Your Add search icon to input field bootstrap 4 images are ready. Add search icon to input field bootstrap 4 are a topic that is being searched for and liked by netizens now. You can Find and Download the Add search icon to input field bootstrap 4 files here. Download all royalty-free vectors.
If you’re searching for add search icon to input field bootstrap 4 pictures information connected with to the add search icon to input field bootstrap 4 topic, you have come to the ideal site. Our website frequently gives you hints for viewing the maximum quality video and picture content, please kindly surf and locate more enlightening video content and images that match your interests.
Add Search Icon To Input Field Bootstrap 4. HTML CSS JS Behavior Editor HTML. Add a field from the Add a Field tab Select Icon from the Prepend or Append dropdown in the Edit Fields tab. Examples of Angular Bootstrap search. Active 1 year ago.
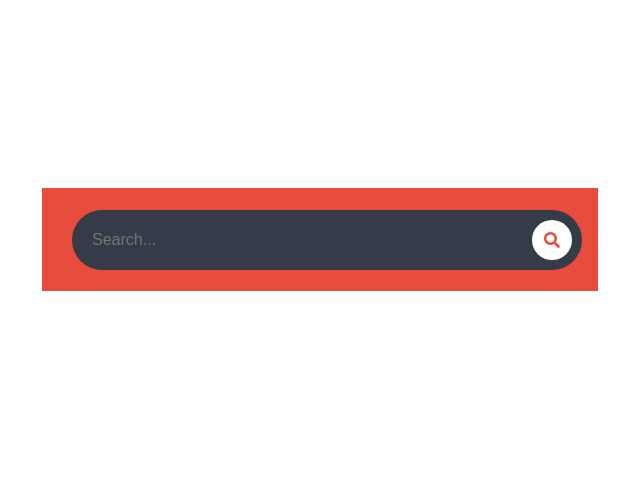
 Search Input With An Icon Bootstrap Stack Overflow From stackoverflow.com
Search Input With An Icon Bootstrap Stack Overflow From stackoverflow.com
One of typetext and one of typepassword. This is recommended when using as Chrome adds an X button in the right side of the searchbox. You can make your input in search component focusable by pressing ctrl alt shortcut. Since Bootstrap applies both display. We will also provide the online demo to try. Bootstrap 4 date input to show calendar icon.
This is recommended when using as Chrome adds an X button in the right side of the searchbox.
You are able to easily change combinations of shortcuts by modifing keys array in JS code. Bootstrap 4 Input Groups. Angular Bootstrap search Angular Search - Bootstrap 4 Material Design. Ask Question Asked 1 year ago. We will also provide the online demo to try. It can be implemented with buttons or icons and placed as an input or in the navbar for an even better user experience.
 Source: codepen.io
Source: codepen.io
One of typetext and one of typepassword. You can place any Font Awesome icon inside the text input with the help of this example code. The input-group class is a container to enhance an input by adding an icon text or a button in front or behind the input field as a help text. For example to change ControlLeft to e key just swap it to KeyE etc. Bootstrap 4 date input to show calendar icon.
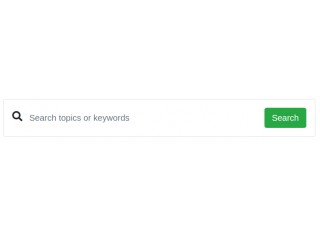
 Source: bootstrapious.com
Source: bootstrapious.com
You are able to easily change combinations of shortcuts by modifing keys array in JS code. Right now it has two states and when you hover over it it shows 3 arrows. Note that this example places the magnifying glass icon on the left instead of the right. Viewed 2k times -1. I dont like how date input looks in Bootstrap 4.
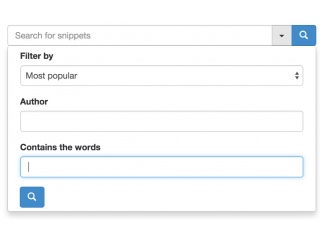
 Source: bootsnipp.com
Source: bootsnipp.com
Angular Bootstrap search is a component that enables the process of finding words sentences and numbers in the collection of documents web pages or other sources. Bootstrap add search box with icon in navbar. The icon is then positioned inside the input. Open our free Bootstrap Form Builder in your browser. The input-group class is a container to enhance an input by adding an icon text or a button in front or behind the input field as a help text.
 Source: stackoverflow.com
Source: stackoverflow.com
Inputs will NOT be fully styled if their type is not properly declared. Right now it has two states and when you hover over it it shows 3 arrows. Here in this tutorial we are going to explain how you can add the glyphicons in the input box. Bootstrap file input is a field which user can use to upload one or more files photos documents or any other file type from the local storage. You can place any Font Awesome icon inside the text input with the help of this example code.
 Source: bootsnipp.com
Source: bootsnipp.com
In bootstrap you can easily add the icons using the icon classes. Ask Question Asked 1 year ago. You can place any Font Awesome icon inside the text input with the help of this example code. Bootstrap file input is a field which user can use to upload one or more files photos documents or any other file type from the local storage. Active 1 year ago.
 Source: stackoverflow.com
Source: stackoverflow.com
Official open source SVG icon library for Bootstrap. HTML Preprocessor About HTML Preprocessors. Bootstrap 4 date input to show calendar icon. We will explain this with example and demo. Right now it has two states and when you hover over it it shows 3 arrows.
 Source: niceverynice.com
Source: niceverynice.com
The icon is then positioned inside the input. Here in this tutorial we are going to explain how you can create a simple form navbar which contains the search box with icons. Examples of Angular Bootstrap search. We will also provide the online demo to try. Viewed 2k times -1.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Making a text input with a search icon from Font Awesome in Bootstrap 4. As we mentioned in the Forms. Angular Bootstrap search Angular Search - Bootstrap 4 Material Design. In bootstrap you can easily add the icons using the icon classes. Sometimes we need to add the search box in main navbar with icons.
 Source: stackoverflow.com
Source: stackoverflow.com
Use input-group-prepend to add the help text in front of the input and input-group-append to add it behind the input. Bootstrap add glyphicon to input box. As we mentioned in the Forms. Bootstrap 4 date input to show calendar icon. Open our free Bootstrap Form Builder in your browser.
 Source: bootsnipp.com
Source: bootsnipp.com
The input-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. It can be implemented with buttons or icons and placed as an input or in the navbar for an even better user experience. Here in this tutorial we are going to explain how you can create a simple form navbar which contains the search box with icons. This code snippet helps you to create a Bootstrap 4 search box with an icon. Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality.
 Source: datatables.net
Source: datatables.net
At last add the input-group-text class to style the specified help text. In this example we will take a form where the input field is necessary. Right now it has two states and when you hover over it it shows 3 arrows. The input-group class is a container to enhance an input by adding an icon text or a button in front or behind it as a help text. HTML preprocessors can make writing HTML more powerful or convenient.
 Source: bootsnipp.com
Source: bootsnipp.com
This code snippet helps you to create a Bootstrap 4 search box with an icon. You are able to easily change combinations of shortcuts by modifing keys array in JS code. Bootstrap file input is a field which user can use to upload one or more files photos documents or any other file type from the local storage. Active 1 year ago. You can make your input in search component focusable by pressing ctrl alt shortcut.
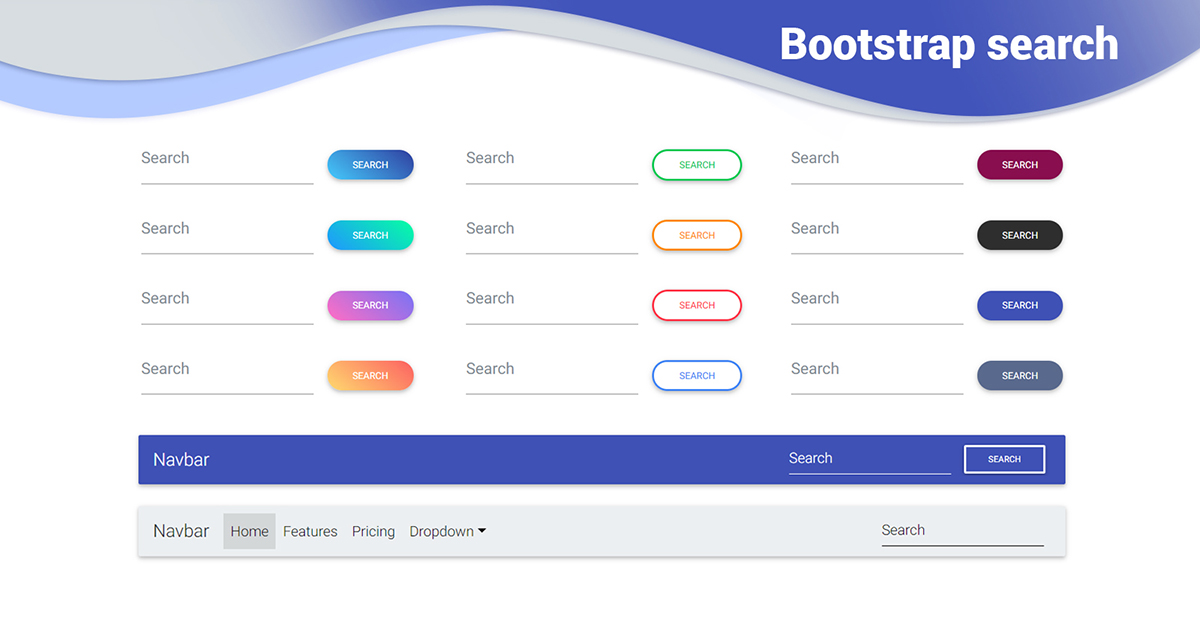
![]() Source: codehim.com
Source: codehim.com
Css frameworks like bootstrap has made the designers life easy by providing rich inbuilt functionality. Angular Bootstrap search is a component that enables the process of finding words sentences and numbers in the collection of documents web pages or other sources. Bootstrap supports all the HTML5 input types. Examples of Angular Bootstrap search. Viewed 2k times -1.
 Source: stackoverflow.com
Source: stackoverflow.com
For example to change ControlLeft to e key just swap it to KeyE etc. I dont like how date input looks in Bootstrap 4. You can place any Font Awesome icon inside the text input with the help of this example code. Making a text input with a search icon from Font Awesome in Bootstrap 4. This code snippet helps you to create a Bootstrap 4 search box with an icon.
 Source: bootsnipp.com
Source: bootsnipp.com
You can make your input in search component focusable by pressing ctrl alt shortcut. You can place any Font Awesome icon inside the text input with the help of this example code. Left padding is applied to the input so that the users input appears to the right of the icon. Bootstrap add search box with icon in navbar. Ask Question Asked 1 year ago.
 Source: stackoverflow.com
Source: stackoverflow.com
In bootstrap you can easily add the icons using the icon classes. After the input field we will place our icon. Since Bootstrap applies both display. In this example we will take a form where the input field is necessary. After that we will place the font-awesome icon inside the input field.
 Source: kodingmadesimple.com
Source: kodingmadesimple.com
The input-group-addon class attaches an icon or help text next to the input field. Bootstrap file input is a field which user can use to upload one or more files photos documents or any other file type from the local storage. Angular Bootstrap search is a component that enables the process of finding words sentences and numbers in the collection of documents web pages or other sources. In bootstrap you can easily add the icons using the icon classes. We will use the CDN link to use the font-awesome icons.
 Source: stackoverflow.com
Source: stackoverflow.com
You are able to easily change combinations of shortcuts by modifing keys array in JS code. Great for search boxes on the websites powered by Bootstrap 4. Ask Question Asked 1 year ago. HTML CSS JS Behavior Editor HTML. The following example contains two input elements.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add search icon to input field bootstrap 4 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





