Your Add search icon inside input field images are available. Add search icon inside input field are a topic that is being searched for and liked by netizens now. You can Download the Add search icon inside input field files here. Find and Download all royalty-free photos and vectors.
If you’re looking for add search icon inside input field pictures information connected with to the add search icon inside input field topic, you have come to the ideal blog. Our site always gives you hints for seeking the maximum quality video and image content, please kindly surf and locate more informative video content and images that match your interests.
Add Search Icon Inside Input Field. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom CheckboxRadio Custom Select Toggle Switch Check. Its also important to note that input type search. Since we want to have a search box with search icon download a magnifying glass icons which is a standard icon for search. XXXXXXXXXXXXXXXXXXXXXXXX Stack Findover.
 Put Search Icon Near Textbox Using Bootstrap Stack Overflow From stackoverflow.com
Put Search Icon Near Textbox Using Bootstrap Stack Overflow From stackoverflow.com
Here is the sample form I have built using SLDS and lightning-icon component. The forums ran from 2008-2020 and are now closed and viewable here as an archive. To avoid this you could make an OnChange event to change the style class of the icon in which you set the display. My guess is an absolutely positioned image but that doesnt make sense for responsive sites. Give the icon absolute positioning which allows it to overlap with the input. In this article you can find the code needed to replace the search form input button text.
At least the icon is within the input field this way.
Add Search Icon Inside Input Field. Here is the sample form I have built using SLDS and lightning-icon component. Next we will simply place the input type text filed with some place holder text. Wishlist API Docs. You can change the icon of a folder icon app or hard drive within mac os x. Style the search box inside the navigation bar topnav inputtypetext float.
![]() Source: codeconvey.com
Source: codeconvey.com
As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input element. Then make the input take up 100 of the width regardless. Here is the sample form I have built using SLDS and lightning-icon component. I want to add a search icon inside the search bar but using FLEXBOX. At least the icon is within the input field this way.
 Source: stackoverflow.com
Source: stackoverflow.com
The forums ran from 2008-2020 and are now closed and viewable here as an archive. Just like you see in search on websites. The lightning-input with type search does provide an inbuilt icon but we can not change its position to the right. At least the icon is within the input field this way. Then add padding to either side so the text doesnt overlap with the icon.
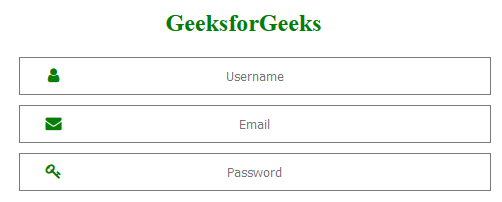
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Or even better you may use the OnFocus property of the input field. 600px topnav a. Just like you see in search on websites. I want to add a search icon inside the search bar but using FLEXBOX. Since we want to have a search box with search icon download a magnifying glass icons which is a standard icon for search.
 Source: stackoverflow.com
Source: stackoverflow.com
This topic is empty. How to use javascript to validate a html form and all input fields inside that form including email text and password input fields. Of course you could also add an x button with CSS and JavaScript to a regular search box. Lets take a look at the markup and we will have a main wrapper called b-example-1 and inside that we define a child class name search. Display an Icon from Image Sprite using CSS.
 Source: pinterest.com
Source: pinterest.com
Lets take a look at the markup and we will have a main wrapper called b-example-1 and inside that we define a child class name search. With a search icon. I want to add a search icon inside the search bar but using FLEXBOX. Of course you could also add an x button with CSS and JavaScript to a regular search box. Lets take a look at the markup and we will have a main wrapper called b-example-1 and inside that we define a child class name search.
 Source: pinterest.com
Source: pinterest.com
Can someone show me. The forums ran from 2008-2020 and are now closed and viewable here as an archive. How to make a HTML search box with the input text field and search button within the same enclosing box Since Google had indexed most of the content from my website Google Custom Search is the easiest way for me to implement site-wide search. Just like you see in search on websites. Wishlist API Docs.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
I cant see how to add a search icon and make that the submit button and put that inside the text field. I cant see how to add a search icon and make that the submit button and put that inside the text field. Here is an example. As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input element. Viewing 6 posts - 1 through 6 of 6 total Author.
 Source: pinterest.com
Source: pinterest.com
After that we will add a button and place the icon inside it. Then make the input take up 100 of the width regardless. Give the icon absolute positioning which allows it to overlap with the input. Aligning items makes them be on the same level. I want to show search icon in input field as shown in image I am using this API Here is my code I am able to show TextField but I am not able to add a search icon.
 Source: stackoverflow.com
Source: stackoverflow.com
How to put multi-line comments inside a Python dict. James Barnett 39199 Points James Barnett. Or even better you may use the OnFocus property of the input field. Work with white-space inside an element with CSS. Here is an example.
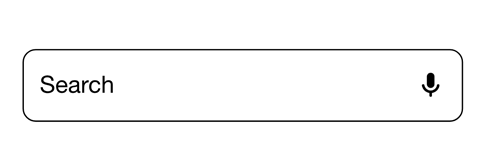
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
James Barnett 39199 Points June 22 2014 411pm. I am using material ui. As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input element. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom CheckboxRadio Custom Select Toggle Switch Check. Its also important to note that input type search.
 Source: uxplanet.org
Source: uxplanet.org
Wishlist API Docs. I want to add a search icon inside the search bar but using FLEXBOX. After that we will add a button and place the icon inside it. Wishlist API Docs. Hi As the title says.
 Source: stackoverflow.com
Source: stackoverflow.com
James Barnett 39199 Points June 22 2014 411pm. Style Input Fields of a form with CSS. I cant see how to add a search icon and make that the submit button and put that inside the text field. In the menu bar. This kind of thing.
 Source: pinterest.com
Source: pinterest.com
Size depends on what you need but in this example we have a 32 x 32 px icon. I want to add a search icon inside the search bar but using FLEXBOX. In this article you can find the code needed to replace the search form input button text. The input type search makes it a search box with a x button to clear and adding results also displays a search box. How do I put icons inside of input fields.
 Source: codepen.io
Source: codepen.io
Just like you see in search on websites. Viewing 6 posts - 1 through 6 of 6 total Author. You can change the icon of a folder icon app or hard drive within mac os x. Add space inside a forms text field with CSS. I want to show search icon in input field as shown in image I am using this API Here is my code I am able to show TextField but I am not able to add a search icon.
 Source: pinterest.com
Source: pinterest.com
At least the icon is within the input field this way. This is a extension of my previous post titled How to replace search button text with a icon font in Genesis. Work with white-space inside an element with CSS. In addition to fast searching Google Custom Search also comes with AdSense monetization. Here is the sample form I have built using SLDS and lightning-icon component.
 Source: pinterest.com
Source: pinterest.com
Viewing 6 posts - 1 through 6 of 6 total Author. Since we want to have a search box with search icon download a magnifying glass icons which is a standard icon for search. Lets take a look at the markup and we will have a main wrapper called b-example-1 and inside that we define a child class name search. I cant see how to add a search icon and make that the submit button and put that inside the text field. As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input element.
 Source: uxplanet.org
Source: uxplanet.org
Then make the input take up 100 of the width regardless. So for the following HTML. After that we will add a button and place the icon inside it. I want to show search icon in input field as shown in image I am using this API Here is my code I am able to show TextField but I am not able to add a search icon. By default search input button will not be visible when using Genesis.
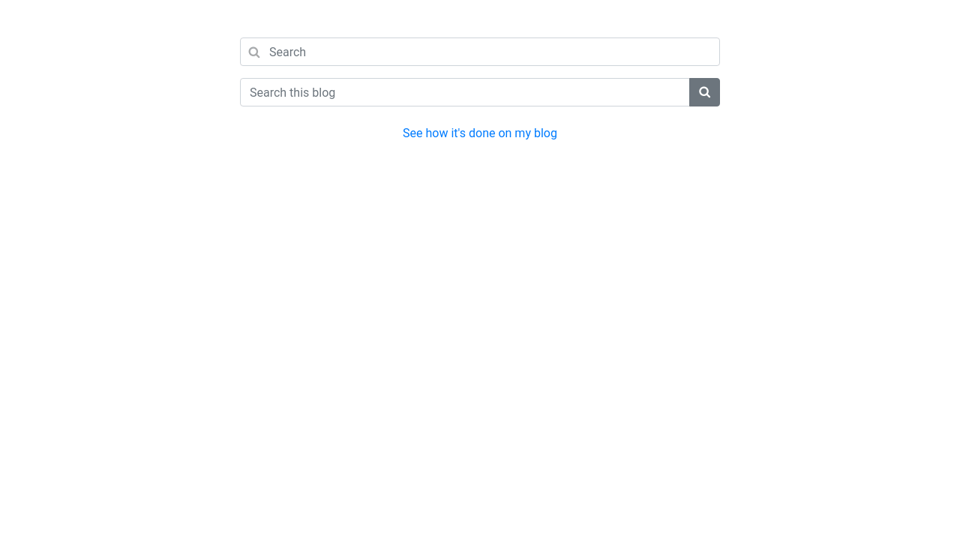
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Given these points and some time on hand. Work with white-space inside an element with CSS. You can change the icon of a folder icon app or hard drive within mac os x. Just like you see in search on websites. I want to show search icon in input field as shown in image I am using this API Here is my code I am able to show TextField but I am not able to add a search icon.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add search icon inside input field by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






