bootstrap Text Box Let us add telphone icon in the text box. This code snippet helps you to create a Bootstrap 4 search box with an icon. For more info xfer. Open our free Bootstrap Form Builder in your browser. It can either be used as icon only an icon text combination.
![]() Source: codehim.com
Source: codehim.com
Bootstrap 4 Grid BS4 Grid System BS4 StackedHorizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts. Posted on Jul 7 2020. Extending Form Controls with Bootstrap. You can also use our online editor to edit and run the code online. The input group is a component of Bootstrap 4 which is used to create interactive and stylish form controls.
 Source: bootsnipp.com
Source: bootsnipp.com
Bootstrap doesnt include an icon library by default but we have a handful of Bootstrap icons recommendations for you to choose from. CSS body padding. This code snippet helps you to create a Bootstrap 4 search box with an icon. Sign-in forms should have a Show password option so users can check the text theyve entered is correct before submitting. Use the CSS position Property.
 Source: stackoverflow.com
Source: stackoverflow.com
Since Bootstrap applies both display. You can use bootstrap icons for adding icon in button. We do not support multiple form-controls in a single input. Post author By Shiva Charan Devabhaktuni. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it.
 Source: stackoverflow.com
Source: stackoverflow.com
With the help of input groups you can easily customize the input fields. For more info xfer. You can change the format of the date you want to get input from the users. Bootstrap doesnt include an icon library by default but we have a handful of Bootstrap icons recommendations for you to choose from. Posted on Jul 7 2020.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon to input bootstrap 4 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.




