Your Add svg icon react native images are ready. Add svg icon react native are a topic that is being searched for and liked by netizens today. You can Download the Add svg icon react native files here. Download all free photos and vectors.
If you’re searching for add svg icon react native images information related to the add svg icon react native topic, you have visit the right site. Our website always gives you suggestions for seeing the maximum quality video and image content, please kindly hunt and locate more enlightening video content and images that fit your interests.
Add Svg Icon React Native. Sooner or later comes the time to add vector icons to your application. Use reverse to make your icon look like a button. With this article you will be able to use svg icons in react-native mobile application using react-native-vector-icons. After the successful execution of above command link these libraries to react native project using the bellow command.
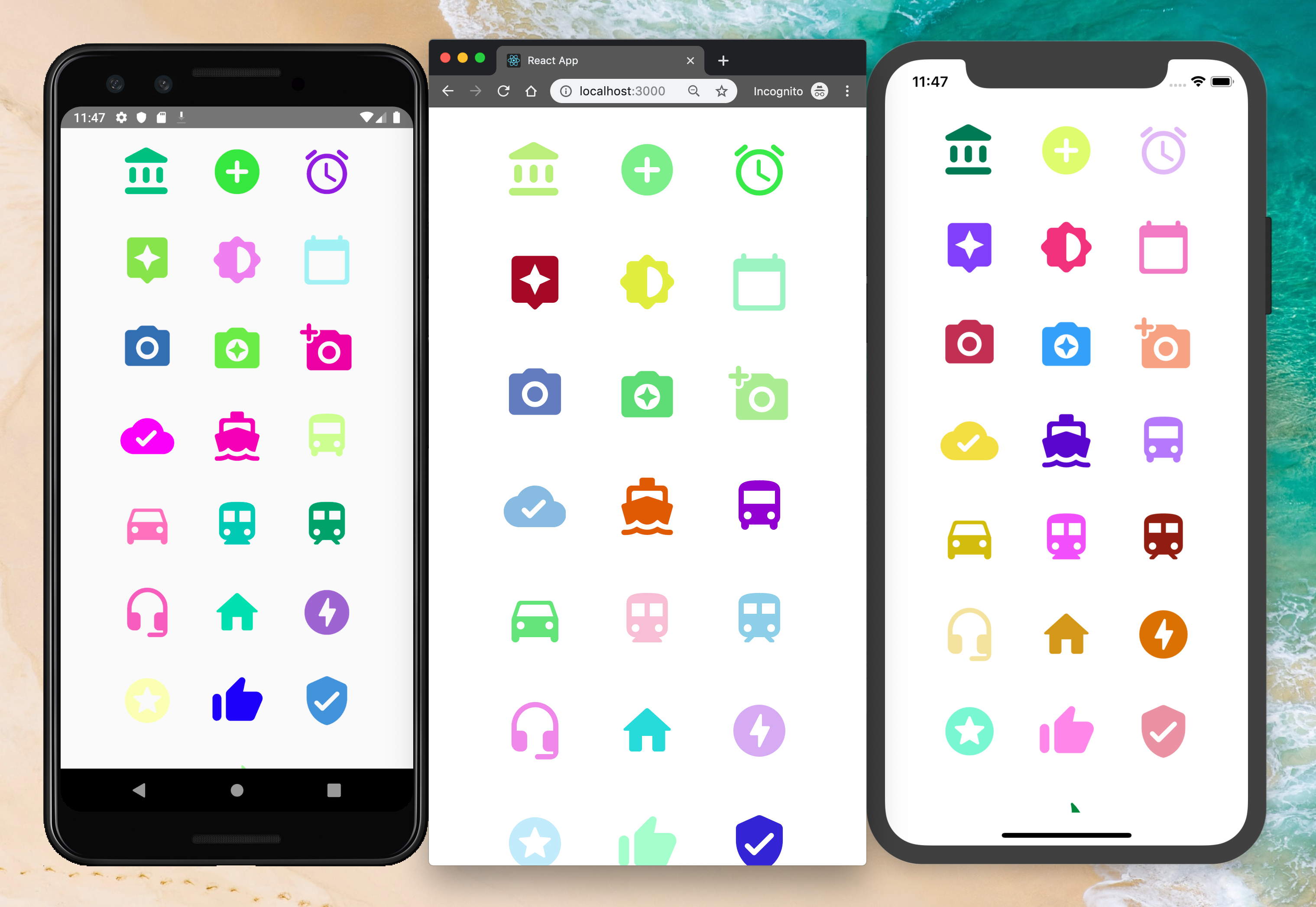
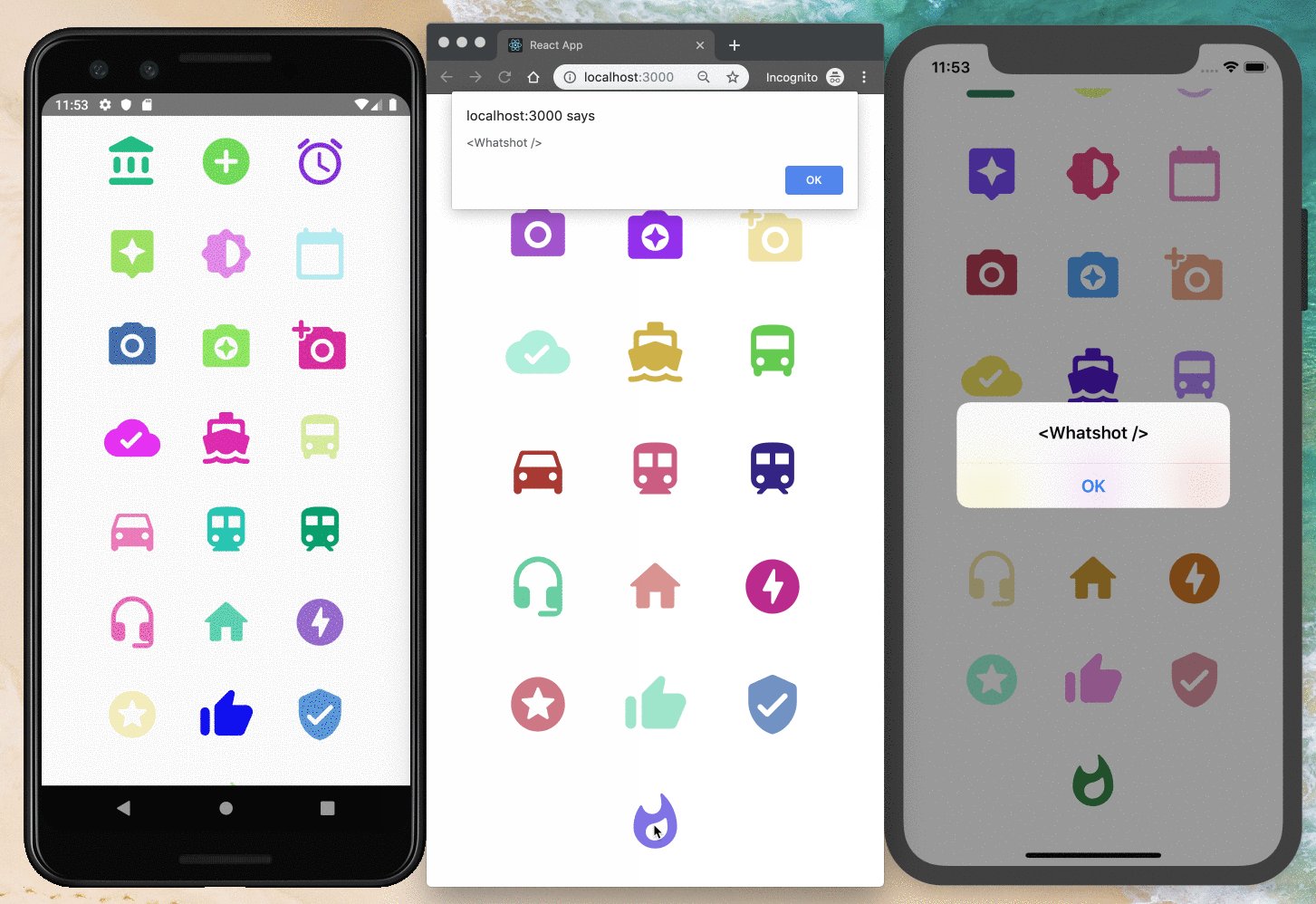
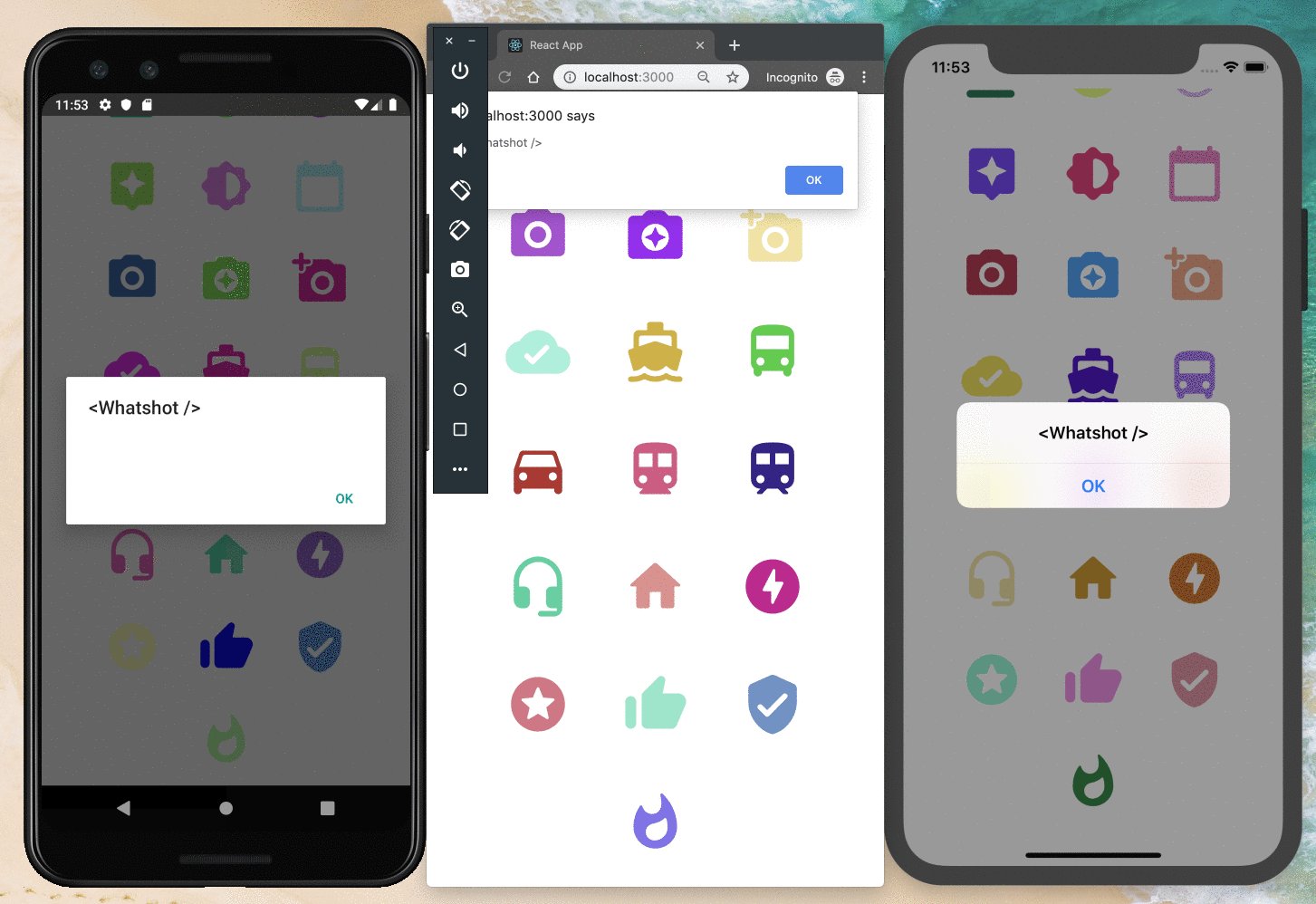
 Adding Svg Icons To Your React Native App Productcrafters From productcrafters.io
Adding Svg Icons To Your React Native App Productcrafters From productcrafters.io
In the previous article we had learned about how to use the SVG icon in react-native. Now were going to build a reusable icon component. Becomes and stop-color becomes stopColor. With this article you will be able to use svg icons in react-native mobile application using react-native-vector-icons. Navigate to your iOS folder install your projects CocoaPods then navigate back to your project folder. You may have built your own on SVG that you load on components created your own icon library using Icomoon or used any of the well-known icon libraries like Bootstrap.
Now next step is to add icon file name in project infoplist file.
Install react-native-svg-transformer to get compile-time and cached transformations of your SVGs into react components. After the successful execution of above command link these libraries to react native project using the bellow command. Now next step is to add icon file name in project infoplist file. The above command adds the below dependencies in D. Add the following to the top of the file you want to import the icon in. To conform to ReactJSX standards we need to convert SVG elements to begin with a capital letter and convert hyphenated attributes to camelCase.
 Source: pinterest.com
Source: pinterest.com
React SVG Icon Components from CLI. I had recently published part-2 of svg icon intergration. Install react-native-svg-transformer to get compile-time and cached transformations of your SVGs into react components. Use Svg Icon set as React Components directly without any 3rd party library. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions.
 Source: pinterest.com
Source: pinterest.com
Add the react native vector icons library by using the following command. To conform to ReactJSX standards we need to convert SVG elements to begin with a capital letter and convert hyphenated attributes to camelCase. This will install the library and dev dependency. Using an SVG as a button is one of them. Its works great in ios and android and you also can change the color and size of your vector icon.
 Source: pinterest.com
Source: pinterest.com
The current list of available icons sets are. Add the following to the top of the file you want to import the icon in. Now next step is to add icon file name in project infoplist file. Unlike the web react-native doesnt support SVG out of the box. I had recently published part-2 of svg icon intergration.
 Source: pinterest.com
Source: pinterest.com
Now were going to build a reusable icon component. Yarn add react-native-vector-icons yarn add -D typesreact-native-vector-icons cd ios pod install cd. Unfortunately rendering SVGs in native is not as simple as it is in HTMLWeb where you can use SVG as an image or copy paste SVG content inside your HTML. If you need a starter project head over to this Webpack Babel React project and follow the installation instructions. Using an SVG as a button is one of them.
 Source: pinterest.com
Source: pinterest.com
Unfortunately rendering SVGs in native is not as simple as it is in HTMLWeb where you can use SVG as an image or copy paste SVG content inside your HTML. Now were going to build a reusable icon component. Under that folder you will find infoplist file. Yarn add react-native-vector-icons yarn add -D typesreact-native-vector-icons cd ios pod install cd. After the successful execution of above command link these libraries to react native project using the bellow command.
 Source: pinterest.com
Source: pinterest.com
I had recently published part-2 of svg icon intergration. But maybe you want to use the platform-specific native icons so that if you run your app on Android you see Material Design icons and the iOS icons. Which support some of the famous font family. Create an component as a bridge between react-native-svg-icons which imports the above SVGs. Icons are visual indicators usually used to describe action or intent.
 Source: pinterest.com
Source: pinterest.com
If using a new create-react-app project you can add it to the top of srcAppjs. Navigate to your iOS folder install your projects CocoaPods then navigate back to your project folder. Add the react native vector icons library by using the following command. If using a new create-react-app project you can add it to the top of srcAppjs. Unfortunately rendering SVGs in native is not as simple as it is in HTMLWeb where you can use SVG as an image or copy paste SVG content inside your HTML.
 Source: pinterest.com
Source: pinterest.com
Find my solution below and expect more short reactnative blog post soon. SVG icons as React components Search or Browse the icon sets. Icons are visual indicators usually used to describe action or intent. Building an icon component in React Native. Icon Sets Search Guide.
 Source: pinterest.com
Source: pinterest.com
If you need a starter project head over to this Webpack Babel React project and follow the installation instructions. React-native-vector-icons is popular and high rated library for react-native. Under that folder you will find infoplist file. Ive been using React for years but this thing is a whole new world. This will install the library and dev dependency.
 Source: stackoverflow.com
Source: stackoverflow.com
Add the following to the top of the file you want to import the icon in. Unlike the web react-native doesnt support SVG out of the box. This will install the library and dev dependency. III- Install react-native-vector-icons in your RN project. Though there are some plugins which let you render SVG they do not support all SVG elements and are not very easy to use.
 Source: medium.com
Source: medium.com
Use reverse to make your icon look like a button. Yarn add react-native-svg and yarn add react. SVG icons as React components Search or Browse the icon sets. Under that folder you will find infoplist file. Building an icon component in React Native.
 Source: stackoverflow.com
Source: stackoverflow.com
Ive been using React for years but this thing is a whole new world. There are tons of basic stuff which I dont know how to do. React Native SVG transformer allows you to import SVG files in your React Native project the same way that you would in a Web application when using a library like SVGR to transform your imported SVG images into react components. Add the react native vector icons library by using the following command. Ive been using React for years but this thing is a whole new world.

Yarn add react-native-vector-icons yarn add -D typesreact-native-vector-icons cd ios pod install cd. First add the react-native-svg and react-native-svg-transformer packages to your project via the terminal with the package manager of your choice. React SVG Icon Components from CLI. Use Svg Icon set as React Components directly without any 3rd party library. This library is a must-have for using classical ready to use icons or adding custom ones.
 Source: pinterest.com
Source: pinterest.com
I posted another solution here Which is the best approach to insert an vector svg graph into a react native application This approach use a vector font from svg instead a svg file. Its works great in ios and android and you also can change the color and size of your vector icon. Using SVG as a button Just recently I started using ReactNative. But maybe you want to use the platform-specific native icons so that if you run your app on Android you see Material Design icons and the iOS icons. Install react-native-svg-transformer to get compile-time and cached transformations of your SVGs into react components.
 Source: morioh.com
Source: morioh.com
Here you need to add the ttf filename under. This will install the library and dev dependency. To conform to ReactJSX standards we need to convert SVG elements to begin with a capital letter and convert hyphenated attributes to camelCase. React Native SVG transformer allows you to import SVG files in your React Native project the same way that you would in a Web application when using a library like SVGR to transform your imported SVG images into react components. Its works great in ios and android and you also can change the color and size of your vector icon.
 Source: medium.com
Source: medium.com
This will install the library and dev dependency. Though there are some plugins which let you render SVG they do not support all SVG elements and are not very easy to use. Create an component as a bridge between react-native-svg-icons which imports the above SVGs. For that click on the project folder in the left panel. Unfortunately rendering SVGs in native is not as simple as it is in HTMLWeb where you can use SVG as an image or copy paste SVG content inside your HTML.
 Source: medium.com
Source: medium.com
This library is a must-have for using classical ready to use icons or adding custom ones. But maybe you want to use the platform-specific native icons so that if you run your app on Android you see Material Design icons and the iOS icons. Next put all your svg icon files into a assets folder next to your src folder. Similar to the instructions at the top of the react-icons page we want to import that specific icon from the react-iconsfa which refers to the Font Awesome module of react-icons. Its works great in ios and android and you also can change the color and size of your vector icon.
 Source: pinterest.com
Source: pinterest.com
Similar to the instructions at the top of the react-icons page we want to import that specific icon from the react-iconsfa which refers to the Font Awesome module of react-icons. First add the react-native-svg and react-native-svg-transformer packages to your project via the terminal with the package manager of your choice. React SVG Icon Components from CLI. Add the react native vector icons library by using the following command. Now were going to build a reusable icon component.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add svg icon react native by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





