Your Add icon to submit button bootstrap 4 images are ready in this website. Add icon to submit button bootstrap 4 are a topic that is being searched for and liked by netizens today. You can Find and Download the Add icon to submit button bootstrap 4 files here. Find and Download all royalty-free photos.
If you’re looking for add icon to submit button bootstrap 4 images information connected with to the add icon to submit button bootstrap 4 interest, you have come to the ideal site. Our website frequently gives you suggestions for seeking the highest quality video and image content, please kindly search and find more enlightening video articles and images that fit your interests.
Add Icon To Submit Button Bootstrap 4. This div height required for enabling the sticky sidebar Go by Tags. The button features besides the web links wrapped inside them are maybe the most significant features helping the users to have interaction with the website page and move and take various actions from one page to some other. Bootstrap add glyphicon to input box. A demo of different icon.
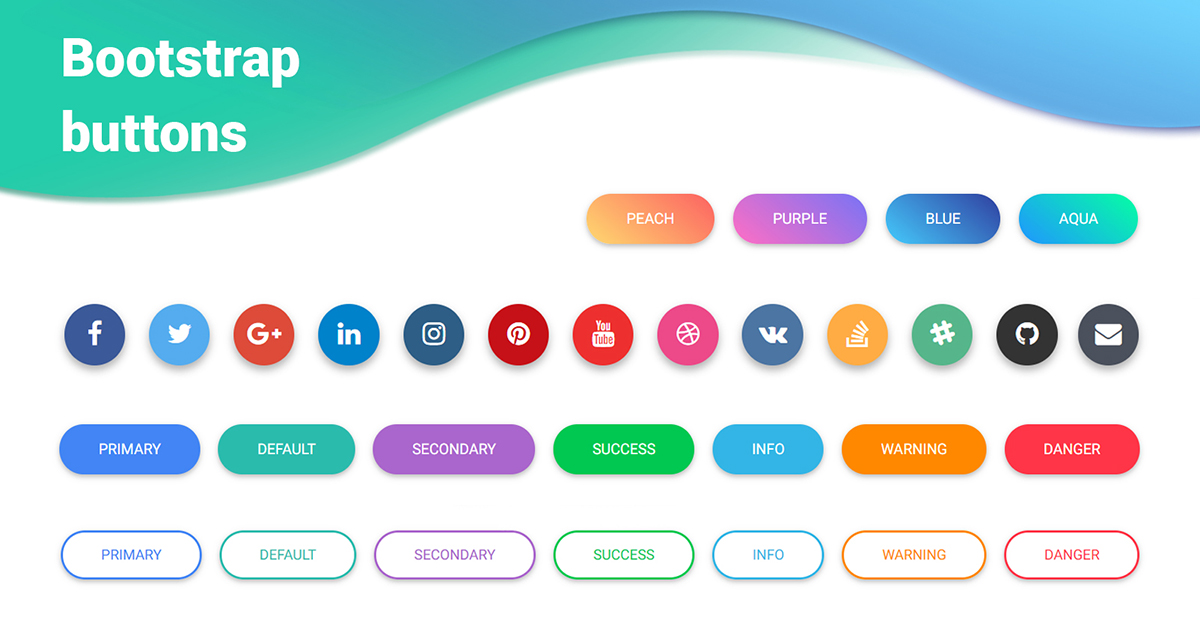
 15 Styles Of Bootstrap 4 Buttons To Use In Forms Modal And More From jquery-az.com
15 Styles Of Bootstrap 4 Buttons To Use In Forms Modal And More From jquery-az.com
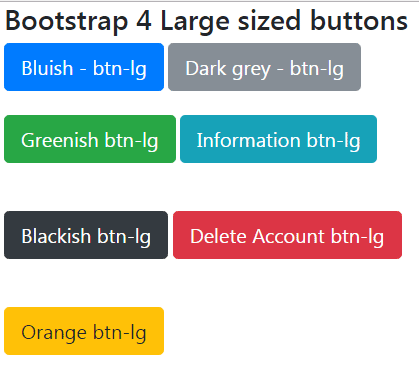
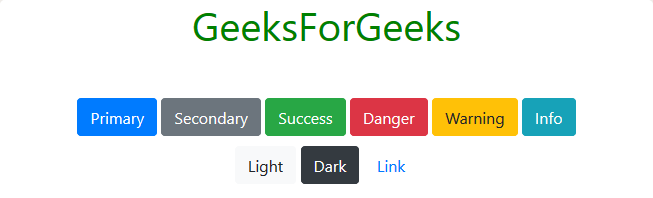
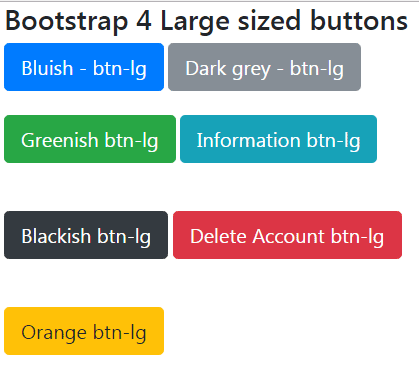
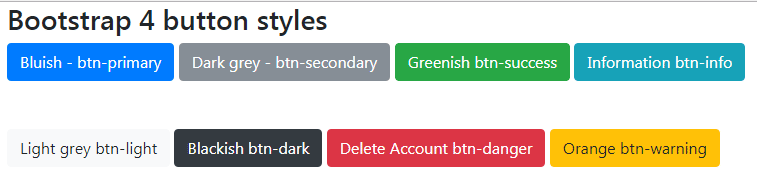
Bootstrap 4 provides different styles of buttons. Bootstrap 4 Icons Bootstrap 4 does not have its own icon library Glyphicons from Bootstrap 3 are not supported in BS4. Create a div and then put font-awesome icons into it and then write text then provide necessary css and then you can use click event on the div. Bootstrap add glyphicon to input box. Since the is an empty element we cannot place the icon HTML directly inside the input button like we do with the buttons created using the element. FontAwesome icons are not showing Why.
Add the icon class in tag as below Add Icon to Submit Button in Bootstrap.
However we can place the Glyphicon outside the input button and push it visually inside to create. How to add an icon to input submit button in Bootstrap. Specifically these days in the mobile first environment when at least half of the pages are being watched from small-sized touch screen. To use Font Awesome icons add the following to your HTML page No downloading or installation is required. Basic Primary Secondary Success Info Warning Danger Dark Light Link. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
 Source: pinterest.com
Source: pinterest.com
Install bootstrap and font-awesome and then provide the path in the styles of angular-clijson. Make sense of this unwanted bootstrap. Bootstrap 4 Icons Bootstrap 4 does not have its own icon library Glyphicons from Bootstrap 3 are not supported in BS4. Bootstraps button styles can be applied to other elements such as s to provide checkbox or radio style button toggling. We will also provide the online demo to try.
 Source: stackoverflow.com
Source: stackoverflow.com
Twitter Search. How to upload files by a jQuery plug-in Ways to use Bootstrap radio buttons with 5 Examples Bootstrap buttons with custom CSS and font-awesome. In bootstrap you can easily add the icons using the icon classes. HTML Quiz CSS Quiz JavaScript Quiz SQL Quiz MySQL Quiz PHP Quiz Python Quiz NumPy Quiz Pandas Quiz SciPy Quiz jQuery Quiz Java Quiz Bootstrap Quiz Bootstrap 4 Quiz C Quiz C Quiz R Quiz XML Quiz. Accordion AJAX Animations Autocomplete Buttons.
 Source: medium.com
Source: medium.com
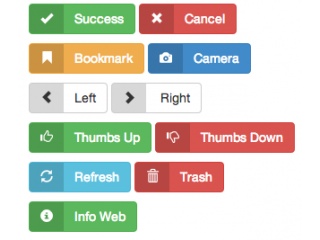
It may contain an icon only or text with an icon. A demo of different icon. Bootstrap 4 Icons Bootstrap 4 does not have its own icon library Glyphicons from Bootstrap 3 are not supported in BS4. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. HTML Quiz CSS Quiz JavaScript Quiz SQL Quiz MySQL Quiz PHP Quiz Python Quiz NumPy Quiz Pandas Quiz SciPy Quiz jQuery Quiz Java Quiz Bootstrap Quiz Bootstrap 4 Quiz C Quiz C Quiz R Quiz XML Quiz.
![]() Source: codehim.com
Source: codehim.com
HTML Quiz CSS Quiz JavaScript Quiz SQL Quiz MySQL Quiz PHP Quiz Python Quiz NumPy Quiz Pandas Quiz SciPy Quiz jQuery Quiz Java Quiz Bootstrap Quiz Bootstrap 4 Quiz C Quiz C Quiz R Quiz XML Quiz. Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality. Accordion AJAX Animations Autocomplete Buttons. In general you should avoid input s for buttons though. You can use bootstrap icons for adding icon in button.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
It may contain an icon only or text with an icon. Rails and bootstrap - Add HTML tags to a submit button text. Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality. In bootstrap you can easily add the icons using the icon classes. Glyphicons Halflings are normally not available for free but their creator has made them available for Bootstrap free of cost.
 Source: stackoverflow.com
Source: stackoverflow.com
In general you should avoid input s for buttons though. In this Bootstrap jQuery upload file button a different icon is used than above examples. Font-awesome input type submit 0. To achieve the button styles above Bootstrap has the following classesbtn. Use the CSS position Property.
 Source: jquery-az.com
Source: jquery-az.com
Accordion AJAX Animations Autocomplete Buttons. Bootstrap includes 260 glyphs from the Glyphicon Halflings set. Font-awesome input type submit 0. Bootstrap add glyphicon to input box. Bootstraps button styles can be connected to other elements such as s to render checkbox or radio style button toggling.
 Source: webnots.com
Source: webnots.com
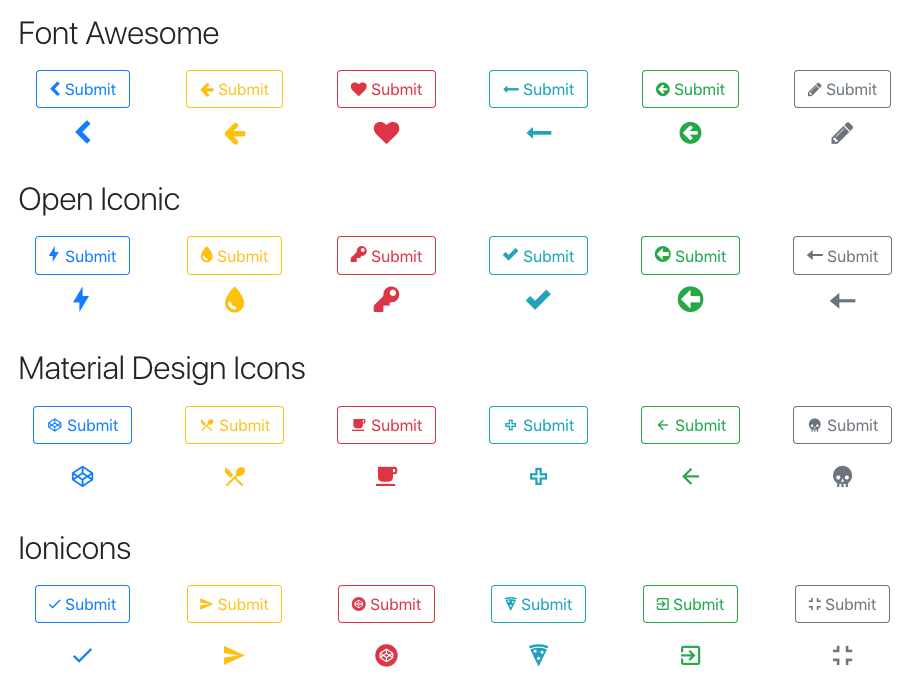
However there are many free icon libraries to choose from such as Font Awesome and Google Material Design Icons. However there are many free icon libraries to choose from such as Font Awesome and Google Material Design Icons. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. How to add an icon to input submit button in Bootstrap. Bootstrap 4 provides different styles of buttons.
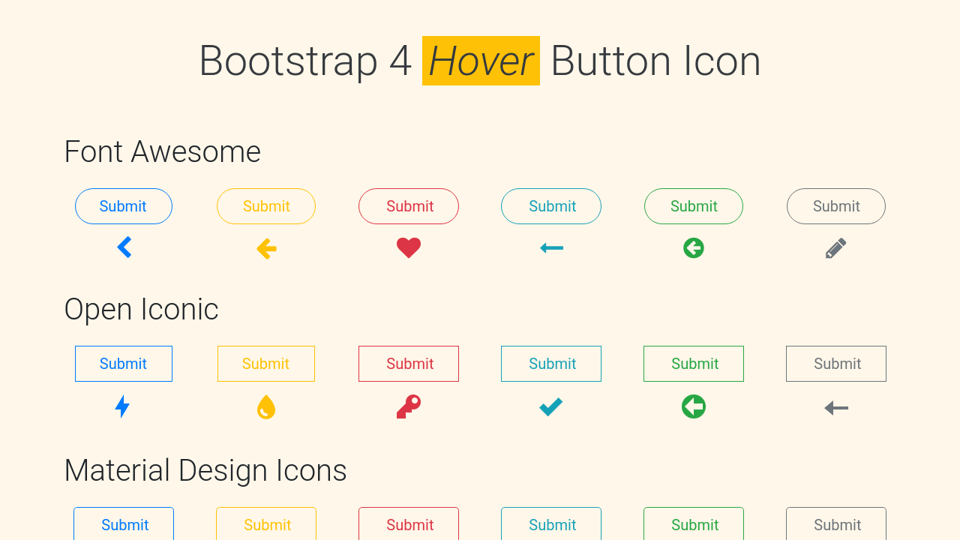
![]() Source: jquery-az.com
Source: jquery-az.com
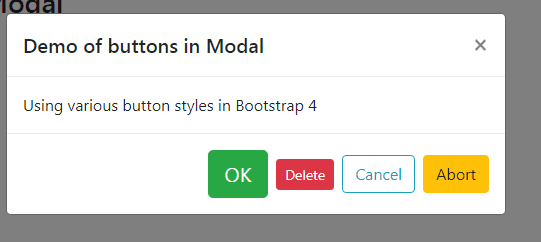
Specifically these days in the mobile first environment when at least half of the pages are being watched from small-sized touch screen. Bootstrap 4 provides different styles of buttons. Bootstraps button styles can be applied to other elements such as s to provide checkbox or radio style button toggling. This div height required for enabling the sticky sidebar Go by Tags. HTML should have never allowed that in the first place as it confuses the purpose of the element.
![]() Source: codehim.com
Source: codehim.com
The button features besides the web links wrapped inside them are maybe the most significant features helping the users to have interaction with the website page and move and take various actions from one page to some other. Install bootstrap and font-awesome and then provide the path in the styles of angular-clijson. FontAwesome icons are not showing Why. Basic Default Primary Success Info Warning Danger Link. To use Font Awesome icons add the following to your HTML page No downloading or installation is required.
 Source: sitepoint.com
Source: sitepoint.com
You can add icon to submit button by adding the icon class in the tag. Add data-togglebuttons to a btn-group including those changed buttons to enable their toggling behavior via JavaScript and add btn-group-toggle to style the s within your buttons. Bootstrap 4 Icons Bootstrap 4 does not have its own icon library Glyphicons from Bootstrap 3 are not supported in BS4. Why is the height of a btn class applied to input button and a tags different heights. In bootstrap you can easily add the icons using the icon classes.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Glyphicons Halflings are normally not available for free but their creator has made them available for Bootstrap free of cost. Bootstrap Buttons Submit Overview. Specifically these days in the mobile first environment when at least half of the pages are being watched from small-sized touch screen. Glyphicons Halflings are normally not available for free but their creator has made them available for Bootstrap free of cost. HTML should have never allowed that in the first place as it confuses the purpose of the element.
![]() Source: jquery-az.com
Source: jquery-az.com
FontAwesome icons are not showing Why. Specifically these days in the mobile first environment when at least half of the pages are being watched from small-sized touch screen. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. Install bootstrap and font-awesome and then provide the path in the styles of angular-clijson. Bootstraps button styles can be connected to other elements such as s to render checkbox or radio style button toggling.
 Source: bootsnipp.com
Source: bootsnipp.com
Courses HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course NumPy Course Pandas Course jQuery Course PHP Course C Course C Course. HTML should have never allowed that in the first place as it confuses the purpose of the element. Add the icon class in tag as below Add Icon to Submit Button in Bootstrap. Twitter Search. Use the CSS position Property.
 Source: jquery-az.com
Source: jquery-az.com
However there are many free icon libraries to choose from such as Font Awesome and Google Material Design Icons. Twitter Search. Basic Primary Secondary Success Info Warning Danger Dark Light Link. How to upload files by a jQuery plug-in Ways to use Bootstrap radio buttons with 5 Examples Bootstrap buttons with custom CSS and font-awesome. Glyphicons Halflings are normally not available for free but their creator has made them available for Bootstrap free of cost.
 Source: jquery-az.com
Source: jquery-az.com
Add data-togglebuttons to a btn-group including those changed buttons to enable their toggling behavior via JavaScript and add btn-group-toggle to style the s within your buttons. Font-awesome input type submit 0. You can add icon to submit button by adding the icon class in the tag. Add icon to submit button in twitter bootstrap 2. Specifically these days in the mobile first environment when at least half of the pages are being watched from small-sized touch screen.
 Source: codepen.io
Source: codepen.io
Why is the height of a btn class applied to input button and a tags different heights. Basic Default Primary Success Info Warning Danger Link. Glyphicons Halflings are normally not available for free but their creator has made them available for Bootstrap free of cost. Bootstraps button styles can be connected to other elements such as s to render checkbox or radio style button toggling. Here in this tutorial we are going to explain how you can add icon and text in bootstrap button.
 Source: codepen.io
Source: codepen.io
Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Basic Default Primary Success Info Warning Danger Link. Make sense of this unwanted bootstrap. You can add icon to submit button by adding the icon class in the tag. Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon to submit button bootstrap 4 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





