Your Add icon to textinput react native images are available in this site. Add icon to textinput react native are a topic that is being searched for and liked by netizens now. You can Find and Download the Add icon to textinput react native files here. Find and Download all free vectors.
If you’re searching for add icon to textinput react native images information connected with to the add icon to textinput react native interest, you have pay a visit to the ideal blog. Our website frequently gives you suggestions for seeking the maximum quality video and image content, please kindly hunt and find more enlightening video content and images that fit your interests.
Add Icon To Textinput React Native. TextInput is a controlled component which means the native value will be forced to match this value prop if provided. Each input field may have a different icon and other props that are generally used with a TextInput component in a React Native app. Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and. Here is the example to show Image Icon In React Native TextInput.
 Add Suffix Prefix Leading And Trailing Icon To Textinput React Native Paper From gitmemory.com
Add Suffix Prefix Leading And Trailing Icon To Textinput React Native Paper From gitmemory.com
OR npm install –save react-native-textinput-with-icons 2- Run react-native link react-native-vector-icons. Input text components are known as TextInput. I need help to add user icon inside of Username field password icon inside of a password field. Import React from react. StyleProp Pass fontSize prop to modify the font. Appjs import React from react.
Create a new file called Buttonjs and add the.
Browse other questions tagged react-native react-native-textinput or ask your own question. Here is the example to show Image Icon In React Native TextInput. Basically you cant put an icon inside of a textInput but you can fake it by wrapping it inside a view and setting up some simple styling rules. Props mask 00 000 000 000 value. But we can add one clear button on iOS apps. Also suggest me other material design websites of react native like react-native-paper.
 Source: github.com
Source: github.com
Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and. Subscribe to my channel for more interesting videos. Twitter uses a really cool animation when their app first loads. If user enters TextInput. I need help to add user icon inside of Username field password icon inside of a password field.
 Source: npmjs.com
Source: npmjs.com
Subscribe to my channel for more interesting videos. On android editable text inputs doesnt provide any clear button by default. You will see what different props are used on a TextInput in the next section. I want to make it more beautiful app. Appjs import React from react.
 Source: github.com
Source: github.com
Put both Icon and TextInput inside a parent View set flexDirection of the parent to row which will align the children next to each other. Import TextInput as RNTextInput. React Native SuperScript SubScript is a React Native Version of tags available in HTML known as superscript and subscript. Also suggest me other material design websites of react native like react-native-paper. Import React from react.
 Source: reactscript.com
Source: reactscript.com
The Home component will import and render inputs. The Home component will import and render inputs. Add Icon To Textinput React Native. On android editable text inputs doesnt provide any clear button by default. Import React from react.
 Source: reactnativecode.com
Source: reactnativecode.com
Subscribe to my channel for more interesting videos. Properties Attention You must use RTL prop where label in arabic Container. Twitter uses a really cool animation when their app first loads. Add support for affix and icon in textinput 1651 Trancever merged 10 commits into 40 from textinput-adornment Apr 24 2020 1503 54. ScreenWidth - 20 containerMaxHeight.
 Source: github.com
Source: github.com
1- Run yarn add react-native-textinput-with-icons. Callback to render a custom input component such as react-native-text-input-mask instead of the default TextInput component from react-native. Superscript tag sets the half of the character above on the text writing line like 10 am and the same as but in a different manner the Subscript tag is opposite of superscript In subscript tag the next character would be halfway down to the previous one. Twitter uses a really cool animation when their app first loads. You will see what different props are used on a TextInput in the next section.
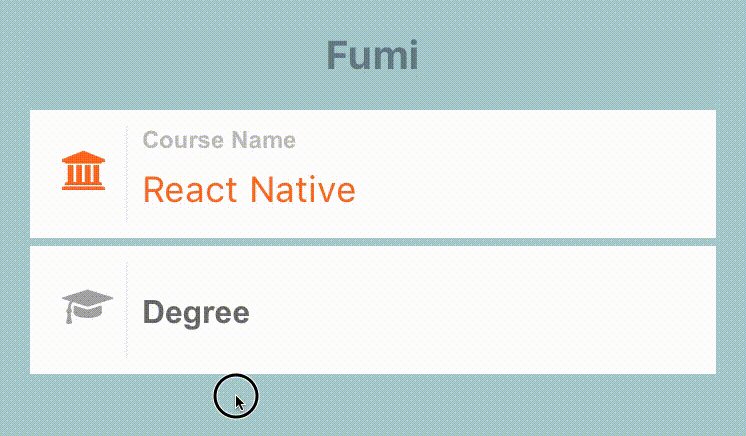
![]() Source: reactnativecode.com
Source: reactnativecode.com
I want to make it more beautiful app. But we can add one clear button on iOS apps. Callback to render a custom input component such as react-native-text-input-mask instead of the default TextInput component from react-native. TextInput is a controlled component which means the native value will be forced to match this value prop if provided. The Overflow Blog The Loop.
 Source: callstack.github.io
Source: callstack.github.io
Import Inputs from inputsjs const App return export default App. Superscript tag sets the half of the character above on the text writing line like 10 am and the same as but in a different manner the Subscript tag is opposite of superscript In subscript tag the next character would be halfway down to the previous one. In the second react native animated video lets recreate that using a mask. StyleProp Pass fontSize prop to modify the font. OR npm install –save react-native-textinput-with-icons 2- Run react-native link react-native-vector-icons.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
If user enters TextInput. Add support for affix and icon in textinput 1651 Trancever merged 10 commits into 40 from textinput-adornment Apr 24 2020 1503 54. Value of the text input. Lets get coding make a basic fancy TextInput from here to switch styles on focus and onBlur of TextInput. We can use React Native Text with TextInput or we can show hint inside the TextInput but we can also add some icons to show the use of TextInput.
 Source: npmjs.com
Source: npmjs.com
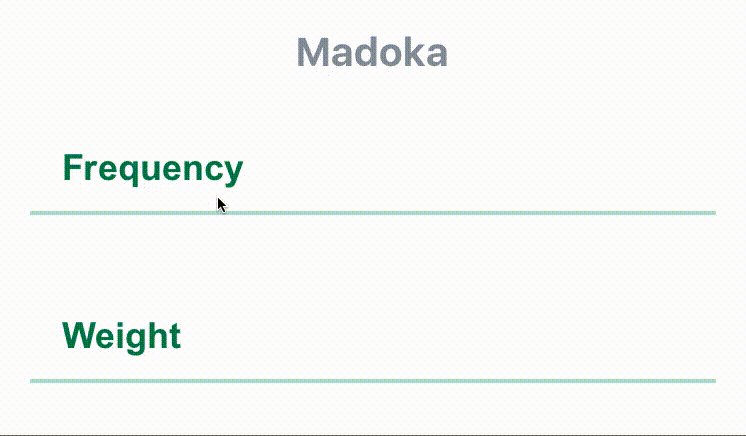
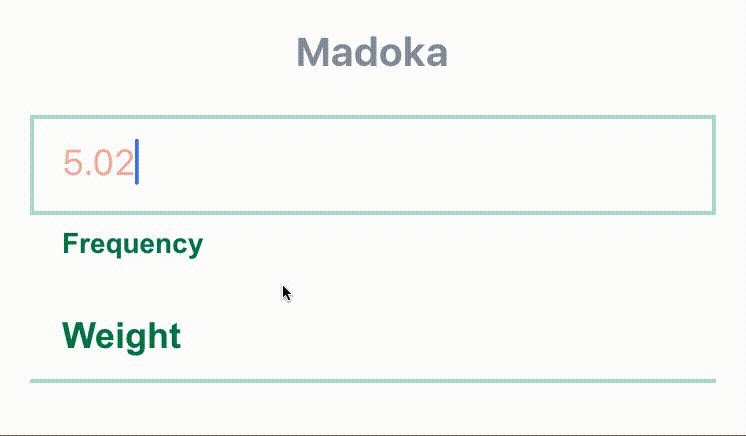
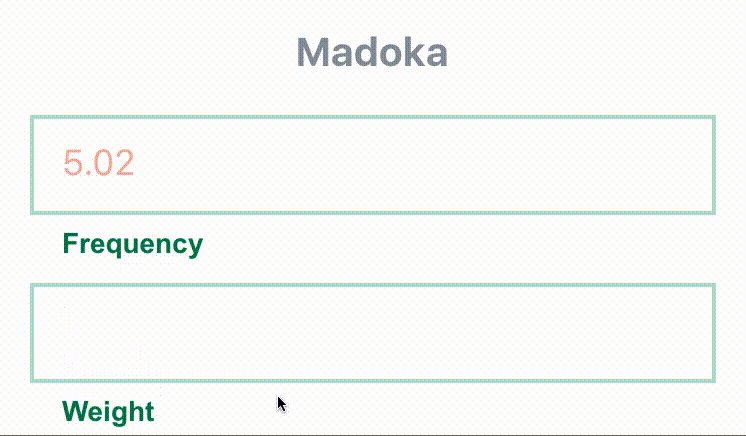
In the second react native animated video lets recreate that using a mask. You will see what different props are used on a TextInput in the next section. Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and. OR npm install –save react-native-textinput-with-icons 2- Run react-native link react-native-vector-icons. In all of the advanced and newly build react native Android iOS applications all developers is using this type of Login and Registration FormsIn this tutorial we would going to create a react native application with the combination of Image Icon TextInput Component.
 Source: gitmemory.com
Source: gitmemory.com
Clearing TextInput. The Overflow Blog The Loop. TextInput label Phone number render props TextInputMask. We can use React Native Text with TextInput or we can show hint inside the TextInput but we can also add some icons to show the use of TextInput. I want to make it more beautiful app.
 Source: stackoverflow.com
Source: stackoverflow.com
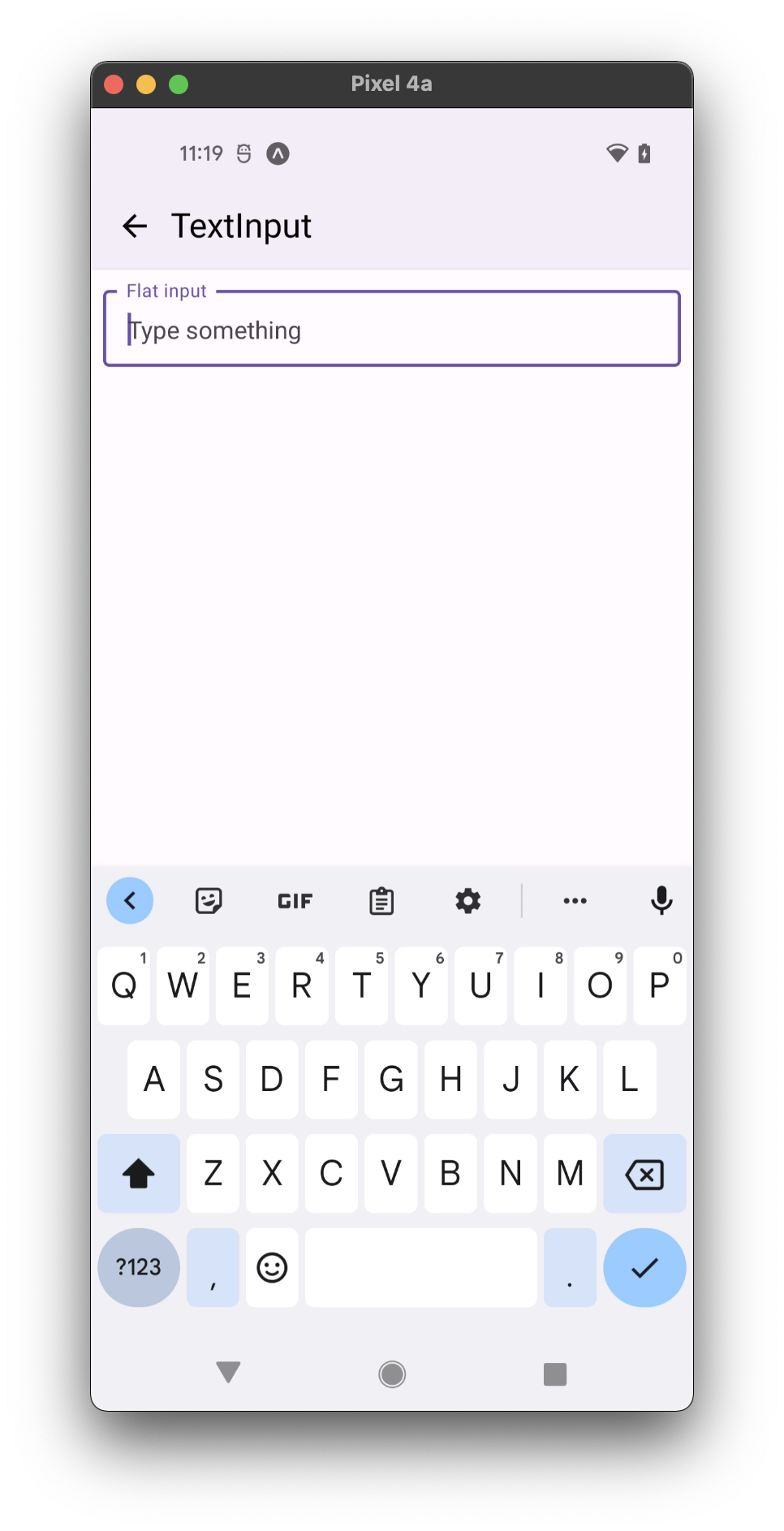
Add support for affix and icon in textinput 1651 Trancever merged 10 commits into 40 from textinput-adornment Apr 24 2020 1503 54. In the second react native animated video lets recreate that using a mask. But we can add one clear button on iOS apps. The Overflow Blog The Loop. In this chapter we will show you how to work with TextInput elements in React Native.
 Source: callstack.github.io
Source: callstack.github.io
I need help to add user icon inside of Username field password icon inside of a password field. For now use a rest parameter syntax to pass down the otherProps. Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and. StyleProp Pass fontSize prop to modify the font. Import React from react.
 Source: reactnativeforyou.com
Source: reactnativeforyou.com
OR npm install –save react-native-textinput-with-icons 2- Run react-native link react-native-vector-icons. Lets get coding make a basic fancy TextInput from here to switch styles on focus and onBlur of TextInput. Basically you cant put an icon inside of a textInput but you can fake it by wrapping it inside a view and setting up some simple styling rules. For now use a rest parameter syntax to pass down the otherProps. Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and.
 Source: reactnativeexample.com
Source: reactnativeexample.com
Twitter uses a really cool animation when their app first loads. Add support for affix and icon in textinput 1651 Trancever merged 10 commits into 40 from textinput-adornment Apr 24 2020 1503 54. Basically you cant put an icon inside of a textInput but you can fake it by wrapping it inside a view and setting up some simple styling rules. Next lets keep this simple and add the button example component from the React Native documentation to our ChangeTextjs file and wrap both the component and the component in a dont forget to import these components from react-nativeWell also rename the component were exporting here from UselessTextInput to the more appropriate ChangeText and. I want to make it more beautiful app.
 Source: morioh.com
Source: morioh.com
I need help to add user icon inside of Username field password icon inside of a password field. For now use a rest parameter syntax to pass down the otherProps. Lets get coding make a basic fancy TextInput from here to switch styles on focus and onBlur of TextInput. We usually add a share button in our app to. Clearing TextInput.
 Source: mdmoin07.medium.com
Source: mdmoin07.medium.com
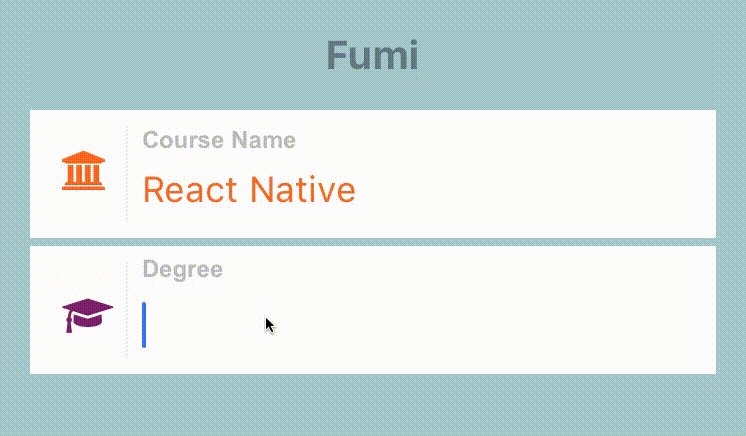
React native provide one props to turn it on or off. Heres how it works. Each input field may have a different icon and other props that are generally used with a TextInput component in a React Native app. 1- Run yarn add react-native-textinput-with-icons. Import Inputs from inputsjs const App return export default App.
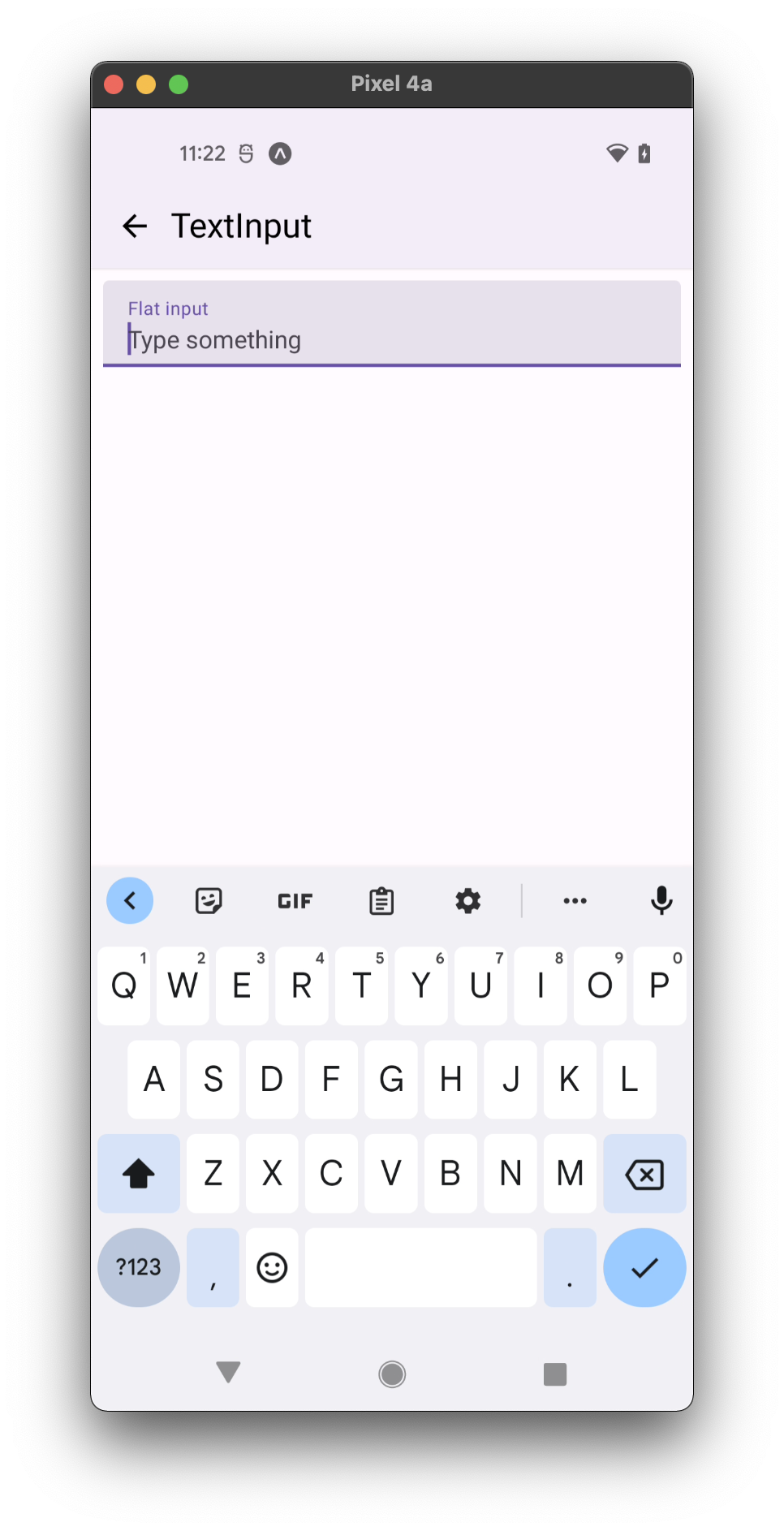
![]() Source: aboutreact.com
Source: aboutreact.com
We usually add a share button in our app to. We usually add a share button in our app to. For most uses this works great but in some cases this may cause flickering - one common cause is preventing edits by keeping value the same. You can import it from react-native project. Jbinda changed the title Add suffix prefix to HelperText for TextInput Add suffix prefix leading and trailing Icon to TextInput Jun 24 2019 jbinda added the wip label Jun 24 2019 ferrannp removed the 30 label Jun 28 2019.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add icon to textinput react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.